アニメーションの作り方
アニメーションは、一連の静止画を高速で表示することで、動きのあるように見せるものです。手描き(アニメーションブック)、透明なセルロイドに描く、動きを止める、コンピュータを使って2次元・3次元の映像を作るなど、アニメーションの作り方はさまざまです。それぞれの手法は異なるが、どのアニメーション手法も「いかに目を欺くか」という同じコンセプトで作られている...。
方法1 方法1/5: 一般的なアニメーションの概念
- 1 アニメーション化したいストーリーを計画する。本のアニメーションのような簡単なアニメーションであれば、頭の中ですべてを計画することができるでしょうが、より複雑な作品の場合は、ストーリーボードを作成する必要があります。絵コンテは特大のマンガに似ていて、文字と絵を組み合わせて物語の全体または一部を要約したものです。また、複雑な外見のキャラクターを使用する場合は、様々なポーズや全身の状態を示すモデルシートも用意する必要があります。
- 2 ストーリーのどの部分をアニメーション化し、どの部分を静止させるかを決めます。物語を効果的に伝えるためには、登場するすべての物体を動かす必要がなかったり、不経済だったりすることがよくあります。これをリミテッドアニメーションといいます。スーパーマンの飛行を描いたアニメでは、静止した空にはためく鋼鉄の男のマントと、その手前を吹き抜ける雲だけを描けばよいかもしれません。アニメーションのロゴの場合、社名だけを回転させて注目させ、社名がはっきり読めるように一定回数だけ回転させるということもあるでしょう。アニメの限定されたアニメーションの欠点は、あまりリアルに見えないことです。これは、幼児向けのアニメでは、年配の視聴者を対象としたアニメほど気にする必要はないでしょう。
- 3 繰り返し実行できるアニメーションの部分を決定する。ある種のアクションは、連続したレンダリングに分解することができ、それをアニメーションのシーケンスで何度か繰り返すことができます。このような配列をループと呼びます。ループさせることができるアクションには、ボールのバウンドがあります。ウォーキング/ランニング口の動き(話し声)。縄跳びの翼・マントの羽ばたき。
- 4 これらの動きのチュートリアルは、Angry Animatorのウェブサイト(http://www.angryanimator.com/word/tutorials/)で見ることができます。




方法2 方法2/5: アニメーションブックを作る
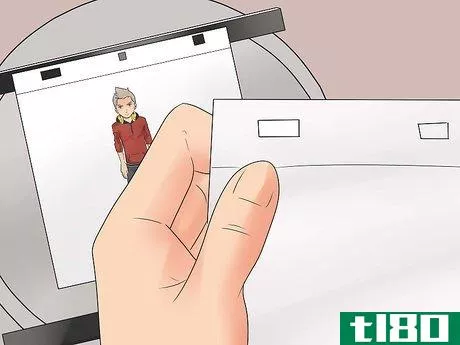
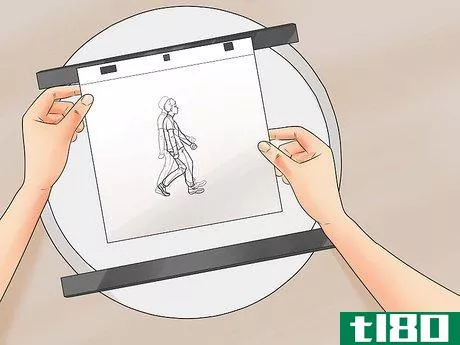
- 1 めくることができる紙をいくつか用意する。アニメーションブック」は、数枚の紙を片方の端で綴じたもので、もう片方の端を親指で掴んでページをめくると、動いているように見えるというものだ。アニメの本は、枚数が多いほど動きがリアルになります。(実写映画は1秒間に24コマ、アニメは1秒間に12コマのものが多い)。本物の本を作る方法はいくつかあります。綴じたり、タイピングペーパーや画用紙を綴じたりする方法です。メモ帳を使う。ポストイット・ノートのシートを使う
- 2.個別の画像を作成する。本のアニメーションの画像は、いくつかの方法で作成することができます:手書き。その際は、簡単な画像(棒人間)や背景から始めて、徐々に複雑な図形を描くようにしましょう。ページをめくるときに邪魔にならないように、各ページで背景が統一されていることに気をつける必要があります。写真デジタル写真を何枚か撮影して、それを紙にプリントして綴じたり、ソフトウェアを使ってデジタルアニメーションブックを作ったりすることもできます。バーストモードがあるカメラであれば、ボタンを押したときに同時に複数の写真を撮ることができるので、一番やりやすいと思います。デジタルビデオです。新婚夫婦の中には、結婚式の時に撮影したビデオの中から選んで、アニメーションのウェディング・コーヒーテーブル・ブックを作るという人もいます。個々の映像フレームを取り出すには、パソコンとビデオ編集ソフトが必要ですが、多くのカップルがFlipClipsなどのオンライン企業にビデオをアップロードする方法を選んでいます。ジェネリックドメイン形式。
- 3.画像を並べる。すでに製本されているメモ帳に手書きでイメージを描いていれば、組み立ては完了です。それ以外の場合は、最初の画像を一番下に、最後の画像を一番上になるように並べ、シートを束ねます。製本する前に、アニメーションを急いで見せるために、いくつかの画像を省略したり、配置を変えたり、アニメーションのパターンを変えてみたりする必要があるかもしれません。
- 4.本のページをめくる。親指でページを上に曲げ、均等なスピードで離します。動く映像が見られるはずです。ペン&インクのアニメーターは、色やインクを塗る前のスケッチに同じような技法を使います。上から下へ順番に置いていき、片方の端を押しながら絵をめくっていくのです。




方法3 方法3/5:ペンとインク(セル)のアニメーションを作成する
- 1 ストーリーボードを用意する。ペン・アンド・インク・アニメーションで制作されるアニメーション・プロジェクトの多くは、制作に多くのアーティスト・チームを必要とします。そのため、実際の作画作業に入る前に、アニメーターの指針となる絵コンテを作成し、プロデューサーにストーリー案を伝える必要があります。
- 2 予備音源を録音する。アニメーションのシーケンスとアニメーションのシーケンスを連携させるのは、アニメーションのシーケンスと連携させるよりもずっと簡単なので、以下の項目で構成される予備的な、つまり「つかみ」のサウンドトラックを録音する必要があります:任意の曲のキャラクターサウンドフィールド仮サウンドトラックです。最終的なトラックと音響効果はポストプロダクションで追加される。1930年代以前と1930年代以降のアニメは、まずアニメーションが作られ、次にサウンドが作られた。フライシャー・スタジオは、初期の『ポパイ』アニメでこれを行い、声優に台本に書かれた台詞の間の即興を要求した。ポパイが「Choose Your Weppins」などのアニメでユーモラスにささやくのは、このためである。
- 3 予備的なストーリーリールを作成する。このリール(アニメーション)は、原音と絵コンテを同期させ、原音や台本のタイミングエラーを発見し修正する。広告代理店では、アニメーションと写真の技術を駆使して、デジタル写真を連続的に配置した粗いアニメーションを制作しています。これらの写真は、コストを抑えるためにストックフォトで制作されることが多いです。
- 4 主要な登場人物や重要な小道具のモデル表を作成する。キャラクターやアイテムを様々な角度から見た表や、キャラクターを描くためのスタイルなどを紹介しています。キャラクターやアイテムによっては、マケット(小スケールモデル)と呼ばれる小道具を使って3Dでモデリングすることができます。また、アクションの舞台となる場所に必要な背景の参照表も作成しました。
- 5.タイミングを最適化する。アニメーションを閲覧して、ストーリーの各コマに必要なポーズや唇の動きなどの動作を確認することができます。これらのポーズを露出シート(Xシート)と呼ばれる表に書き込む。また、ファンタジアなど音楽を主体にしたアニメーションの場合は、棒グラフを作成して、楽譜の音符とアニメーションを連携させることができます。製品によっては、Xシートの代わりにバーシートを使用することができます。
- 6 ストーリーシーンを表示するアニメーションのレイアウトは、実写映画のシーンを撮影するシネマトグラファーの手法に似ています。大きな作品では、カメラのアングルや軌道、照明や影などをもとに背景をデザインするアーティストチームや、登場するキャラクターごとに必要なポーズをデザインするアーティストチームが存在します。小規模なプロダクションの場合、これらの判断はすべてディレクターが行うことができます。
- 7 2つ目のアニメーションを作成する。このアニメーションは、ストーリーボードとサウンドトラック付きのレイアウトで構成されており、ディレクターが承認すると、実際のアニメーションが開始される。
- 8 描画フレーム。従来のアニメーションは、透明な紙に鉛筆で1コマずつ描き、その縁をペグバーと呼ばれる物理的な枠のペグに合わせてミシン目を入れ、それをテーブルやライトテーブルに貼り付けていた。ペグバーが紙のズレを防ぎ、レンダリングシーン内の各アイテムがあるべき場所に表示されます。通常、キーポイントとアクションだけが最初にレンダリングされます。音声と同期した写真や図面をスキャンして鉛筆テストを行い、細部が正しいかどうかを確認します。その後、ディテールを追加し、ペンシルテストも行います。すべてのテストが終わると、別のアニメーターに送られ、より統一感のあるものにするために描き直されます。大きな作品になると、キャラクターごとにアニメーターがチームを組み、リードアニメーターがポイントや動きを描き、アシスタントが細部を描くこともあります。異なるチームが描いたキャラクターが交流する場合、それぞれのキャラクターのリードアニメーターは、どのキャラクターがそのシーンの主役かを判断し、そのキャラクターを先にレンダリングし、その動きに反応するように2番目のキャラクターを描きます。描画の各段階で、実写映画の1日の「疾走感」にほぼ相当する修正アニメーションが制作されます。実際に描かれた人物を扱う場合、通常は映画の俳優や風景のスチール写真にコマ絵を描くことがある。これは、1915年にマックス・フライシャーが開発したもので、ロトスコープと呼ばれている。
- 9.背景を描画する枠を描くときに、背景画像を「セット」に変換して、その背景を元にキャラクター絵を作る。今日、絵画はしばしばデジタル化され、伝統的に以下のメディアのいずれかを使用して行うことができます:ガッシュ(顔料粒子を厚くした水彩画の一種)アクリル絵の具水彩画
- 10.図面をCELに転写する。CELとは「セルロイド」の略で、薄くて透明なプラスチックシートのことである。画用紙と同じように、ペグバーのピンに合わせて紙の端にミシン目が入っています。画像は、セルにインクを塗ったり、コピーしたりすることができます。その後、同じ種類の塗料で背面に背景を描きます。セル画に描かれているのは人物だけで、他は未塗装のままです。このプロセスをより洗練させたものが、映画「黒坩堝」のために開発されたのです。絵画はハイコントラストフィルムで撮影されました。ネガを感光性染料で覆ったセルに現像し、セルの未露光部分を化学的に洗浄した後、細かい部分に手作業でインクを塗ったものです。
- 11.細胞を積層して撮影します。すべてのセルはペグポールの上に置かれ、各セルにはスタック上の位置を示すリファレンスが付属しています。積み重ねたものを平らにするためにガラス片を置き、写真を撮影する。その後、セルを取り除き、新たなスタックを作成し、撮影を行います。各シーンが合成され撮影されるまで、この作業を繰り返す。すべてのCELを1つのスタックに載せるのではなく、複数のスタックを作り、カメラがスタックを上下に移動することもあります。このタイプのカメラはマルチプレーンカメラと呼ばれ、奥行きの錯覚を与えるために使用されます。スタックは、背景セル、キャラクターセル、すべてのセルの上に追加することができ、撮影前に仕上がり画像に深みとディテールを追加することができます。
- 12 撮影されたシーンをつなぎ合わせる。これらの個々の画像は、フィルムのフレームに配置され、順番に実行すると、動きのある錯覚を引き起こします。












方法4 方法4/5: ストップモーションアニメーションを作成する
- 1 ストーリーボードを用意する。他のアニメーションと同様、ストーリーボードはアニメーターのガイドとなり、他の人がストーリーの流れを伝える方法となります。
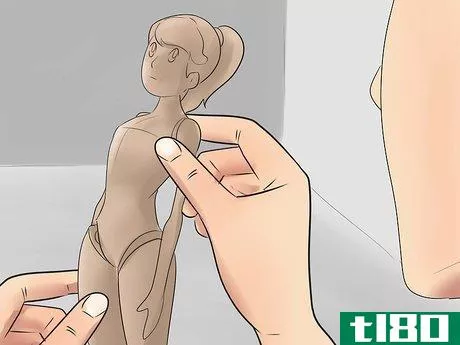
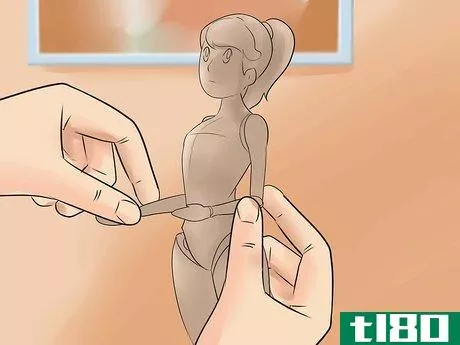
- 2 アニメーション化するオブジェクトの種類を選択します。ストップモーションアニメーションは、ペンやインクのアニメーションと同様に、多数のイメージ画像を作成し、それを高速で連続表示することで動きを表現するものである。しかし、ストップモーションアニメーションでは、必ずしもそうとは限りませんが、通常は3Dオブジェクトを使用します。ストップモーションアニメーションは、以下のいずれかを使って行うことができます:紙切り。紙を人間や動物のパーツに切ったり破ったりして、描かれた背景に配置すると、ラフな二次元のアニメーションができあがります。人形やぬいぐるみランキン・バスは、アニメ「ルドルフ」「赤鼻のトナカイ」「ロボットチキン」などで知られ、Adult Swimのストップ動作の形態は、1897年のアルバート・スミスとスチュアート・ブラックトンの「ハンプティ・デュ」までさかのぼることができます。 ただし、ぬいぐるみがしゃべるときに唇を動かしたい場合は、さまざまな唇のパターンの切り抜き品を作ってぬいぐるみに装着する必要があります。クレイメイションウィル・ヴィントンのアニメーション『カリフォルニア・レーズン』は、この手法の最も有名な現代例だが、その歴史は1912年、アート・クローキーの1950年代の『ガンビー』をテレビスターが驚異的にモデリングしたときにまでさかのぼることができる。.Mark Paul Chinoyが1980年の映画『I Go Pogo』で行ったように、一部のクレイフィギュアにはアーマチュアを使用し、脚のベースはあらかじめ彫刻しておく必要があるかもしれません。モデルです。モデルには、実在する生物やファンタジーの乗り物などを使用することができます。レイ・ハリーハウゼンは、『ジェイソンとアルゴノート』や『シンドバッドの冒険』で、ストップモーション・アニメーションを使って不思議な生き物を描いています。インダストリアル・ライト・インダストリーズ;マジックは、『帝国の逆襲』で、ホスの氷の荒野をATで移動するために、乗り物のストップモーションアニメーションを使用しました。
- 3 予備音源を録音する。ペンやインクのアニメーションと同様に、アクションを同期させるためのスクラッチサウンドトラックが必要です。露光図、棒グラフ、またはその両方を作成する必要があるかもしれません。
- 4 サウンドトラックと絵コンテのシンクロ。ペンやインクのアニメーションと同様に、サウンドトラックとアニメーションの間の時間を調整してから、オブジェクトを動かし始める必要があります。キャラクターにしゃべらせる場合、その台詞に適した口絵を探さなければなりません。また、「ペンとインクのアニメーション」で説明したフォトマティックコンテンツに近いものを作成する必要があるかもしれません。
- 5.物語のシーンを設定する。ストップモーションアニメーションのこの部分は、実写映画と同じように3次元で作業する可能性が高いので、ペン&インクアニメーションよりもさらに、撮影監督が実写映画をブロックする方法と似ています。実写と同様、ペンやインクのアニメーションのように光と影の効果を描くよりも、実際のシーンのライティングに重点を置く必要があるかもしれません。
- 6 シーンの構成要素を設定し、撮影する。撮影時にカメラを安定させるために、三脚に取り付けるとよいでしょう。自動的に撮影できるタイマーがある場合は、シーン内の構成要素を調整できる程度の時間を設定できるのであれば、それを利用するのもよいでしょう。
- 7 移動が必要なものを移動して、再度撮影する。これを、最初から最後まで全部のシーンが撮影されるまで繰り返します。アニメーターのフィル・ティペットは、モデルの動きの一部をコンピューターで制御することで、よりリアルな動きを実現する方法を開発した。この方式は「ゴー・モーション」と呼ばれ、『帝国の逆襲』をはじめ、『ドラゴン・スレイヤー』『ロボコップ』『ロボコップII』で使用されている。
- 8は、撮影した画像をシーケンスに合成する。ペン&インクアニメーションで撮影したCELと同様に、ストップモーションアニメーションでも個々のショットがフィルムのコマとなり、次々に走り出すことで動いているように見えるのです。








方法5 方法5/5: コンピュータアニメーションの作成
- 1 2Dアニメーションと3Dアニメーションのどちらを専門にするか決める。コンピューターアニメーションは、2Dや3Dのアニメーションを手作業で作るよりも簡単に作ることができます。3Dアニメーションは、アニメーションだけでなく、他の技術も習得する必要があります。シーンを照らす方法や、テクスチャーの錯覚を作り出す方法などを学ぶ必要があります。
- 2.適切なコンピューター機器を選ぶ。どの程度のコンピュータが必要かは、2Dアニメーションか3Dアニメーションかによって異なります。2Dアニメーションの場合、高速なプロセッサがあれば便利ですが、絶対に必要というわけではありません。とはいえ、余裕があればクアッドコア、中古パソコンを買うなら最低でもデュアルコアプロセッサーを手に入れましょう。しかし、レンダリング作業が必要な3Dアニメーションの場合は、できるだけ高速なプロセッサが必要です。また、そのプロセッサをサポートするために、多くのメモリが必要になります。新しいコンピュータ・ワークステーションに数千ドルを費やすことがほとんどでしょう。どのようなアニメーションでも、予定している作業領域と同じ大きさのモニターが必要です。同時に複数の詳細なプログラムウィンドウを開く場合は、2つのモニター設定を考慮する必要があるかもしれません。Cintiqのように、アニメーションに特化したモニターもあります。また、グラフィックタブレットというパソコンに接続する入力デバイスの使用も検討すべきであり、マウスの代わりに直感ライブラリなどのスタイラスを使用する。最初は、鉛筆で描いた絵の上を安いタッチペンでなぞって、パソコンに画像を転送するとよいでしょう。
- 3 自分のスキルレベルに合ったソフトを選ぶ。このソフトは2Dと3Dの両方に対応しており、初心者は安価なものを、予算やスキルに応じてより複雑で高価なものを選ぶとよいでしょう。2Dアニメーションの場合、Adobe Flashを使えば、数多くの無料チュートリアルを参考にしながら、素早くアニメーション画像を生成することができます。フレームごとのアニメーションを学ぶ準備ができたら、Adobe Photoshopなどのグラフィックプログラムや、Photoshop Timelineと同様の機能を持つプログラムを使用することができます。3Dアニメーションの場合、Blenderのような無料のプログラムから始めて、Cinema 4Dや業界標準のAutodesk Mayaなどのより洗練されたプログラムに移行することができます。
- 4.実践編自分が選んだソフトに没頭し、そのソフトを使った制作方法を学び、実際に座ってアニメーションを制作してみる。これらのアニメーションをデモリールにまとめ、1対1やオンラインで他の人に見せることができるようにします。2Dアニメーションの場合、「第3章 ペン画とインク画のアニメーション」「第4章 ストップモーションアニメーションの作成」を見て、ソフトが自動でやってくれる部分と、自分でやらなければならない部分を判断してください。を追加で実行します。ビデオは自分のウェブサイトに公開することができます。このウェブサイトは、自分自身の名前またはビジネスの名前で登録する必要があります。また、YouTubeやVimeoなどのサイトへの公開も可能で、リンクを変更せずに公開中の動画を変更できるので、最新の名作を制作する際にも役立ちます。




- 一般的な書籍としては、「Animation for Beginners」(Moll Meros著)、「The Animator's Survival Kit」(Richard Williams著)、「The Illusion of Life」(Frank Thomas and Ollie Johnston著)が参考になると思います。カートゥーンスタイルのアニメーションを学びたいなら、Preston BlairのCartoon Animationを読んでください。
- 特に3Dアニメーションに興味がある方は、「Mayaでカンニングする方法」を読んでみてください。シーンとスナップショットを合成する方法については、Jeremy VineyardのSetting up your snapshotsをご覧ください。
- アニメーションは実写と組み合わせることができます。MGM は 1944 年の『Anchors Aweigh』で、ジーン・ケリーがジェリー・ムース(『トムとジェリー』)と踊るシーンがあることをやってのけた。1968年にハンナ・バーベラが制作したテレビシリーズ「ハックルベリー・フィンの冒険」は、ハック、トム・ソーヤー、ベッキー・サッチャーの生身の俳優とアニメーションのキャラクターや背景を組み合わせたものであった。最近では、2004年の映画「スカイキャプテンと明日の世界」で、人間の俳優ジュード・ロウ、グウィネス・パルトロウ、アンジェリーナ・ジョリーが、CGで作られた背景や乗り物と共演した例があります。
- より滑らかなアニメーションを実現するために(電子デバイスのみ)、フレーム間にアニメーションを追加してください。スティックノードを使うと、自動的にアニメーションが滑らかになるのでお勧めです(トゥイーンをオンにする)。
- 2022-03-03 01:51 に公開
- 閲覧 ( 28 )
- 分類:アート