学习网页设计的基础知识
01
2007年
良好设计的要素
好的网页设计与一般的好设计是一样的。如果你了解什么是好的设计,你就能够将这些规则应用到你的网站上。
网页设计中最重要的元素是良好的导航、简洁有效的网页、工作链接,最重要的是,良好的语法和拼写。在添加颜色和图形时,请记住这些事项,您的网站将有一个良好的开端。

02
2007年
如何布局网页
许多人认为网页的布局就是设计,在很多方面也是如此。布局是元素放置在页面上的方式,它是图像、文本、导航等的基础。
许多设计师选择使用CSS进行布局。它还可以用于字体、颜色和其他自定义样式等元素。这有助于确保整个网站的功能一致且易于管理。
使用CSS最好的部分是,当你需要更改某些内容时,你可以直接使用CSS,它会在每个页面上更改。它真的很流畅,学习使用CSS最终可以节省您的时间和不少麻烦。
在当今的网络世界中,考虑响应式网页设计(RWD)也是非常重要的。RWD的主要重点是根据查看页面的设备的宽度更改布局。请记住,您的访问者将在台式机、手机和各种尺寸的平板电脑上观看,因此这比以往任何时候都重要。
03
2007年
字体和排版
字体是文本在网页上的显示方式。这是一个至关重要的元素,因为大多数网页都包含大量文本。
在考虑设计时,您需要考虑文本在微观层面(字体字形、字体系列等)和宏观层面(定位文本块并调整文本大小和形状)上的外观。这当然不像选择字体那么简单,一些提示可以帮助你开始。
04
2007年
您网站的配色方案
颜色无处不在。这是我们如何装扮我们的世界,如何看待事物。颜色的含义不仅仅是“红”或“蓝”,颜色是一个重要的设计元素。
如果你仔细想想,每个网站都有一个配色方案。它增加了网站的品牌标识,并流入每个页面以及其他营销材料。在任何设计中,确定配色方案都是至关重要的一步,应该仔细考虑。
05
2007年
添加图形和图像
图形是构建网页的有趣部分。俗话说“一张图片抵得上1000个单词”,这在网页设计中也是如此。互联网是一种非常直观的媒体,引人注目的照片和图形可以真正增加用户参与度。
与文本不同,搜索引擎很难分辨图像是什么,除非你给他们这些信息。因此,设计师可以使用IMG标记属性(如ALT标记)来包含这些重要的细节。
06
2007年
不要低估导航
导航是访问者从一个页面转到另一个页面的方式。它提供了移动,并让访问者有机会找到您网站的其他元素。
您需要确保网站的结构(信息架构)是合理的。它还需要非常容易找到和阅读,这样访问者就不必依赖搜索功能。
最终的目标是你的导航和内联链接帮助访问者浏览你的网站。你保存它们的时间越长,你就越有可能让它们购买你正在出售的任何东西。
07
2007年
网页设计软件
大多数网页设计师更喜欢使用所见即所得或“所见即所得”的编辑器。它们为设计提供了一个可视化的界面,让您不必太关注HTML编码。
选择正确的网页设计软件可能是一个挑战。许多设计师更喜欢AdobeDreamweaver,因为它易于使用,并且包含了几乎所有您需要的功能。虽然这是有成本的,但是有免费的试用。
初学者可能希望了解免费或在线web编辑器。这些可以让你涉猎网页设计,并建立一些惊人的网页几乎没有成本。
- 发表于 2021-09-08 04:44
- 阅读 ( 160 )
- 分类:数学
你可能感兴趣的文章
9个最好的免费在线室内设计课程,你可以采取现在
...深入。有了这些室内设计初学者的课程,你可以掌握一些基础知识,然后再深入一点。 ...
- 发布于 2021-03-18 02:20
- 阅读 ( 1052 )
通过这个完整的堆栈开发课程,在家学习编码
网页设计和开发一直是需求量最大的编码工作之一。美国劳工统计局预计,未来十年,网络开发人员的工作岗位将增长约15%。一项针对互联网的简短调查显示,有数千家公司正在寻找网络开发人员。 ...
- 发布于 2021-03-29 09:01
- 阅读 ( 236 )
学习如何以有趣和互动的方式编写代码
...发和实际应用提供帮助。 一个快速响应的网页设计课程-创建一个快速响应的网站:如果你知道HTML和CSS的基础知识,本课程将向你展示如何使你的网站移动友好,以适应任何大小的屏幕。 Bootstrap教程...
- 发布于 2021-03-30 03:09
- 阅读 ( 234 )
了解如何使用adobe为web和移动设备创建出色的设计
...计师更新设计理论,广告创作,电子书设计,图标设计,网页设计等技能。 adobexd的用户体验设计基础:XD是一个高保真原型工具,用于演示交互式应用程序和网站设计。您将学习如何通过实践项目创建一个真实的...
- 发布于 2021-03-30 06:35
- 阅读 ( 178 )
如何通过8个简单步骤掌握adobe creative cloud
...设计:本课程重点介绍如何从头开始设计标志,调色板的基础知识,排版,以及在强大的标志中寻找什么。同时,您将学习Illustrator的基本工具和功能。 Lightroom Classic CC:关于如何使用Lightroom CC的完整课程。你将学...
- 发布于 2021-03-30 11:50
- 阅读 ( 231 )
如何学习photoshop
...且知道如何使用它,那么我们就开始吧。 为每个人学习基础知识 虽然你不需要学习Photoshop的每一个细节,但是在基本的基础上打下基础是很有帮助的,这些基础在几乎所有的应用中都很常见。我们有一个由八部分组成的系列,...
- 发布于 2021-04-05 02:36
- 阅读 ( 173 )
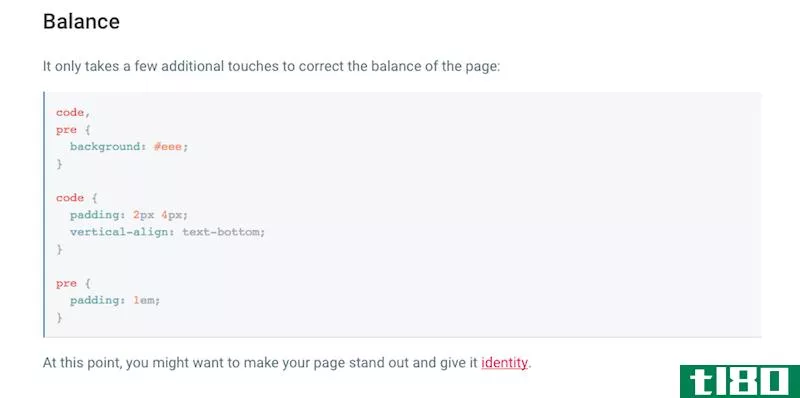
用这个工具在四分钟内学习好的网页设计的基础知识
假设你对网页设计还不熟悉,但你一直在学习如何从头到尾构建一个网站。这可能是很多信息,但这个互动工具至少可以帮助你开始设计。设计师Jeremy Thomas在他的“4分钟网页设计工具”中详细介绍了CSS的基本原理,并用简单易...
- 发布于 2021-05-17 02:26
- 阅读 ( 85 )
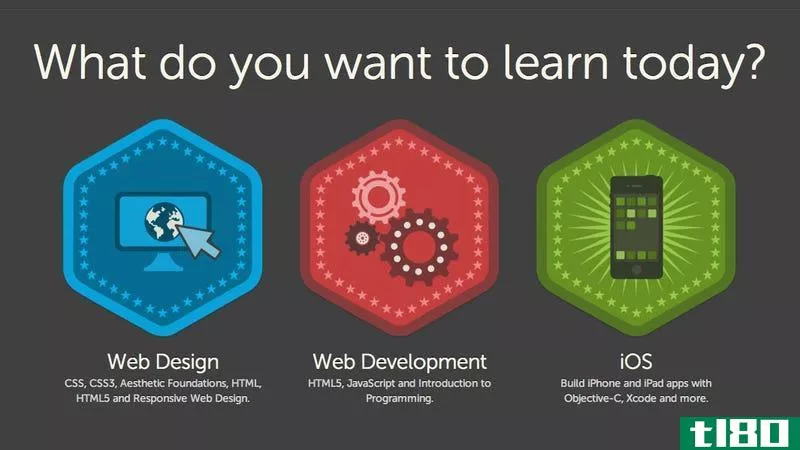
treehouse是一个优雅的,专注于有抱负的设计师和开发人员在线学习资源
...你所需要的核心知识。该网站重点介绍了面向对象编程的基础知识、良好设计的原则以及如何**iPhone应用程序。课程将以视频形式带您浏览您选择的主题,用清晰准确的术语解释所有内容,并在您通过时授予您徽章。如果你愿意...
- 发布于 2021-05-27 14:50
- 阅读 ( 78 )