如何使用deck.js在几分钟内创建一个引人注目的基于浏览器的演示文稿

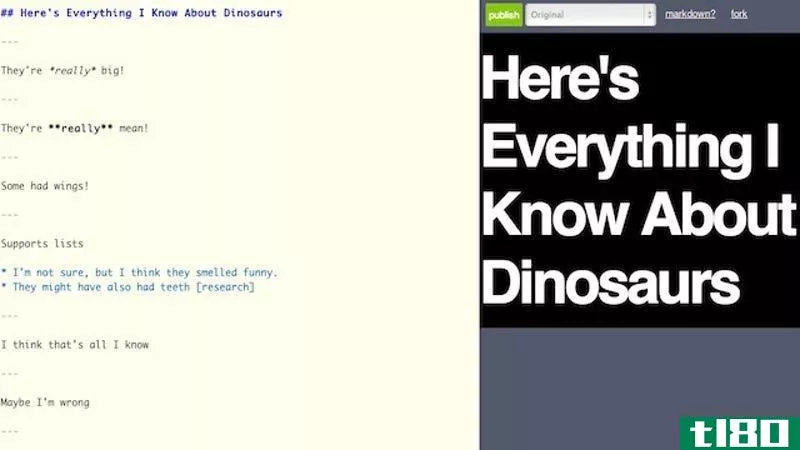
传统上,创建演示文稿需要使用像Powerpoint这样的应用程序,并且可能会导致各种兼容性问题,但是使用免费的开源工具deck.js,您可以创建一组优雅的幻灯片,这些幻灯片可以在线或离线在任何浏览器中运行。它所需要的只是基本的HTML的最低知识,我们已经创建了一个初学者工具包来帮助您在短短几分钟内把您的第一副牌组合起来。
像往常一样,展示王牌说明问题,所以如果您想了解deck.js演示的外观,请在几分钟后观看我**的这个快速演示。不错吧?
使用deck.js创建演示非常简单。虽然一开始如果你不懂大量的HTML或CSS可能会让人望而生畏,但你仍然可以做很多事情。以下是基本步骤:
- 写一个简单的HTML文档来保存幻灯片的内容和格式。
- 选择一个主题来调整幻灯片的外观。
- 添加扩展到你的甲板,以增强其功能。
如果您想做更多的工作,您可以使用HTML和CSS自己编写一个主题(在这里学习基础知识)和/或使用JavaScript编写您自己的扩展(在这里学习基础知识)。在本文中,我们将向您展示如何使用上述步骤进行基本演示。如果你只懂基本的HTML,而不懂CSS,你应该可以跟着学。完成后,您将有一个演示文稿可以发布到网上供其他人查看。或者,您可以将其保存在闪存驱动器上,并在任何配备现代网络浏览器的计算机上运行。它使你的演讲非常便携,所以你可以从任何地方给他们,并知道你有他们的格式,不需要任何特殊的软件。如果你感兴趣,请继续阅读。
你需要什么
在开始使用本指南之前,您需要做以下几件事:
- 甲板.js
- 我们的Deck.js初学者工具包,其中包括一个简短的示例Deck以及一个空的Deck,您可以使用它进行后续操作。
- 一个编程文本编辑器来编写和编辑你的甲板(不知道用什么?在Windows和Mac上试用我们的收藏夹。)
- 现代网络浏览器,如Firefox或Chrome。
- 可选:一个web主机来托管您的甲板。或者,您可以在浏览器中本地打开deck的HTML文件。
第一步:创建html幻灯片

创建幻灯片组将占用您的大部分时间,因为您必须拿出幻灯片内容并将其格式化为HTML文档。在开始之前,让我们来看看标准幻灯片的外观:
<section class="slide"> <h2>A List of Things I Like</h2> <ol> <li> <h3>Cupcakes</h3> <p>They're tasty, but don't eat too many or you'll get fat!</p> </li> <li> <h3>Technology</h3> <p>It's tasty, but don't eat too much technology...or any technology...because it's not food.</p> </li> <li> <h3>Slankets</h3> <p>They catch all your cupcake and technology crumbs.</p> </li> </ol> </section>仅包含图像的幻灯片看起来可以如此简单:
<section class="slide"> <h2>I Like Din Tai Fung</h2> <img src=" " width="400" height="414" /> </section>
" width="400" height="414" /> </section>基本上,幻灯片只是分配给“slide”类的HTML部分。您所要做的就是编写标准的HTML代码(如上面的示例所示)来生成它们。从那里,你几乎可以放入任何你想要的东西。视频嵌入和块报价工作,也。您甚至可以通过添加相关的CSS样式将文本环绕在图像周围,如下所示:
<img src=" " width="292" height="334" style="float: left; padding: 0 16px 8px 0;" />
" width="292" height="334" style="float: left; padding: 0 16px 8px 0;" />这些是一些基本的幻灯片,我们**了一个演示,这样你就可以看到所有的幻灯片(包括一个视频幻灯片)。您还可以在本指南开头下载的初学者工具包中找到此示例。创建幻灯片时,只需按照上面或文档中的HTML示例进行操作。创建幻灯片后,请继续下一步,学习如何将其转换为交互式演示文稿。
第二步:把幻灯片变成功能性的演示

一旦你完成了幻灯片的**,你就可以很快把它们变成一个真实的演示文稿。首先,创建一个新文件夹来保存所有内容。复制下载的deck.js zip文件的内容(文件,而不是文件夹)和两个starter kit HTML文件。一旦你在一个文件夹中有了所有的文件,它应该看起来像你右边的图像。现在打开empty_deck.html,找到从这里开始的一行。下面是一条线,上面写着甲板的尽头。将幻灯片HTML代码粘贴在这两行之间并保存文件。如果您在web浏览器中打开empty_deck.html,您现在将拥有一个功能演示文稿,可以使用左右箭头键轻松导航。
第三步:选择主题和过渡风格
尽管您现在有了一个功能齐全的演示文稿,但您可能需要更改演示文稿使用的主题和转换类型。为此,您需要在文档顶部查找以下代码行:
<!— Theme CSS files —> <link rel="stylesheet" href="themes/style/swiss.css"> <link rel="stylesheet" href="themes/transition/fade.css">
第一行嵌入主题文件,第二行嵌入负责过渡动画的文件。默认情况下,您将使用瑞士主题和淡入淡出过渡。如果你想改变这一点,只要看看你保存所有文件的文件夹,进入主题->样式。您将在其中看到不同的主题选项。如果要将主题更改为这些文件之一,只需将swiss.css更改为所需的文件名。如果进入transition目录,您会发现许多用于转换的CSS文件。只需将fade.css替换为要使用的转换文件即可。这就是你要做的。
第四步:为你的牌组添加扩展

添加扩展非常简单,但是使用它们需要一些阅读。要添加它们,只需在文档中嵌入它们的JavaScript和CSS文件。初学者工具包HTML文件包括已经嵌入的扩展名。您将在文档顶部找到CSS文件。它们看起来是这样的:
<!— Core and extension CSS files —> <link rel="stylesheet" href="core/deck.core.css"> <link rel="stylesheet" href="extensi***/goto/deck.goto.css"> <link rel="stylesheet" href="extensi***/menu/deck.menu.css"> <link rel="stylesheet" href="extensi***/navigation/deck.navigation.css"> <link rel="stylesheet" href="extensi***/status/deck.status.css"> <link rel="stylesheet" href="extensi***/hash/deck.hash.css">JavaScript文件嵌入在文档底部,如下所示:
<!— Deck Core and extensi*** —> <script src="core/deck.core.js"></script> <script src="extensi***/hash/deck.hash.js"></script> <script src="extensi***/menu/deck.menu.js"></script> <script src="extensi***/goto/deck.goto.js"></script> <script src="extensi***/status/deck.status.js"></script> <script src="extensi***/navigation/deck.navigation.js"></script>如果您想嵌入另一个扩展名,只需进入扩展名目录,即带有扩展名的目录,并嵌入如上所示的CSS和JavaScript文件。一旦你嵌入了你的扩展,你就必须在你的平台中使用它们来获得任何功能。
让我们以deck.goto扩展为例。它允许您按G键并键入一个数字以转到相应的幻灯片。如果您想在演示文稿中跳过,这很有用。如果您想使用它,您不仅要嵌入JavaScript和CSS文件(如上所述),而且还要在HTML组中的所有幻灯片之后添加以下代码:
<!— deck.goto snippet —> <form action="." method="get" class="goto-form"> <label for="goto-slide">Go to slide:</label> <input type="text" name="slidenum" id="goto-slide" list="goto-datalist"> <datalist id="goto-datalist"></datalist> <input type="submit" value="Go"> </form>大多数扩展都可以通过这样的代码片段来启用。要了解如何使用其他扩展,请阅读Deck.js扩展文档中关于它们如何工作的内容。如果你精通JavaScript,你甚至可以做自己的扩展来添加更多的功能。
就这些。虽然deck.js一开始看起来有点吓人,但一旦你习惯了这种结构,你很快就会把演示文稿放在一起。你所需要的只是简单的HTML技巧来构建结构,如果你在初学者工具包中使用空的\u deck.HTML文件,你就不需要学习如何写出整个HTML文件来创建你的第一个deck。一旦你掌握了窍门,你就可以开始摆弄和定制你的演示文稿,这样你就可以**令人印象深刻、独特的幻灯片,几乎可以在任何网络浏览器中观看。
- 发表于 2021-07-22 21:22
- 阅读 ( 269 )
- 分类:互联网
你可能感兴趣的文章
如何在谷歌幻灯片中添加音频
...MP3或WAV文件格式的音频文件。 您只能通过浏览器向桌面上的谷歌幻灯片添加音频。 您只能从Google驱动器添加音频文件,不能直接从桌面添加。 ...
- 发布于 2021-03-11 01:09
- 阅读 ( 270 )
如何向microsoft office文档和演示文稿添加三维模型
...导入。然后,您可以在Word、Excel、Outlook或PowerPoint中创建引人注目的动画或视觉效果。例如,在PowerPoint 2016中,将变形转换与三维模型一起使用。 ...
- 发布于 2021-03-11 16:11
- 阅读 ( 289 )
microsoft office 2013:非正式指南
...有趣的是,微软提供了几种不同风格的Office2013,其中最引人注目的是两种基于订阅的版本。 ...
- 发布于 2021-03-13 21:40
- 阅读 ( 369 )
如何在windows中制作幻灯片
...果你不知道的话,IrfanView是一个非常方便和多功能的图像浏览器和编辑器,它有大量的高级选项在表面下等待。它的命令行功能就是其中之一。如果您想了解更多信息,请查看我们优秀的IrfanView命令行函数列表--您不会失望的。 ...
- 发布于 2021-03-17 08:43
- 阅读 ( 191 )
如何在几秒钟内恢复未保存的microsoft word文档
...化了这一过程。如果您仍然使用MicrosoftOffice2007,请查看如何使用自动恢复来帮助您。 ...
- 发布于 2021-03-18 04:52
- 阅读 ( 378 )
如何为google幻灯片演示创建过渡
... 当您单击View&gt;Present时,Google Slides将打开一个新的浏览器窗口,显示您完成的演示文稿。根据屏幕的分辨率和尺寸,它看起来与此类似。 ...
- 发布于 2021-03-20 11:46
- 阅读 ( 404 )
免费powerpoint online与powerpoint 2016:你需要哪一个
...不收费。 访问:在任何具有internet连接的浏览器中打开。 特点:有用和有吸引力的演讲的基本特点。 ...
- 发布于 2021-03-26 09:57
- 阅读 ( 209 )
如何将屏幕录制添加到谷歌幻灯片
...标。 这将加载Screencastify菜单。从这里,您可以选择录制浏览器选项卡、整个桌面屏幕或仅录制网络摄像头。 单击您喜欢的录制选项进行选择。 在开始录制之前,您还可以启用或禁用麦克风和网络摄像头的录制。如果选择禁用...
- 发布于 2021-04-02 16:43
- 阅读 ( 197 )
谷歌幻灯片初学者指南
...平台上都可用;您所需要的只是一个互联网连接和一个web浏览器(如果是移动设备,则是Android和iOS应用程序)。谷歌在云端运行软件的同时,承担了其余的工作,首当其冲地承担了繁重的工作。 幻灯片支持多种文件类型,包括....
- 发布于 2021-04-03 08:05
- 阅读 ( 345 )
如何在powerpoint中插入时钟
...种是使用内置的PowerPoint功能,它允许您在演示文稿中不引人注目地显示时间和日期。此方法不是实时方法,仅在演示期间切换幻灯片时更新时间/日期。如果你想看时间的话,它很方便。 第二种方法是添加一个实时时钟,可以从...
- 发布于 2021-04-03 19:02
- 阅读 ( 141 )