javascript和jquery:学习web开发的更漂亮的方法

如今,教你自己编码的在线资源并不缺乏,但也没有什么比从头到尾读一本好的指导书更好的了。JavaScript和;jonduckett的JQuery可能是您可以从中学习JavaScript的最优雅、最具视觉吸引力的书籍。
这是tl80书评系列的一部分。并不是每一个生活黑客都能在一篇博文中总结出来,所以我们决定回顾一些我们最喜欢的改变生活的书,以便更深入地探讨生活中最重要的话题。

即使你是那种认为技术书籍自然有趣和引人入胜的人,把典型的编程书籍称为“漂亮”也是一个巨大的延伸;JQuery:交互式前端Web开发,就像它的同伴HTML&;CSS,真的很华丽。这无疑是由于Duckett作为一家数字机构创意总监的背景以及他与获奖设计师和插画家Emme Stone的合作关系。然而,尽管这些书吸引我的是漂亮的外表,但让我不断阅读的是那些简单、简洁的解释和例子。
(HTML&;CSS这本书充满了漂亮的呈现,有用的信息,但它是在2011年出版的,那时HTML5和CSS3仍在开发中,所以一些主题已经过时或缺失,特别是响应性网页设计,这是大多数设计师今天使用的方法,以确保网站针对各种屏幕进行优化。这本书还不错,但你可能更喜欢上一两年的书。JavaScript和;JQuery于2014年6月发布,目前仍在使用。)
这本书是给谁的
这本书是面向那些已经知道至少一点HTML和CSS,现在想增加他们的网站的交互性,使基于web的应用程序,或只是学习一些编程基础知识的人。JavaScript是最好先学习的编程语言之一,因此本书可以作为那些考虑从事编程工作或爱好的人的跳板,特别是前端web开发。
如果你已经是一个有经验的程序员或者可以用JavaScript编写代码,那么这本书就不适合你了。这是JavaScript 101类的介绍。它并不是一个全面的,深入的研究你可以用JavaScript做的每一件事,但是它教你只够创建你自己的脚本,甚至是复杂的脚本。
尽管;JQuery面向初学者,如果您对JavaScript有一定的了解,比如您目前正在Codecademy上学习编码课程,那么您仍然可以从这本书中获益。我自学这些语言,但也参加了一些正式的大学课程,在网络开发和计算机科学。我发现这本书填补了我知识上的一些空白,或者至少帮助我以不同的方式思考编码概念。换言之,如果你真的没有太多使用JavaScript,或者像我一样对JavaScript“不知道你不知道什么”的话,这本书也可以是一个很好的复习工具。
最后,这本书是为那些想以更愉快的方式学习语言的人准备的。它伟大的设计和布局应该吸引这本书的目标读者:对网页设计和开发感兴趣的人,倾向于视觉学习的人。
你会得到什么
这本书主要教三件事:
- 基本编程概念和JavaScript程序员用来描述它们的术语(例如,什么是函数以及如何“调用”它们)
- 语言本身(词汇和结构)
- 如何应用JavaScript(通过示例脚本)
前六章重点介绍编程和JavaScript基础知识(例如,HTML、CSS和JavaScript如何结合在一起,以及脚本如何响应用户在web页面上触发的事件)。剩下的七章解释了更高级的主题,比如使用JQuery和Ajax,以及如何处理错误(JQuery是一个JavaScript文件,由于其特殊的方法,使得编码更简单,代码行更少。Ajax是一种处理模型,它可以刷新部分web页面而不重新加载它,就像你可以在Gmail中删除或归档大量电子邮件而不需要重新加载页面一样。发现和消除bug可能是编码中最令人沮丧的部分。)
每一章都包含一个介绍页面,告诉您将要学习的内容,讨论该章中所学主题的主要说明页面,演示如何应用代码的示例页面,以及提醒您所学内容的摘要页面。图表和信息图表,以及参考页,也散布在书中。
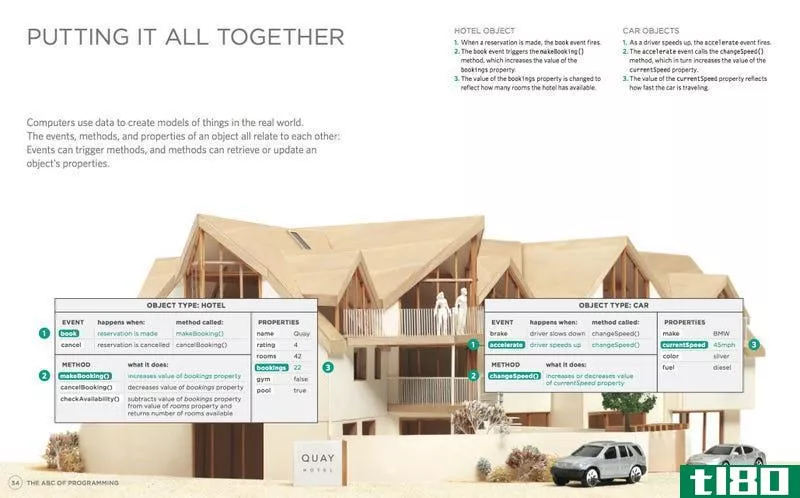
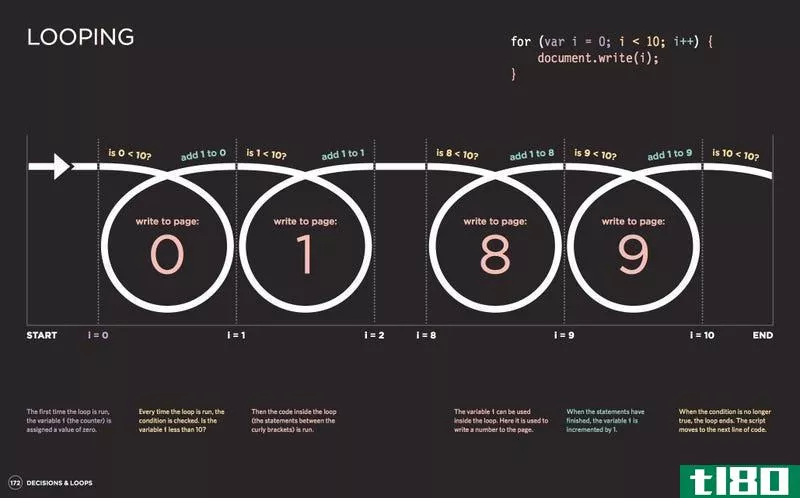
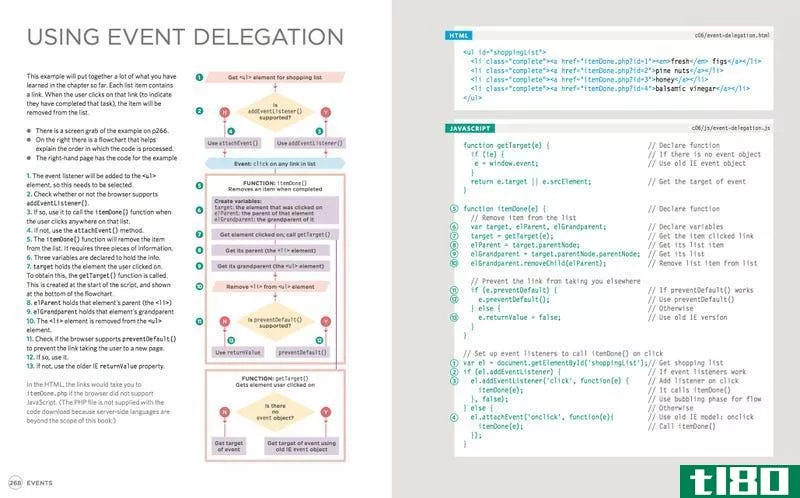
举个例子:

一个你会拿走的把戏
很难从这本书中挑出一个技巧,因为它解释了编程概念和方法以及如何使用它们。作为一本说明书,所有的信息都是有用的。
然而,这本书中有一个我特别欣赏的技巧:最好的或推荐的编码方法。无论使用哪种编程语言,通常都有几种方法来完成同一任务。有时差异只是样式的问题(例如,在特定函数中在何处放置右括号),但在其他时候,建议的“最佳实践”可以帮助避免脚本的性能问题或其他问题。
例如,本书指出,如果不需要更改循环中的变量,则不应在循环中定义这些变量,因为每次循环运行时都会定义这些变量,这会占用宝贵的资源并降低脚本的速度。另一个例子是,在比较两个值时,不要使用equals运算符“==”(例如,x==y),而是使用严格的equals运算符“==”(例如,x===y)更安全,因为后者将比较两个对象的值和数据类型,确保它们真正相等,并避免错误和其他意外。
像这样的技巧是很好的基础,如果你自学成才,只是跳进去摆弄代码,你可能学不到,它们突出了贯穿整本书的一个整体主题,应该在每一本编程书中如何高效编码,尽量避免错误。
我们的收获
JavaScript和;JQuery不同于您可能会遇到的任何其他“代码学习”书籍(除了HTML&;CSS)。它试图以简洁和直观的方式解释人们经常难以理解的许多编程概念。它做得很好,几乎欺骗你与它的咖啡桌书一样的风格,让你拿起它和潜水。
除了视觉挂钩,书中的代码例子是深思熟虑和实用的,与有用的流程图,行号和注释来解释代码做什么。

另外,每一章都以前面的代码示例为基础来解释更复杂的方法和思想。例如,第一章中的酒店隐喻解释了对象和属性的概念,后面的章节演示了如何编写检查和更新酒店房间可用性的函数。
综上所述,如果你不喜欢图表和信息图表,想要更多的代码和文本,那么这本书可能不是最适合你的“如何学习JavaScript的书”。这本书肯定不是这方面最全面的。虽然它有600多页长,但每页的信息量有限(这样读者就不会不知所措)。这些精心设计的页面上有很多空白。
其他书籍在页面上塞满了更多的信息,因此涵盖了更多的地面——包括同样面向视觉的头第一系列编程书籍,它具有口语化、有时带有露营的音调和大量的标注。雄辩的JavaScript,另一种恰好在web上是免费的选择,它写得很巧妙,但文本上也有很多文本。更高级的JavaScript代码者可能会转向1096页的JavaScript:权威指南,它既是参考书,也是一本教学指南。
我最大的愿望是JavaScript&;JQuery包括读者可以做的练习或小练习。尽管本书中提到的所有代码都可以在本书的网站**问,但与其他编程书籍不同的是,本书没有实际操作说明或挑战,因为其他编程书籍提供了几个您可以使用的实际项目示例。如果你想通过练习来练习你所学的东西,你应该这样做,因为阅读一本关于编程的书并不等同于通过实际操作和破译一些代码来学习编程,你必须求助于在线编码课程或其他资源。另外,如果你想要一本书,提供更多类型的项目例子,其中一个替代书上面提到(或其他书籍)会更好地为你。
尽管如此,这本书还是对JavaScript和JQuery以及编程的一个很好的介绍。这本书可能不是你唯一会读到的关于JavaScript的书,但它可能是最有趣的一本。
你可以在亚马逊上买到这本书,平装本23美元,精装本33美元(一些亚马逊书评人抱怨平装本的装订很差,但我对此没有异议。)如果你想看完整的章节列表、更多的页面示例和示例代码,这本书还有一个专门的网站。
Open kinja-labs.com
- 发表于 2021-05-18 15:26
- 阅读 ( 240 )
- 分类:互联网
你可能感兴趣的文章
javascript(javascript)和jquery公司(jquery)的区别
javascript(javascript)和jquery公司(jquery)的区别 互联网上有成千上万的网站。每天都有新网站被创建。每个商业组织都有一个网站来联系他们的客户。web应用程序开发中使用了多种技术。其中两个是JavaScript和jQuery。JavaScript是一种...
- 发布于 2020-10-24 20:13
- 阅读 ( 167 )
阿贾克斯(ajax)和jquery公司(jquery)的区别
...Ajax和jQuery的关键区别在于jQuery更像一个框架,它是使用JavaScript构建的,而Ajax则是一种使用JavaScript与服务器通信的技术或方式,而无需重新加载web页面。jQuery的许多功能都使用Ajax。Ajax和jQuery齐头并进,很难比较这两种语言,因...
- 发布于 2020-10-27 15:54
- 阅读 ( 211 )
寻找最好的编程语言?从这里开始!
...习,请查看这些一步一步的HTML和CSS教程。 JavaScript:JavaScript是添加浏览器端逻辑和实时更改的唯一方法(学习JQuery基础知识是一个很好的开始)。现在,浏览器端和服务器端逻辑都可以使用JavaScript,使用Meteor或React...
- 发布于 2021-03-12 12:24
- 阅读 ( 297 )
如何通过3个简单的步骤构建javascript幻灯片
... 今天我将向您展示如何从头开始构建JavaScript幻灯片。我们直接跳进去! ...
- 发布于 2021-03-13 17:20
- 阅读 ( 234 )
如何使用ajax发送web表单
...tps://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"></script><script type="text/javascript"></script></head><body><form action="some/file" method="POST" name="myForm" id="myForm">Name:<input type="text" name="name">Age:&...
- 发布于 2021-03-14 16:09
- 阅读 ( 212 )
什么是javascript?它是如何工作的?
JavaScript已经成为现代web开发的主流。这种强大的语言已经发展成为任何web开发人员都能理解的基本工具。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 266 )
通过本课程建立一个网站来学习web开发
...旦您学习了这些标记语言,接下来您需要学习的就是香草Javascript。它们包括变量、数据类型、函数、条件等的基础知识。您应该了解DOM(文档对象模型)的工作原理,学习如何使用Chrome内置的开发人员工具,以及React、Vue、NodeJS...
- 发布于 2021-03-27 04:04
- 阅读 ( 176 )
通过这个完整的堆栈开发课程,在家学习编码
...单的计算器、网络刮板或数独游戏。 全栈Javascript课程:通过使用ReactJS、NodeJS、LoopbackJS等web应用的实践训练练习,学习Javascript开发。 完整的前端开发课程:深入研究标记语言(HTML5和CSS3)、jQuery和J...
- 发布于 2021-03-29 09:01
- 阅读 ( 230 )