如何css中的注释(comment in css)
方法1方法1/6:熟悉css注释代码。
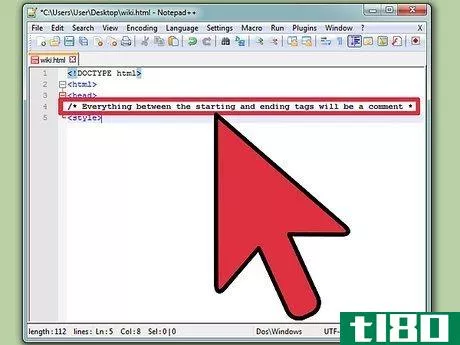
- 1CSS使用类似C的“注释块”样式的注释/*-*/。这允许多行注释,您可以快速使用它禁用部分代码。/*开始标签和结束标签之间的所有内容都将是注释*/

方法2方法2/6:在代码的css部分使用注释。
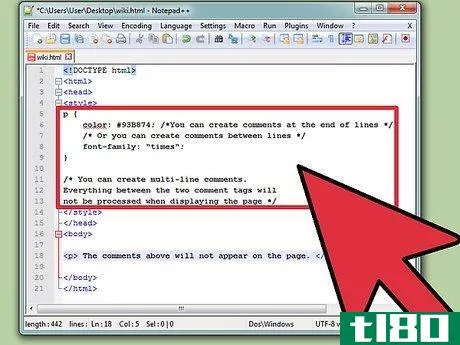
- 1只有页面中作为CSS处理的部分才会支持注释。这意味着它们将在您的CSS样式页面以及<;风格>;块的HTML页面。它们不会在HTML页面的其他部分工作。如果需要在HTML块中添加注释,请使用HTML注释&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;风格>;p{color:#93B874;/*您可以在行尾创建注释*/*或者在行间创建注释*/font-family:“times”;}/*您可以创建多行注释。显示页面时,不会处理两个注释标记之间的所有内容*/</风格></头>&书信电报;车身>&书信电报;p>;这是一个标准的HTML段落。上面的评论不会出现在页面上</p></车身></html>;

方法3方法3/6:使用注释防止代码运行。
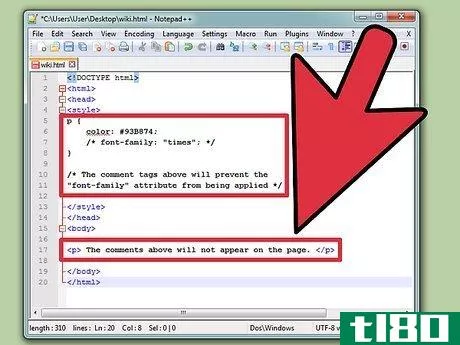
- 1注释更重要的用途之一是防止代码片段被处理。这对于测试更改和调试代码非常有用&书信电报;风格>;p{color:#93B874;/*字体系列:“时报”*/}/*上面的注释标记将阻止应用“字体系列”属性*/</风格>;

方法4方法4/6:使用注释解释可能令人困惑的代码。
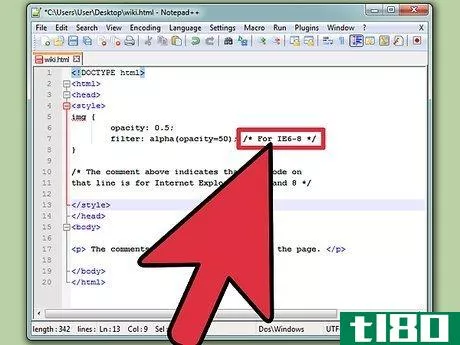
- 1您不需要对每一行代码都进行注释,但为可能不明显的代码添加注释是很有用的。这不仅可以帮助那些可能正在合作或从您的代码中学习的人,还可以帮助您提醒自己代码的功能&书信电报;风格>;img{opacity:0.5;filter:alpha(opacity=50);/*对于IE6-8*/}/*上面的注释表明该行上的代码适用于Internet Explorer 6、7和8*/</风格>;

方法5方法5/6:使用注释在代码中创建文档。
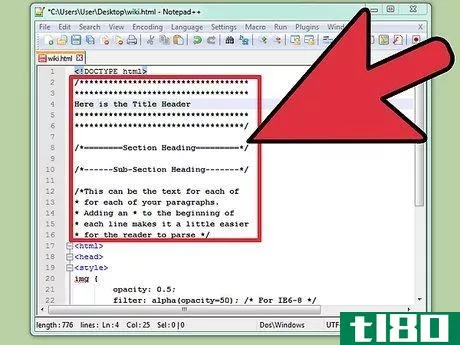
- 1您可以使用CSS注释和其他字符为代码创建详细文档。这允许您解释程序的功能,并为其他程序员/用户提供说明。CSS压缩将在运行代码时自动删除这些内容,因此您不必担心长度会影响文件的大小。/***************************************************************************************************************************************************************************************************************************这是一个好的标题标题************************************************************************************************************************************/============节标题===================*/**----小节标题------*/***这可以是每个段落*的文本。*在每一行的开头加上一个*可以让读者更容易解析*/

方法6方法6/6:使用无效css创建临时单行注释。
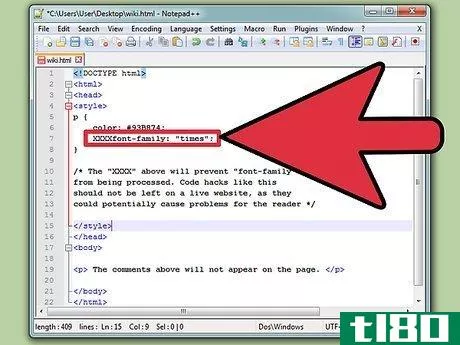
- 1CSS没有像JavaScript中的//那样的“单行”注释功能。但是,您可以在行首使用无效的CSS来阻止处理以下函数。这被认为不是主要调试的良好实践,但在紧急情况下可能很有用&书信电报;风格>;p{color:#93B874;XXXXfont家族:“时报”}/*上面的“XXXX”将阻止处理“字体系列”。像这样的代码黑客不应该留在实时网站上,因为它们可能会给读者带来问题*/</风格>;

提示
- 发表于 2022-03-16 16:27
- 阅读 ( 129 )
- 分类:IT
你可能感兴趣的文章
11个检查、清理和优化css文件的有用工具
... 检查代码中的错误是非常有用的,但是使用堆积如山的代码的开发人员知道干净格式的重要性。尝试处理间距不正确或缩进不均匀的代码可能是一场噩梦。 ...
- 发布于 2021-03-18 06:31
- 阅读 ( 249 )
如何使用html5样板在几分钟内创建一个网站
...ML5样板教程将介绍模板中包含的内容、您需要了解的有关如何使用模板的基本知识,以及一些用于进一步学习的资源。我还将向您展示如何使用模板创建一个只有几行HTML的非常基本的站点。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 366 )
基本的html常见问题,你应该书签
...长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。 ...
- 发布于 2021-03-25 17:43
- 阅读 ( 238 )
极客狂言:为什么这么多网站没有使用打印样式表?
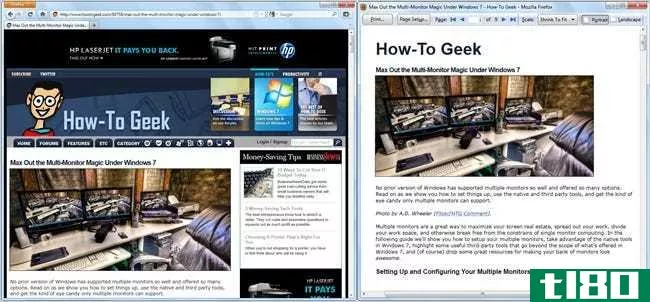
...常如下所示: #sidebar, #footer, #navigation, #sharinglinks, #topad, #comments { display:none } 是的,就这么简单。那么它是如何工作的呢?在左边是一个普通网页的例子,所有的导航、logo和广告都清晰可见,并带有相关的ID,在右边是应用了打...
- 发布于 2021-04-12 23:31
- 阅读 ( 153 )
如何创建wordpress博客的自定义主题,并使用最少的编码
...,但是只有一个作者。php-显示给定类别中的所有帖子。comments.php-当在单个post页面上接受评论时,此文件将用于显示评论表单。php-将**页面底部的页脚。您需要编辑此文件并添加要在页脚中显示的内容。functi***.php-主题的自定义...
- 发布于 2021-05-28 09:38
- 阅读 ( 225 )
身份证件(id)和css中的类(class in css)的区别
...组规则组成。浏览器可以解释这些规则并将其应用于文档中的指定元素。CSS样式规则由三个部分组成。它们是选择器、属性和值。声明是指财产和价值的结合。它们出现在一对花括号内,如下所示。 选择器{属性:值;} 选择器...
- 发布于 2021-06-30 21:53
- 阅读 ( 310 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 279 )
css关闭网站评论
...从下面的链接下载Shutup.css文件,并将其应用于web浏览器中的自定义样式。对于大多数浏览器,您可以在高级设置下找到自定义样式表。如果你是Firefox用户,你可以下载Style来管理样式,让你更好地控制Shutup.css文件应用到哪些站...
- 发布于 2021-07-27 19:12
- 阅读 ( 106 )
如何你写了一个css媒体查询?(you write a css media query?)
响应式网页设计是一种构建网页的方法,这些网页可以根据访问者的屏幕大小动态更改其布局和外观。大屏幕接收适合大屏幕显示的布局,而较小的设备(如移动电话)接收以适合小屏幕的方式格式化的相同网站。这种方法为...
- 发布于 2021-09-04 21:15
- 阅读 ( 203 )