如何为网站创建启动页(create a splash page for a website)
步骤
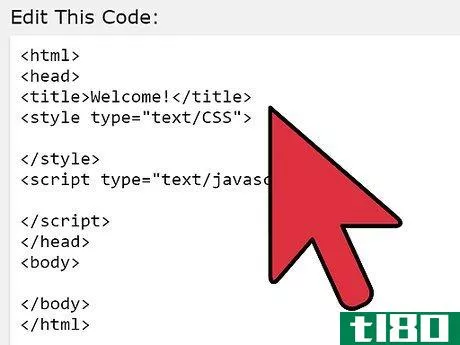
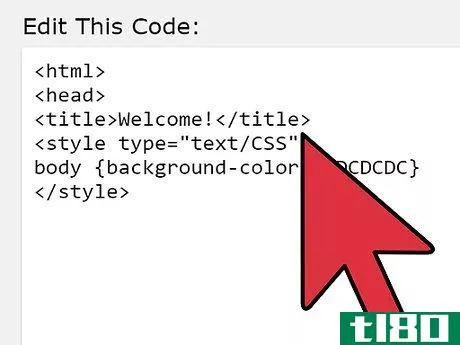
- 1创建大纲页面。您可以使用外部CSS(级联样式表),但在本例中,我们将使用内部样式表。因此,您需要从基本标签开始:<;html>&书信电报;头>&书信电报;标题>;欢迎</标题>&书信电报;style type=“text/CSS”></风格>&书信电报;script type=“text/javascript”></脚本></头>&书信电报;车身></车身></html>;
- 2将CSS和标题信息填入<;头>;部分您显然需要更改这些值以满足您的需求:<;html>&书信电报;头>&书信电报;标题>;欢迎</标题>&书信电报;style type=“text/CSS”>;正文{背景色:#dcdc}</风格>;省略。。。注意:您可能需要为字体添加CSS属性。
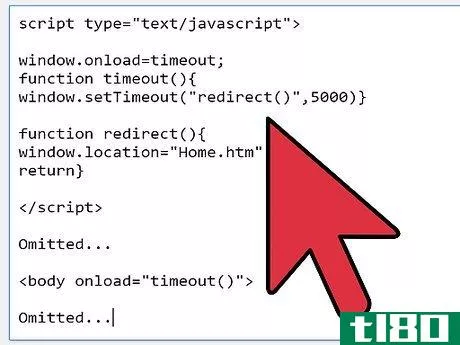
- 3添加脚本以移动到主页上。这一部分是可选的,如果不想让它自动继续,可以直接忽略它。省略&书信电报;script type=“text/javascript”>;窗onload=超时;函数timeout(){window.setTimeout(“redirect()”,5000)}函数redirect(){window.location=“Home.htm”return}</脚本>;省略&书信电报;body onload=“timeout()”>;省略。。。注:数字5000表示5秒。将此更改为更短或更长的时间。将重定向文件的名称更改为主页的名称。
- 4添加标题。这可能是您网站的名称,您应该将其附在<;h1></h1>;标签,使搜索引擎更容易找到。
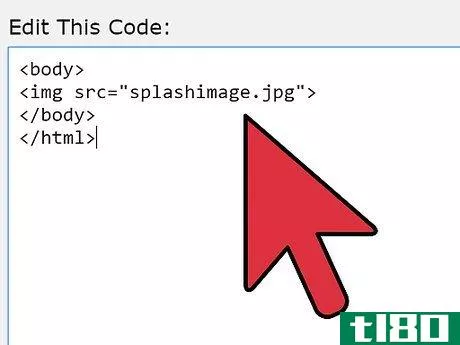
- 5.添加图片。这应该说明你的网站是关于什么的。同样,您可以使用<;img>;标签省略&书信电报;车身>&书信电报;img src=“splashimage.jpg”></车身></html>;注意:此步骤假设您已将标题图像保存在与主题相同的文件夹中。htm文件,并将其命名为“splashimage.jpg”。如果您希望图像位于屏幕的其他位置,例如中央,可以添加CSS定位。
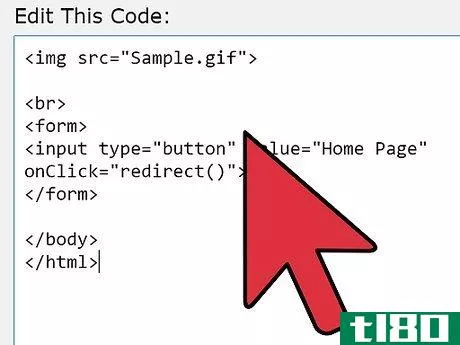
- 6添加一个按钮。这个按钮可以让访问者更快地进入主页。当他们点击它时,他们会立即进入主页。你也可以简单地提供一个到主页的链接。省略&书信电报;img src=“Sample.gif”>&书信电报;br>&书信电报;表格>&书信电报;输入type=“button”value=“Home Page”onClick=“redirect()”></表格></车身></html>;注意:您可以更改“value”元素来更改按钮上显示的文本。
- 7添加一些文本。这可以是你喜欢的任何东西。一般来说,这是一种“谢谢你的光临”的问候,或者是“由……创造的”一省略</表格>&书信电报;p>;感谢您的光临</p></车身></html>;注意:这是你可以使用CSS的文本。您可以使用标题(<;h1>;)如果你愿意的话。
- 8现在你有了一个可用的启动页面!现在是时候用CSS来美化它,让它上线了!








- 添加尽可能多的内容,但不要让它太忙。
- 如果你喜欢,你可以添加声音和视频,但这会让一些人的加载时间很长。
- 如果你对HTML或CSS不太了解,你可以使用像Blogger这样的向导编辑器来简化这个过程。
- 发表于 2022-03-20 05:53
- 阅读 ( 142 )
- 分类:IT
你可能感兴趣的文章
如何为您的网站编写隐私策略
如果你在互联网上运行一个网站,很可能你正在收集一些关于访问者的信息。法律和道德要求使得在网站上发布隐私政策变得非常重要。 ...
- 发布于 2021-03-25 02:21
- 阅读 ( 254 )
网站如何记住你对它的偏好(以及关于cookies的选择)?
网站如何记住你对它们的偏好(或者不想要),以及cookies本身的敏感主题呢?今天的超级用户问答旨在为困惑的读者解释cookies的工作原理和它们存储的信息。 今天的问答环节是由SuperUser提供的,SuperUser是Stack Exchange的一个分支...
- 发布于 2021-04-11 07:03
- 阅读 ( 198 )
如何为您喜爱的网站创建自定义chrome web应用快捷方式
谷歌目前正在推出Chrome打包的应用程序,但许多Chrome应用程序仍然是网站的快捷方式。如果你想要的网站在Chrome网络商店中不可用,你可以**你自己的自定义网络应用程序作为快捷方式。 这些Chrome web应用程序也将出现在Windows、...
- 发布于 2021-04-11 17:32
- 阅读 ( 157 )
文字出版社(wordpress)和内容管理系统(drupal)的区别
...目标是尽可能快地创建一个页面时,无论是博客还是小型网站,WordPress都是你的选择。除了创建应该进入页面的内容之外,您几乎不需要做什么工作。但是,如果您希望创建一个小型站点,并希望在以后扩展它,那么您可能需要...
- 发布于 2021-06-22 11:39
- 阅读 ( 215 )
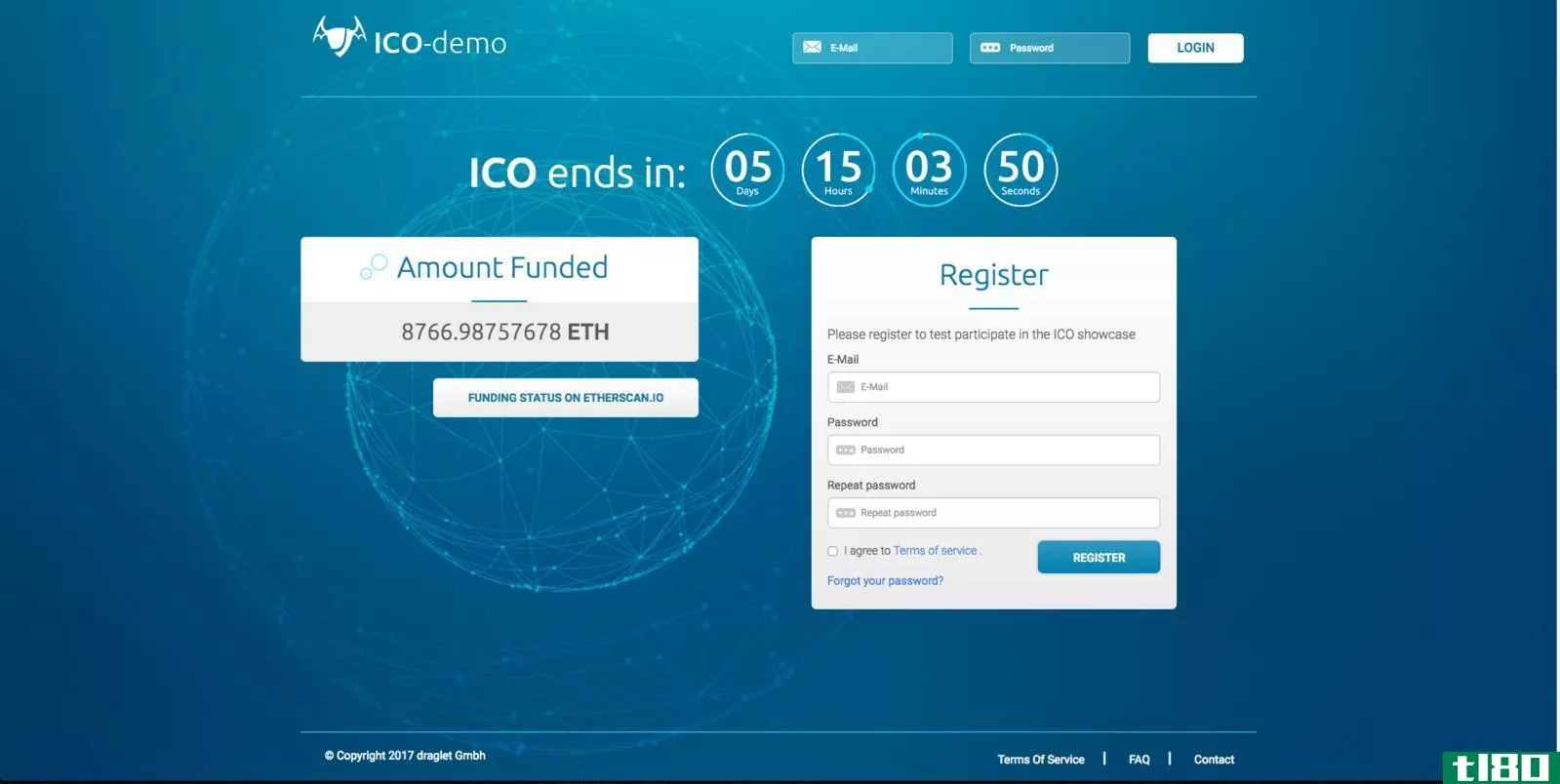
登录页(landing page)和网站(website)的区别
...何数字营销策略的基本组成部分。但是,不应将登录页与网站混淆。 登陆页面,顾名思义,只是任何互联网访问者登陆的任何网页,但在营销环境中,它是一个独立的页面,与你的标准主页或只是任何网页非常不同,专门为营...
- 发布于 2021-06-26 06:48
- 阅读 ( 396 )
域(domain)和网站(website)的区别
域和网站的主要区别在于,域是一个唯一的名称,有助于识别网站,而网站是一个相关网页的集合,用户可以通过web浏览器看到这些网页。 目前,互联网上有大量的网站。域和网站是与web开发相关的两个术语。虽然它们看起来...
- 发布于 2021-06-30 17:05
- 阅读 ( 1209 )
登录页(landing page)和网站(website)的区别
登录页和网站的主要区别在于,登录页是为特定任务设计的网页,而网站是相关网页的集合。 大多数组织都会建立一个网站来与客户互动并增加利润。万维网上有许多属于不同类别的网站。有电子商务、教育、**、社交媒体和许...
- 发布于 2021-07-01 13:20
- 阅读 ( 1326 )
如何为网站创建mailto链接(create a mailto link for a website)
每个网站都有一个“赢家”——网站访问者的预期行为。大多数网站支持几种可能的胜利。例如,网站可能允许您注册电子邮件时事通讯、注册活动或下载白皮书。电子邮件提供了一种低摩擦的建立联系的方式,所以在你的网...
- 发布于 2021-09-05 00:02
- 阅读 ( 235 )
什么是首页?(a splash page?)
... 启动页面或启动屏幕是网站的“欢迎”页面。这是访问者访问网站时看到的第一页,因此这是一个快速给人留下第一印象的机会。不是所有的网站都有一个启动页面;事实上,启动页面的受欢迎...
- 发布于 2021-12-12 12:56
- 阅读 ( 141 )
如何我创建一个网站?(i create a website?)
... 在互联网的早期,创建网站需要特殊的编程技能和超文本标记语言(HTML)的工作知识。对网站开发技能的突然需求很快激发了一种自己动手的网站设计模式,这种模式允许普通外行轻松、快速...
- 发布于 2021-12-30 00:40
- 阅读 ( 116 )