向网页添加图像
您希望链接到网站HTML中的任何图像都应首先上载到您为网页发送HTML的同一位置,无论该网站是托管在通过FTP访问的web服务器上,还是使用web托管服务。如果您使用web托管服务,您可能会使用该服务提供的上载表单。这些表单通常位于托管帐户的管理部分。

将图像上载到托管服务只是第一步。然后需要在HTML中添加一个标记来标识它。
将图像上载到与html相同的目录
您的照片可能与HTML位于同一目录中。如果是这样的话:
- 将图像上载到网站的根目录。
- 在HTML中添加图像标记以指向图像。
- 将HTML文件上载到网站的根目录。
- 通过在web浏览器中打开页面来测试文件。
图像标记采用以下格式:
<img src="image url" height="xxx" width="yyy" alt="text"/>假设您正在上传一张名为“lunar.jpg”的月球照片,图像标签的形式如下:
<img src="images/lunar.jpg" height="500" width="500" alt="moon"/>高度和宽度是可选的,但建议使用。这些默认值以像素为单位,但也可以表示为百分比:
<img src="images/lunar.jpg" height="50%" alt="moon"/>图像标记不需要结束标记。
如果要链接到另一个文档中的图像,请使用定位标记并将图像标记嵌套在其中。
<a href="link url"><img src="image url" height="xxx" width="yyy" alt="text"/></a>在子目录中上载图像
将图像存储在子目录(通常称为图像)中更为常见。为了指向该目录中的图像,您需要知道它相对于网站根目录的位置。
网站的根目录是URL显示的位置,在末尾没有任何目录。例如,对于名为“MyWebpage.com”的网站,根目录遵循以下形式:http://MyWebpage.com/. 注意末尾的斜线。这就是目录的根通常是如何指示的。子目录包含该斜线以显示它们在目录结构中的位置。MyWebpage示例站点可能具有以下结构:
http://MyWebpage.com/ — the root directoryhttp://MyWebpage.com/products/ — the products directoryhttp://MyWebpage.com/products/documentation/ — the documentation directory under the products directoryhttp://MyWebpage.com/images/ — the images directory在本例中,当您指向images目录中的图像时,您会写入:
<img src="http://MyWebpage.com/images/lunar.jpg" height="500" alt="moon"/>这称为图像的绝对路径。
不显示图像的常见问题
首先,让图像显示在您的网页上可能是一项挑战。最常见的两个原因是图像没有上传到HTML指向的位置,或者HTML写得不正确。
首先要做的是看看你是否能在网上找到你的图片。大多数托管提供商都有某种类型的管理工具,您可以使用它查看您上传图像的位置。在您认为您的图像具有正确的URL后,请在浏览器中键入该URL。如果图像显示,则您有正确的位置。
然后检查HTML是否指向该图像。最简单的方法是将刚刚测试的图像URL粘贴到SRC属性中。重新上传页面并进行测试。
图像标记的SRC属性不应以C:\或file开头:当您在自己的计算机上测试网页时,这些属性似乎会起作用,但访问您网站的每个人都会看到损坏的图像。这是因为C:\指向硬盘上的某个位置。由于图像位于硬盘上,因此当您查看图像时,它会显示出来,但不会显示给其他人。
- 发表于 2021-09-05 00:02
- 阅读 ( 119 )
- 分类:IT
你可能感兴趣的文章
理解基本html代码的5个步骤
HTML是web的重要组成部分。虽然很少有网页设计师通过手工输入HTML来创建网页,但了解一点HTML仍然很方便。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 265 )
7必须为web设计器提供chrome扩展
作为一个网页设计师,你的电脑上绝对需要的软件是什么?很可能是Photoshop和Illustrator。虽然这些是设计工作流程的基本要素,但也有一些你可能不知道自己需要的小工具。 ...
- 发布于 2021-03-21 18:31
- 阅读 ( 221 )
android和ios上最适合滚动屏幕截图的7款应用
... 如果您想捕获整个网页或聊天对话,请尝试使用以下七个应用之一捕获滚动屏幕截图。 ...
- 发布于 2021-03-22 09:22
- 阅读 ( 230 )
充分利用firefox的最佳提示和调整
...接和网址。您还可以在实际单击链接之前轻松预览链接和网页,并将URL作为工具提示查看,而不是在状态栏中显示URL。 我们还在下面列出了一个扩展,它允许您轻松地创建缩短的URL,以便发送电子邮件给朋友或在论坛或社交网...
- 发布于 2021-04-12 12:03
- 阅读 ( 207 )
如何将googlecall小部件添加到任何网页
...制“嵌入”字段中的所有文本。这是你将放入你的博客或网页的代码。 在您最喜爱的HTML编辑器中打开要添加Call小部件的网页。在HTML代码中找到希望Call小部件出现的位置,例如在sales页面或侧边栏上。粘贴在步骤8中复制的代码...
- 发布于 2021-04-12 21:40
- 阅读 ( 131 )
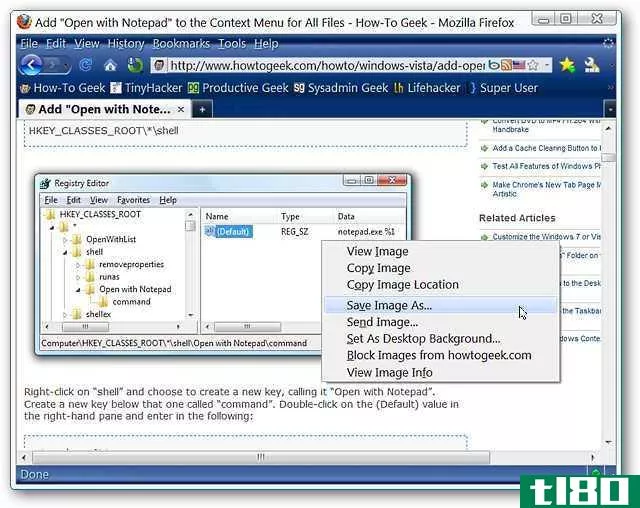
将悬停图像工具栏添加到firefox
在Firefox中处理网页图像时,通常必须使用上下文菜单来处理它们。图像工具栏扩展提供了一个额外的工具栏,当您将鼠标悬停在网页图像上时可以使用。 注意:如果您安装/启用了NoScript扩展,除非JavaScript具有在该页上激活的权...
- 发布于 2021-04-13 19:46
- 阅读 ( 123 )
向firefox添加opera风格的状态栏
任何使用过Opera的人都将熟悉浏览器中当前加载的网页的显示信息(即加载的图像数)。如果你想在Firefox中拥有同样的功能,那么请加入我们,看看扩展的Statu**ar扩展。 之前 这是Firefox的默认设置…没有太多的信息来准确显示网...
- 发布于 2021-04-13 19:51
- 阅读 ( 87 )
向firefox添加增强的气球工具提示
...以看到链接后面的地址。 TooltipPlus扩展还将有助于处理网页中的图像(包括“Alt Text”(如果存在))。请注意,现在可以查看图像的链接。 选项 使用这些选项非常简单。决定是否要显示文档图标、图标的大小以及是否要显...
- 发布于 2021-04-13 21:10
- 阅读 ( 77 )
如何在microsoft edge中使用集合
...藏功能,网络研究变得简单了一点。此内置功能允许您从网页中提取片段并将其存储在笔记本中,您可以在Edge本身中访问它们。 创建新的microsoft edge集合 “收藏”功能在Microsoft Edge窗口的右上角显示为图标,位于“收藏夹”和...
- 发布于 2021-04-14 19:32
- 阅读 ( 106 )
tl80对决:onenote与evernote
...OneNote和Evernote有着相同的主要目标:将所有想法、保存的网页和其他文档放在一个地方,帮助您组织起来。它们还提供类似的功能,如网页剪辑器、光学字符识别(或OCR,它将图像或扫描的信息解释为文本)、即时将笔记同步到...
- 发布于 2021-05-22 20:54
- 阅读 ( 144 )