如何在html中插入空格(insert spaces in html)
方法1方法1/4:在单词之间添加额外的空格
- 1在文本编辑器中打开HTML代码。您可以使用任何文本编辑器(如Windows记事本或macOS文本编辑器)来编辑代码。如果您多次按空格键在单词或字符之间添加额外的空格,您将不会在网页上看到这些额外的空格。HTML会自动将多个空格转换为单个空格。可以通过使用不间断的空格字符而不是按空格键来修复此问题。
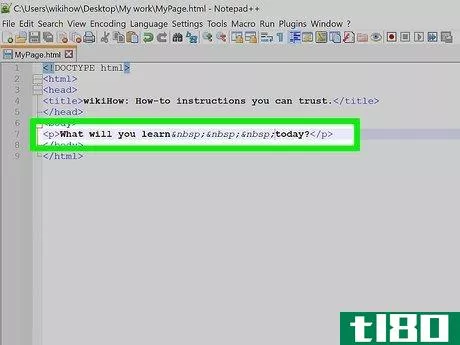
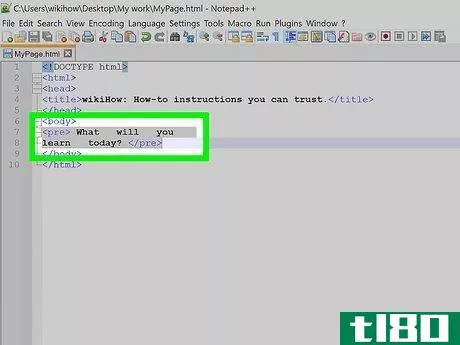
- 2类型和类型;nbsp;要插入额外空间的位置。为每个要添加的空格添加一个不间断空格字符。与在HTML代码中多次按空格键不同,输入&;nbsp;不止一次地创建与&;nbsp;。例如,假设你想在单词“你将学到什么”和“今天”之间留出三个空格不要按空格键三次,只需输入&;nbsp&;nbsp&;nbsp;在两段之间。这里有一个例子:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;wikiHow:如何获得你可以信任的指令</标题></头>&书信电报;车身>&书信电报;p>;你将学到什么&;amp;nbsp&;amp;nbsp&;amp;nbsp;今天</p></车身></html>;基本上;nbsp;只翻译成HTML中的“一个空格”。
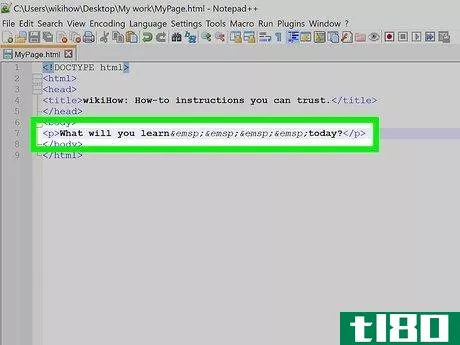
- 3使用其他间距字符作为快捷方式。如果要插入两个空格、四个空格或缩进行首,则不必键入&;nbsp;多次:两个空格:Type&;ensp;四个空间:Type&;emsp;



方法2方法2/4:在粘贴的文本中保留空格
- 1打开HTML代码。向代码中添加更多空格的另一种方法是使用HTML<;pre>;标签这个标签基本上会按照您键入或粘贴的方式显示文本、空格和所有内容。首先,在文本编辑器中打开代码,比如Windows的Notepad或macOS的TextEdit。
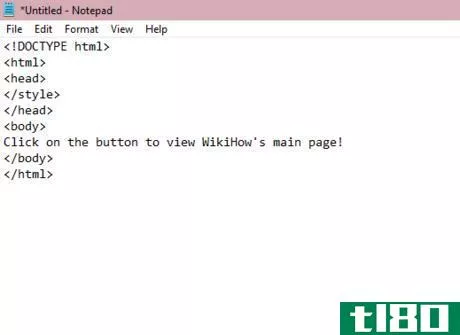
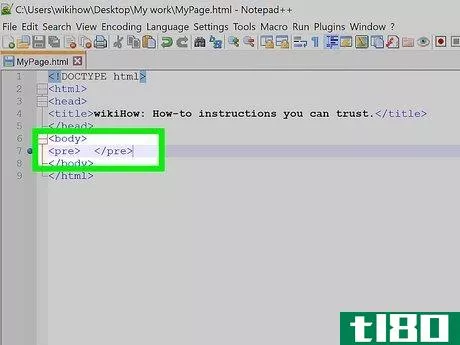
- 2类型<;pre></pre>;文档正文中的标签。任何要使用特定数量的空格和/或换行符保留预格式化的文本都将位于这些标记之间:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;wikiHow:如何获得你可以信任的指令</标题></头>&书信电报;车身>&书信电报;pre></pre></车身></html>;
- 3在“<;pre>;”之间准确地键入或粘贴文本以及“<;pre>;“标签。在这个例子中,我们在单词之间创建了三个空格,以及一个换行符。预格式化文本时,单词之间的任何空格以及按“回车”或“回车”键创建的换行符都将显示在网页上&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;wikiHow:如何获得你可以信任的指令</标题></头>&书信电报;车身>&书信电报;pre>;你今天要学什么</pre></车身></html>;



方法3方法3/4:插入空行(换行符)
- 1在文本编辑器中打开HTML代码。是否要在页面上的段落或其他元素之间添加额外的空间?在代码中多次按Enter键或Return键都不会起作用,但会添加一个换行标记<;br>;将首先打开要编辑的页面的HTML代码。
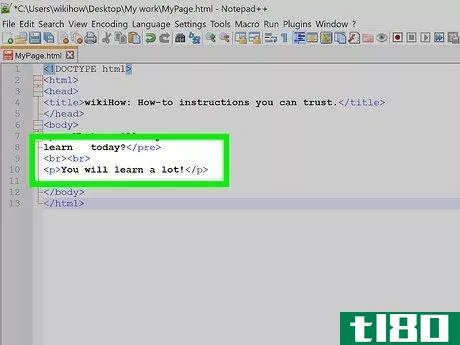
- 2类型<;br>;在每一行中,你都想把它变成空白。例如,如果您想在两个段落之间只插入一条额外的空白水平线,只需键入一条<;br>;一旦但如果要添加三个换行符,可以输入三次:<;br>&书信电报;br>&书信电报;br>;。在本例中,我们在句子之间添加了两行额外的空格:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;wikiHow:如何获得你可以信任的指令</标题></头>&书信电报;车身>&书信电报;pre>;你今天要学什么</pre>&书信电报;br>&书信电报;br>&书信电报;p>;你会学到很多</p></车身></html>;


方法4方法4/4:缩进段落
- 1打开HTML文档。假设你想把段落开头缩进一些空格,比如说10个像素。最好的方法是使用CSS(层叠样式表)。我们将介绍两种方法,一种是手动缩进每个段落,另一种是一次缩进所有段落。首先,在文本编辑器中打开HTML文档。
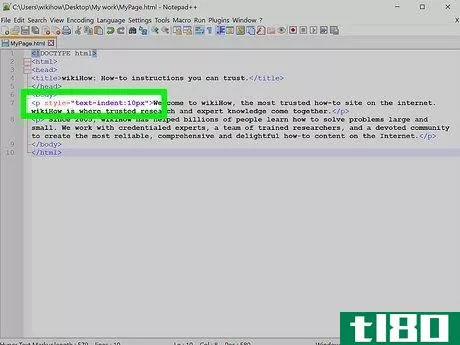
- 2.只写一段。如果我们想缩进示例中的段落,可以通过将文本缩进属性添加到其<;p>;标签在本例中,我们将段落缩进10px:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;wikiHow:如何获得你可以信任的指令</标题></头>&书信电报;车身>&书信电报;p style=“文本缩进:10px”>;欢迎来到wikiHow,这是互联网上最值得信赖的操作网站。wikiHow是可信的研究和专家知识结合的地方</p>&书信电报;p>;自2005年以来,wikiHow已经帮助数十亿人学习如何解决大大小小的问题。我们与有资格的专家、训练有素的研究人员团队和一个专注的社区合作,在互联网上创建最可靠、最全面、最令人愉悦的操作内容</p></车身></html>;因为我们只在第一个段落中添加了文本缩进属性,所以这是唯一一个缩进的段落。继续阅读,学习如何以相同的方式缩进页面上的所有段落,而不是只缩进一段!
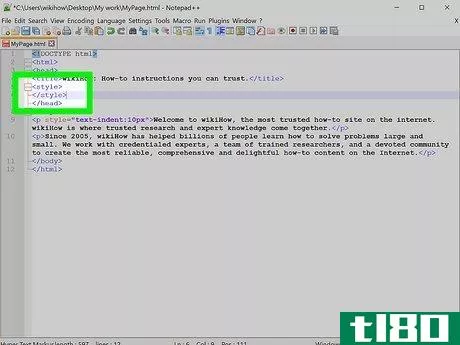
- 3为你的CSS创建一个样式部分。如果我们想缩进页面上的所有段落,可以通过在CSS中定义段落样式来实现。样式部分进入HTML代码的头部,或在单独的样式表中。让我们将我们的添加到头部,它位于<;头>;和</头>;标签:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;wikiHow:如何获得你可以信任的指令</标题>&书信电报;风格></风格></头>&书信电报;车身>&书信电报;p style=“文本缩进:10px”>;欢迎来到wikiHow,这是互联网上最值得信赖的操作网站。wikiHow是可信的研究和专家知识结合的地方</p>&书信电报;p>;自2005年以来,wikiHow已经帮助数十亿人学习如何解决大大小小的问题。我们与有资格的专家、训练有素的研究人员团队和一个专注的社区合作,在互联网上创建最可靠、最全面、最令人愉悦的操作内容</p></车身></html>;
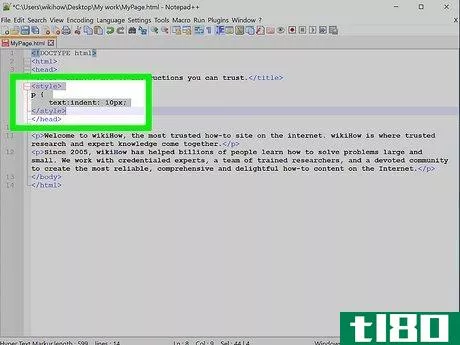
- 4在样式区域中键入缩进代码。所以,我们希望每一段都以10px的空间开始,而不仅仅是一个。这意味着我们需要为段落标记(<;p>;)创建一个样式这会自动在每个段落的第一个单词的开头添加10px的空格。我们还希望从原始示例中删除文本缩进属性,因为它不再需要了。属性应该如下所示:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;wikiHow:如何获得你可以信任的指令</标题>&书信电报;风格>;P{text:indent:10px;<;/style>;<;/head>;<;body>;<;p>;欢迎来到wikiHow,这是互联网上最值得信赖的操作网站。wikiHow是值得信赖的研究和专家知识的结合点。<;/p>;<;p>;自2005年以来,wikiHow已经帮助数十亿人学习如何解决大小问题。我们与有资格的专家、训练有素的研究人员团队和一个忠诚的合作伙伴合作Community致力于在互联网上创建最可靠、最全面、最令人愉悦的操作内容</p></车身></html>;您可以通过在“文本缩进:”后键入其他数字来调整空格数。可以使用像素以外的单位来定义缩进的大小,例如百分比(即“文本缩进:15%”)或测量值(例如,“文本缩进:3mm;”)。
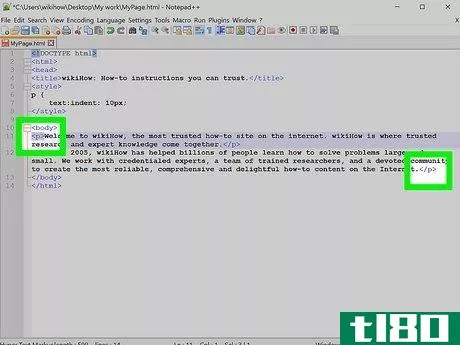
- 5型<;p>;在每一段的开头。因为我们添加了具体的说明来缩进<;p>;标签,页面上的每个段落将缩进2.5em。这适用于我们现有的段落,以及我们添加到页面中的任何新段落。





示例html代码
空间的html代码示例
- 如果你的空间在网络浏览器上变成奇怪的符号,很可能是因为以文字处理格式存储的额外数据不用于在线显示。通过使用记事本或文本编辑等纯文本编辑器来避免这种情况。
- CSS是一种更强大、更可预测的页面布局方式,包括文本的间距。
- 发表于 2022-04-06 20:20
- 阅读 ( 101 )
- 分类:IT
你可能感兴趣的文章
如何通过键盘在excel中插入新行?
...动的问答网站分组。 问题 超级用户读者jstricker想知道如何使用键盘而不是鼠标在Excel中**新行: Right-clicking on a row and selecting insert is fairly time c***uming. I would rather not have to take my hands off the keyboard. How can I insert a new row above my curre...
- 发布于 2021-04-11 01:17
- 阅读 ( 207 )
如何使用html和css创建选项卡和间距(use html and css to create tabs and spacing)
浏览器处理空白的方式一开始不是很直观,特别是当您比较超文本标记语言相对于文字处理程序处理空白的方式时。在文字处理软件中,您可以在文档中添加大量间距或制表符,这些间距将反映在文档内容的显示中。这种所见...
- 发布于 2021-09-04 22:20
- 阅读 ( 190 )
如何将图像链接到您的网站上(link an image on your website)
...站点的徽标图形,然后将其链接回站点的主页。 以下是如何在HTML文档中放置不可单击的图像: 要将图像转换为链接,请添加锚链接,在图像之前打开锚元素,在图像之后关闭锚元素。此技术类似于链接文本的方式,不同...
- 发布于 2021-09-04 22:29
- 阅读 ( 197 )
什么是预格式化文本?(pre-formatted text?)
...,它将在需要的位置断开一行。最后,浏览器在确定文本如何断开方面比您发挥的作用更大。 就添加间距以创建特定格式或布局而言,HTML无法识别添加到代码中的间距,包括空格键、制表符或回车符。如果在一个单词和其后...
- 发布于 2021-09-04 22:31
- 阅读 ( 260 )
如何插入css注释(insert a css comment)
每个网站都由结构、功能和风格元素组成。级联样式表决定了网站的外观(“外观”)。这些样式与HTML结构分开,以便于更新和遵守web标准。 样式表的问题 随着当今许多网站的规模和复杂性,样式表可能变得相当冗长和繁...
- 发布于 2021-09-05 00:33
- 阅读 ( 181 )
用html编写:段落和间距
...切都是一段!怎么搞的? 不要惊慌。了解你的浏览器如何解释换行符,你会很快解决这个问题……或者至少简单地解决。 浏览器忽略大部分空白 HTML是关于标记普通文本的。当文字出现在羊皮纸上的时候,普通的文字以巨...
- 发布于 2021-09-08 04:20
- 阅读 ( 167 )
什么是html缩进?(an html indent?)
...进的效果与在打印中使用缩进的效果相同。在HTML文档中插入缩进最广为接受的方法是使用CSS更改包含文本的段落的文本缩进属性。某些格式化语句(如列表和块引号)会自动缩进其内容,以将其与周围的文本区分开来。使用CSS...
- 发布于 2021-12-11 13:37
- 阅读 ( 98 )
什么是html段落?(an html paragraph?)
...在HTML段落标记中会产生在段落开始之前和段落结束之后插入空行的效果。通过使用层叠样式表(CSS),将区域定义为段落还具有允许整个内容应用特定样式的好处。通常认为使用多个段落块作为页面上的唯一格式是不好的,尽...
- 发布于 2021-12-11 13:42
- 阅读 ( 112 )
什么是html间距?(html spacing?)
...web浏览器在文本到达页面最右侧后会自动包装文本,因此插入换行标记可以让web程序员控制新行文本的起始位置。在这些标记中包含一个文本块表示一个段落,并且包括边距标记还控制在网页上框定一组段落的空白HTML间距量。 ...
- 发布于 2021-12-13 17:46
- 阅读 ( 52 )
什么是html语法?(html syntax?)
...件中包含的任何特殊内容的信息。正确的HTML语法还包括如何列出标记中的属性,如何显示某些标记(因为并非所有标记都可以嵌套在其他标记中),甚至包括开发人员在查看页面时不会显示的注释。 ...
- 发布于 2021-12-13 17:47
- 阅读 ( 53 )