在photoshop中使用文本:权威指南
如果你在用Photoshop做你的设计项目——创建徽标、海报、信息图表或其他任何东西——那么你就需要了解排版。

Photoshop有很多工具可以让文本进入你的页面,让它看起来不可思议。但是你从哪里开始呢?
在这个简短的指南中,我们将带您了解有关在Photoshop中使用文本的所有知识。
photoshop中的类型工具基础
在我们开始之前,让我们快速概述一下在Photoshop中处理文本的绝对基础知识。
可以使用其中一种类型工具向文档中添加文本。您可以在屏幕左边缘的工具栏中选择这些选项,或按键盘上的T键。

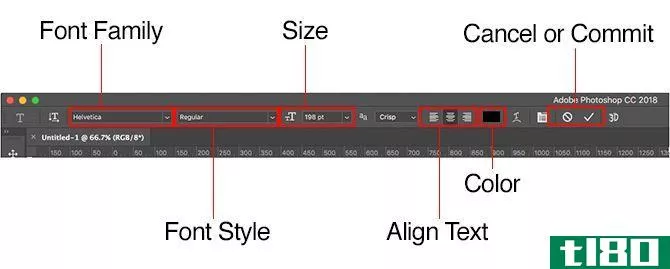
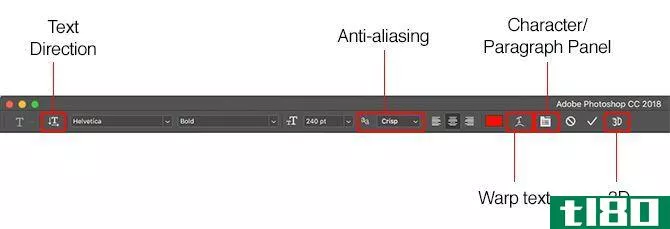
选择此选项时,类型选项将显示在屏幕顶部的选项栏中。主要有:
- 字体系列:从计算机上安装的字体中(或从Typekit中)选择一种字体
- 字体样式:为所选字体选择样式,例如粗体或斜体
- 大小:为您的类型设置点大小
- 文本对齐:将文本设置为左对齐、右对齐或居中对齐
- 颜色:为文本选择一种颜色
- 取消或提交:添加或编辑文本后,必须确认将其应用于画布,或取消以撤消或删除它
每一个文本项总是在它自己的层上。要在编辑时移动或调整文本大小,请按住Ctrl或Cmd键并将其拖动到位。
您可以随时编辑文本,或更改字体、大小等。为此,选择Type工具并使用光标高亮显示文本,就像在字处理器中一样。不要只选择文本层。
为标题和标题创建文本
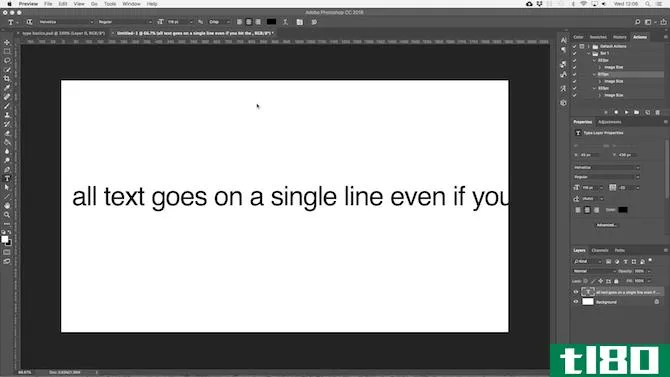
大多数人在Photoshop中添加和编辑文本的主要方法是选择水平类型工具(或者垂直类型工具,如果您愿意),单击画布,然后开始键入。
这是标题、标题或其他简短的单行文本的最佳选择。

单击画布将创建一个文本区域,该区域在键入时展开。所有文本都放在一行上,从不换行。甚至当你到达画布的边缘时,线条也会继续延伸到粘贴板上。

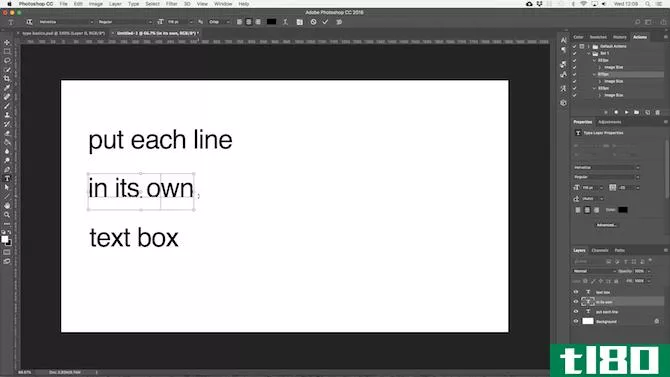
如果要添加换行符,请定位光标并按Enter键。更好的是,为标题中的每一行创建单独的文本层。这样你就可以单独控制和定位每一个。
使用段落文本
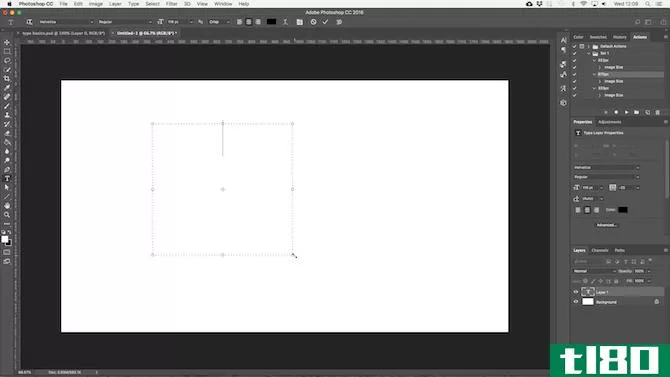
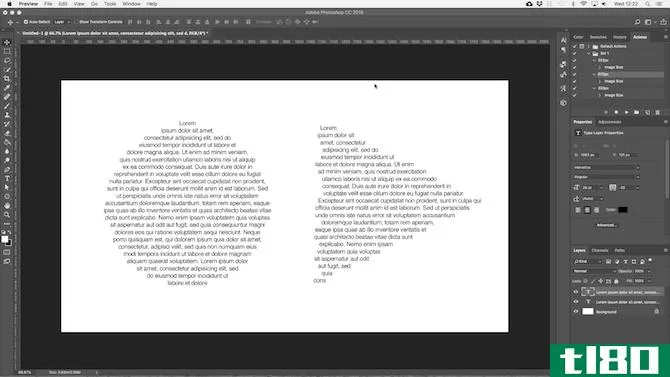
对于正文副本(如段落或列表等较长的文本片段),请先创建一个文本框。

选择水平类型工具并设置基本格式选项。在画布上单击并沿对角线拖动以创建矩形文本框。现在把你的副本打出来或粘贴到盒子里。

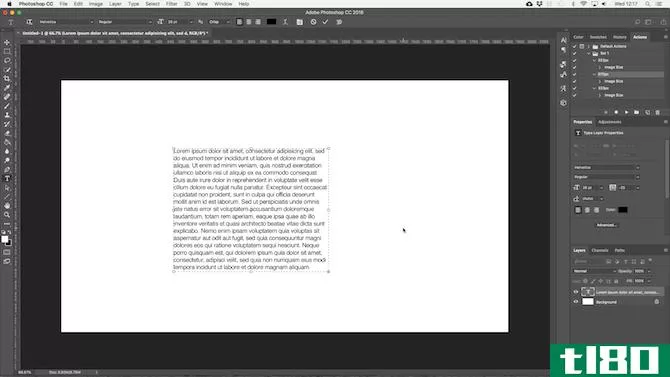
文本框的大小是固定的。当文本到达右边缘时,它会换行。如果文本太长,则需要调整框的大小以使其余部分可见(当然,也可以更改字体大小)。
按Ctrl+T(Windows)或Cmd+T(Mac),然后按住Shift并拖动其中一个把手,使长方体变大。
创建自定义文本框形状
您不局限于使用矩形文本框。您可以使用各种形状工具或使用钢笔工具手动绘制新形状,然后用文本填充它们。

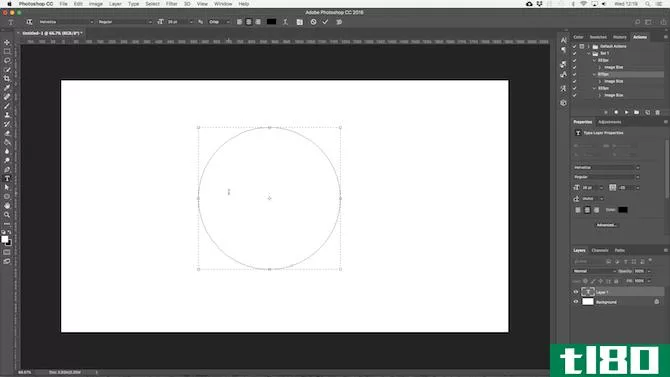
选择一个形状工具,或使用钢笔工具。在选项栏的左上角将“工具模式”设置为“路径”,然后在画布上绘制形状。

现在抓住水平类型工具,在绘制的路径内单击。这会将形状转换为文本框。现在将文本对齐方式设置为居中,然后将文本键入或粘贴到框中。
当您需要在设计中的图像或其他对象周围环绕文本时,自定义形状非常有用。
在photoshop中将文本放置在曲线上
也可以将文本设置为跟随曲线的直线。
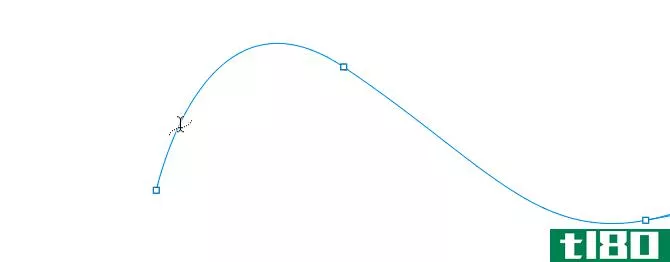
首先选择钢笔工具。在顶部的选项栏中,将“工具模式”设置为“路径”。现在在画布上画一条曲线。如果你需要这方面的入门知识,请查看我们的Photoshop钢笔工具使用指南。

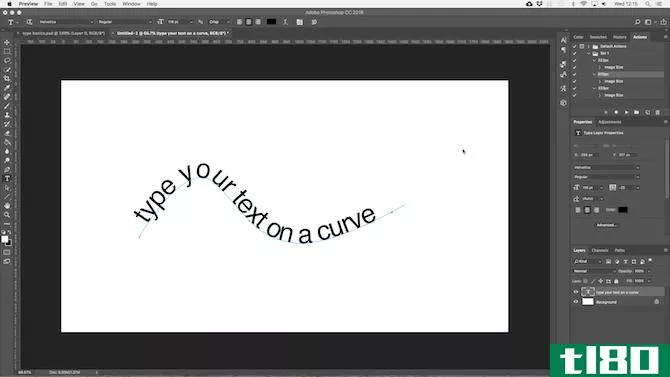
接下来,选择“水平类型”工具。将光标悬停在刚刚绘制的路径上。当光标变成波浪线时,单击。这会将文本框定位到路径。
现在输入文本。

也可以将文本设置为跟随形状的轮廓。过程是一样的,只选择一个形状工具而不是笔。同样,确保在绘制之前将工具模式设置为路径。
要调整曲线上文本的位置,请使用直接选择工具。将鼠标指针悬停在文本上,它将变成带有两个箭头的光标。单击并沿该行拖动以沿该行分流文本。
单击并跨行拖动,以设置文本应在形状内部还是外部运行。
在photoshop中屏蔽文本
Photoshop的最后一个主要文本工具是水平类型掩码工具和垂直类型掩码工具。
这些工具不会在画布上放置文本。相反,它们创建基于文本的形状,您可以在设计中使用这些形状。因此,在开始之前选择正确的字体是很重要的。以后不能再回去编辑。

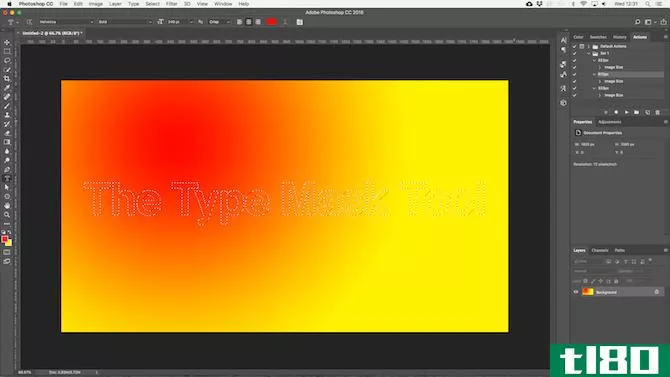
首先在Photoshop中打开一个图像,或者选择一个包含一些颜色的层。
选择一个类型掩码工具并设置字体。现在单击画布并开始键入。当你点击提交按钮,你的文本将变成一个选择。
这里有三种使用方法:

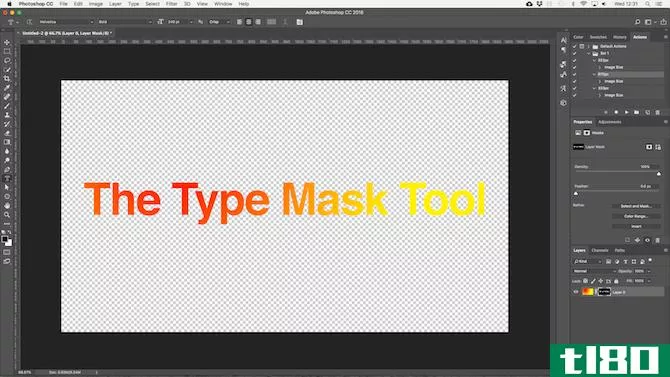
为文本添加纹理。单击“层”面板底部的“添加层遮罩”按钮。这使得背景透明,只留下包含原始图像纹理的文本形状。

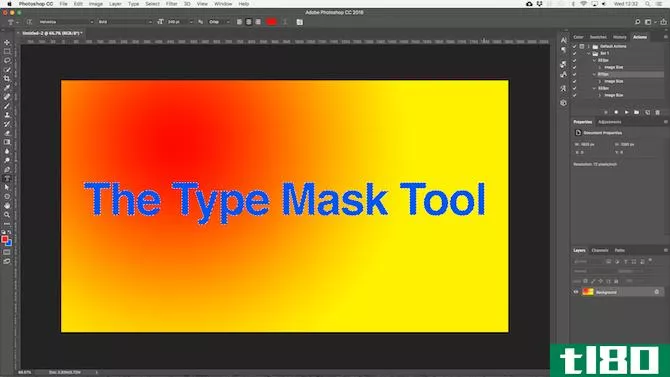
用背景色填充文本。按Ctrl+Backspace或Cmd+Backspace剪切文本并用当前选定的背景色替换。

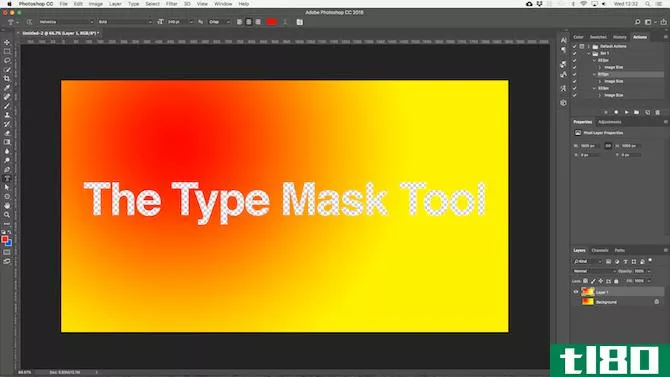
从背景中剪下这段文字。按Shift+Ctrl+I或Shift+Cmd+I以反转您的选择。现在按Ctrl+J或Cmd+J。隐藏最下面的一层,你现在将有一个透明的文本形状剪切原始图像。
在photoshop中设置文本样式
既然你知道了把文本放到页面上的主要方法,你该如何设计它呢?我们已经查看了选项栏中的基本设置。还有一些需要了解的。

- 文字方向:在水平和垂直文字之间切换
- 消除混叠:设置您希望文本看起来有多清晰或平滑
- 扭曲文本:使用15种预设样式扭曲文本
- 打开字符/段落面板:打开用于调整字符设置的面板
- 3D:切换到Photoshop的3D视图
如前所述,您需要使用光标选择文本,然后才能更改其格式。
字符和段落面板
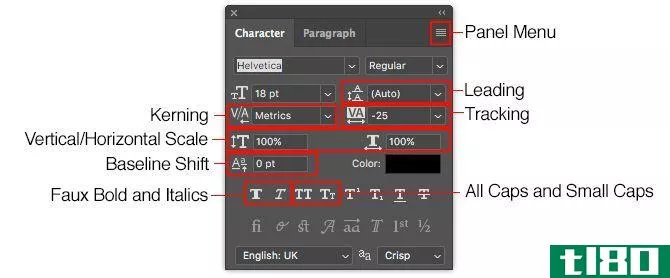
单击选项栏中的“字符和段落”面板按钮。第一个选项卡包含一组用于格式化字符的选项。有些是我们已经看到的选项的两倍(比如选择字体和颜色),而其他的则可以让你精巧的打字。

- 面板菜单:包括不间断,在两个单词之间放置一个不间断的空格,以确保它们保持在同一行。
- 前导:这使您能够调整文本的行高。将其设置为Auto通常就足够了。
- 字距:设置一对字符之间的间距。将选项设置为Metrics以使用字体的默认设计,或将Optical设置为Photoshop自动设置。
- 跟踪:控制文本中所有字符之间的间距。选择更紧密的跟踪(负数)来给你的邮件头增加压力和紧迫感。
- 垂直缩放和水平缩放:这些选项垂直或水平拉伸或收缩字体。只在特定的设计案例中使用——如果你需要更宽或更高的字体,请选择不同的字体。
- 基线移动:将选定字符移动到基线上方或下方。最常用于写下标或上标字符。
- 假粗体和斜体:尽可能避免使用这些字体——如果你有粗体或斜体的字体,一定要使用它们。
- 所有大写和小写:自动大写您的文本。
- 其他选项:用于创建子字符和上标字符、下划线或控制某些OpenType字体的各种设置。
单击“段落”选项卡以查看设置较大文本块布局格式的选项。
在这里,您可以缩进文本框的左边距或右边距,还可以选择是否使用连字符。
photoshop中的文本效果
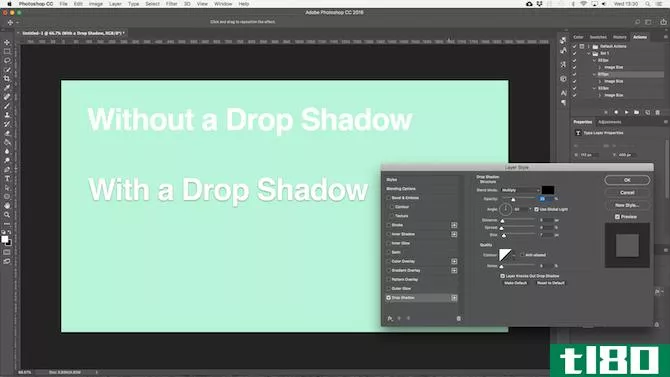
Photoshop允许你添加效果到任何层,这包括一个文本层。它使您能够添加一个放置阴影,使您的文本在您的设计背景下突出,或者添加一个发光效果。

双击图层以打开“图层样式”框。
选择“放置阴影”并调整设置,包括不透明度、角度和距离。确保选中了“预览”按钮,以便获得效果的实时视图。完成后单击“确定”。
使用相同的方法,可以向文本添加外部光晕,或向字体应用纹理。
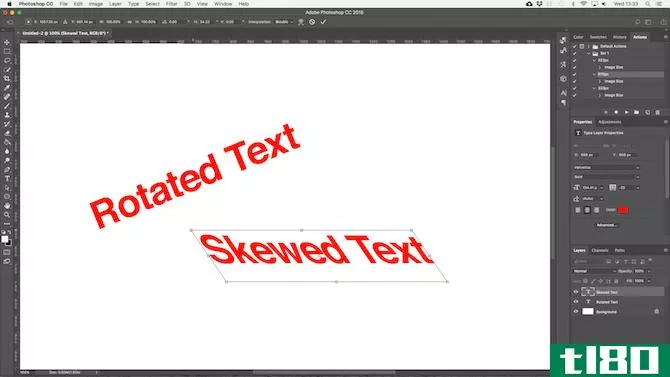
在photoshop中旋转或倾斜文本
要旋转或倾斜文本,请选择文本层,然后按Ctrl+T或Cmd+T打开“自由变换”工具。
将鼠标指针悬停在边界框的角上,直到光标变成曲线箭头。现在单击并拖动以旋转。

要倾斜文本,请按住Shift+Ctrl或Shift+Cmd,然后抓住方框边缘的一个把手。侧向拖动,然后按Enter键确认。
记住,过多的倾斜会扭曲你的字体。
在photoshop中使用字体
选择合适的字体,或一对字体,是平面设计中最重要的部分之一。
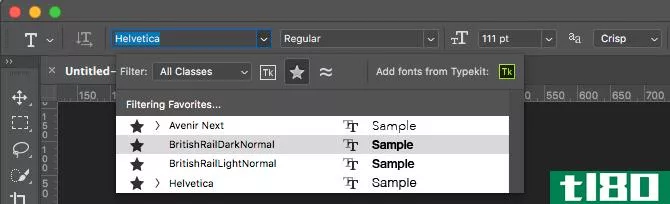
使用选项栏中的字体下拉列表选择字体。您将看到每一个的小预览。

通过单击旁边的星形图标为您喜爱的字体添加书签。要再次找到它们,请点击菜单栏中的星形图标。
选择一种字体,然后选择相似的字体,浏览所有具有相似特征的可用字体。
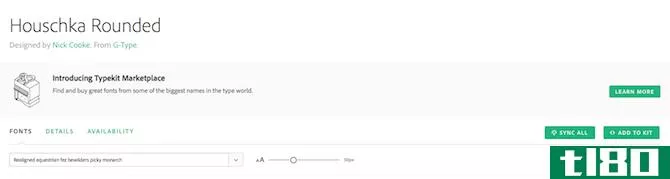
要增加字体选择,请单击字体下拉菜单中的从Typekit添加字体图标。

这将启动Adobe的Typekit网站。如果需要,请登录,然后浏览并选择要添加的任何字体。单击“全部同步”按钮可在Photoshop中使用该字体的所有样式。或者,只同步所需的样式和权重。
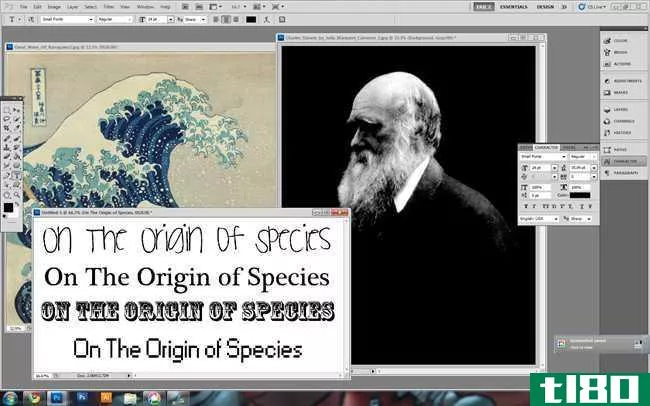
从其他图像匹配字体
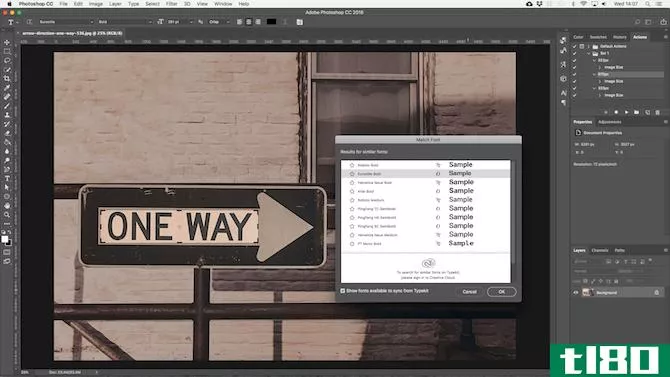
通常,您可能会有另一个图像,其中包含您想使用的字体,但无法识别。Photoshop的匹配字体工具可以帮助识别这些神秘的字体,或者至少提供一些类似的替代品。

打开图像并转到“类型”>;“匹配字体”。该工具将在画布上放置覆盖。调整裁剪标记以突出显示要匹配的字体。
几秒钟后会提出一些建议。选择一个,然后单击“确定”。
调整字体
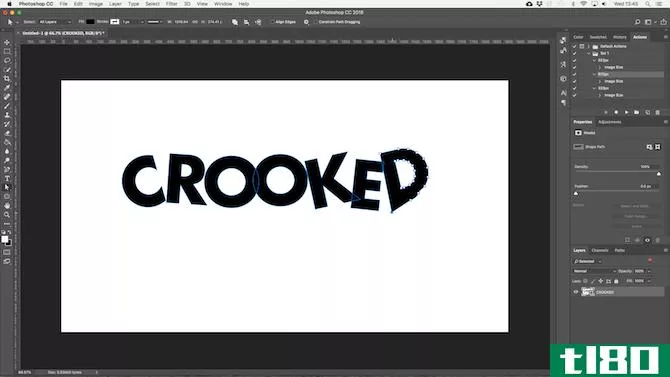
当你设计一个logo的时候,一个简单的技巧就是调整你所使用的字体。你可以在Photoshop中很容易地做到这一点。
选择文本并转到“类型”>;“转换为形状”。这将使文本不再可编辑。
抓住路径选择工具(A)来选择单个字符。现在,您可以独立于文本的其余部分更改它们的颜色、移动或旋转它们。

使用直接选择工具显示每个字符的路径。拖动锚定点来调整字体的外观,甚至可以使用钢笔工具为字母添加新的曲线。
下一步是什么?更多photoshop提示
字体是图形设计不可或缺的一部分,Photoshop提供了一些非常强大的工具来控制文本在页面上的外观。
下一步是学习如何将其融入到其他项目中。查看我们的指南,在Photoshop中使用矢量图形,您将很好地开始创建图标、徽标、海报等。
- 发表于 2021-03-25 04:07
- 阅读 ( 237 )
- 分类:IT
你可能感兴趣的文章
如何在photoshop中围绕任何形状弯曲文本
在adobephotoshop中,围绕一个简单形状弯曲文本是一项很好的技巧。例如,您可能希望创建一个圆形徽标,其中包含一些文本。或者是橡皮图章的快速模型。 ...
- 发布于 2021-03-12 00:25
- 阅读 ( 139 )
如何在adobe photoshop中添加和编辑文本
排版是任何设计不可或缺的一部分,如果你使用adobephotoshop进行创作,那么一切都是从文本工具开始的。添加、修改和编辑您的文本再简单不过了,它可以为初出茅庐的平面设计师打开一个伟大设计的世界。 ...
- 发布于 2021-03-13 23:16
- 阅读 ( 251 )
如何在photoshop或illustrator中扭曲文本
在Photoshop或插图中,有很多方法可以扭曲文本,但你必须小心,因为如果扭曲得不好,它们可能看起来很俗气。但是当它们弯曲得很好的时候,效果会给你的设计增加一点流行感。 ...
- 发布于 2021-03-14 17:00
- 阅读 ( 186 )
如何在photoshop中使用图像填充文本
不是所有人都是Photoshop aces。但是你可以学习一些简单的创意技巧,以获得更大的影响。将图像与文本结合是其中之一。 ...
- 发布于 2021-03-15 21:25
- 阅读 ( 187 )
如何设计和打印自己的真棒t恤
... 在本文中,我将向您展示如何。接下来,你需要对Photoshop有一个基本的了解。如果你是新来的,可以看看我们的Photoshop CC初学者指南,任何一个学习Photoshop的好网站,或者我最喜欢的Photoshop入门课程。 ...
- 发布于 2021-03-17 00:14
- 阅读 ( 383 )
adobe photoshop creative cloud的完整初学者指南
...步开始的。每一个摄影生涯都是从一个快门开始的。每个Photoshop专家都是第一次打开这个程序。 ...
- 发布于 2021-03-17 05:36
- 阅读 ( 221 )
如何在photoshop中设计简单的logo
Photoshop可以做的不仅仅是编辑照片。它不像Illustrator或InDesign那样强大,但它仍然能够完成简单的设计工作。今天我将向大家展示如何在Photoshop中**一个简单的几何徽标。 ...
- 发布于 2021-03-17 10:50
- 阅读 ( 182 )
15个免费的photoshop资源用于你的信息图表
...您的技能水平和您对Adobe程序套件的熟悉程度,使用adobephotoshop创建信息图可能要容易得多。但是盯着一张空白的Photoshop画布会很吓人。集合、单个元素、图标集、背景等的组合可能会成为在Photoshop中创建信息图的一个很好的跳...
- 发布于 2021-03-17 13:08
- 阅读 ( 320 )
如何在adobeillustrator或photoshop中添加超链接
在Adobe Photoshop或Illustrator中添加超链接并不像选择文本或右键单击图像并找到易于使用的选项那样简单。这并不意味着两个程序都没有可用的方法来添加到文本、图像和对象的链接。 ...
- 发布于 2021-03-23 18:29
- 阅读 ( 307 )
如何使用photoshop制作twitch覆盖图
... 在本文中,我们将向您展示如何使用Photoshop创建一个简单的Twitch覆盖。而这个覆盖是为地雷,它可以修改,以配合任何其他游戏。此外,它还可以完美地在YouTube游戏甚至Mixer(微软的Twitch替代品)上进行流媒...
- 发布于 2021-03-25 12:35
- 阅读 ( 204 )