如何在html中隐藏链接(hide a link in html)
方法1方法1/2:更改链接字体颜色
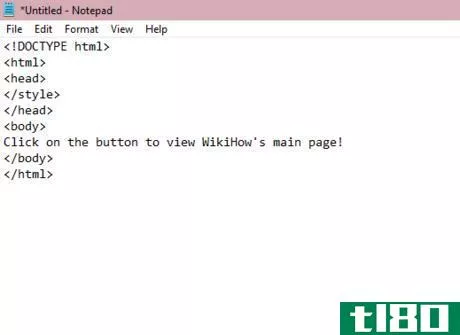
- 1打开网页的代码并找到链接。通过查看为网页编写的代码,您可以找到已写入代码的链接,并更改其所有颜色值以匹配您的背景。这样做,你将有效地使你的链接在背景色下不可见。
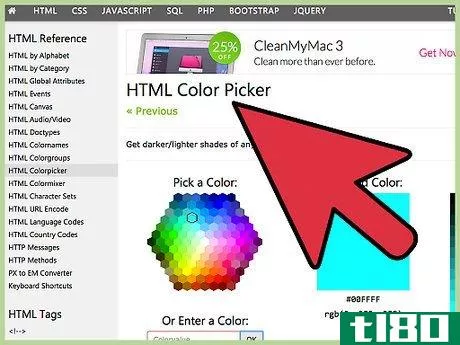
- 2查找相应的十六进制颜色代码。HTML、CSS和其他编码语言使用六位数、三字节的十六进制代码来表示颜色。您需要找到与背景颜色匹配的十六进制代码,但一些常见的十六进制代码如下:白色:FFFFFF黑色:000000灰色:808080浅灰色:D3D3Blue:0000FF米色:F5F5DC
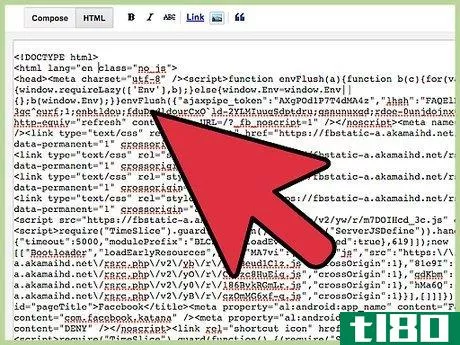
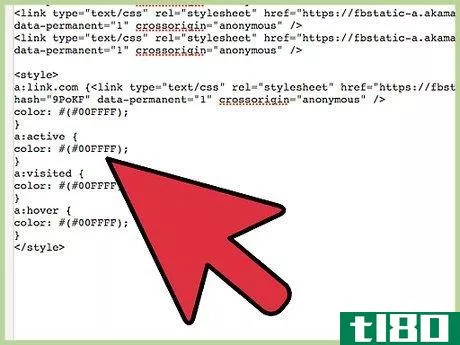
- 3调整代码。一旦你在网页代码中找到了想要隐藏的链接,并且知道了十六进制颜色代码,你就可以开始更改链接的颜色了。为此,请使用以下代码,在适当的地方插入要隐藏的链接和十六进制颜色代码:<;风格>;答:林克。com{color:#(在此处插入十六进制颜色代码);}a:活动{color:#(在此处插入十六进制颜色代码)}答:访问{color:#(在此处插入十六进制颜色代码)}答:悬停{color:#(在此处插入十六进制颜色代码);}</风格>;
- 4使用“查找”功能验证代码是否正常工作。虽然你的链接现在已经被有效隐藏,但你和其他用户仍然可以使用浏览器中的“查找”功能找到链接。无论你的链接是正常的、已访问的、活动的还是被光标悬停的,你的链接现在都应该是不可见的。在大多数浏览器中,按Ctrl+F可以激活“查找”功能。




方法2方法2/2:使用基于类的css
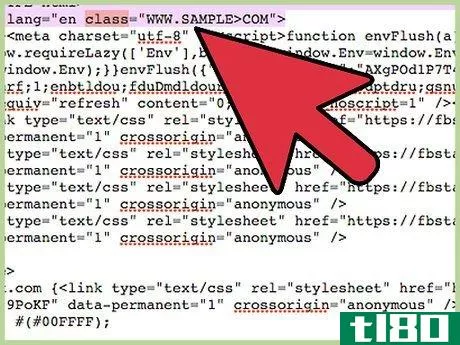
- 1向链接添加class或ID属性。可以通过在链接标签中包含其他信息来实现这一点。找到你的链接标签,并为你的ID或类包含适当的代码。您的代码应该如下所示:class=Link。comid=链接。通用域名格式
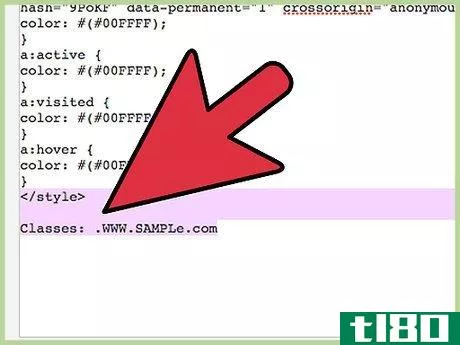
- 2为您的类或ID创建CSS规则。您可以使用“.”引用您创建的名称对于类或ID的“#”符号。其代码应类似于:类:。链接comIDs:#链接。通用域名格式
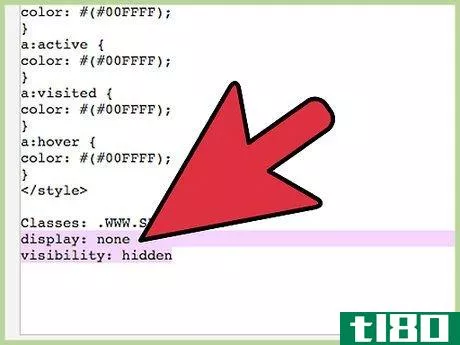
- 3更改“显示”或“可见性”。这两个功能都有隐藏链接的效果,但每个功能都以不同的方式隐藏链接。通过将显示功能更改为“无”,您将从页面布局中删除链接。如果页面中的其他元素定义了它们相对于链接的位置,这可能会导致它们移动。将可见性更改为“隐藏”将隐藏链接,而不会影响页面布局。这个阶段的代码应该看起来像:display:nonevisibility:hidden
- 4双重检查代码的正确性。不正确的代码可能会导致网页出现重大错误,或更改设计的重要元素。最终的HTML和CSS代码应该如下所示:HTML代码:<;a href=Link。com class=Link。com>;链接</a>;CSS代码:。链接com{display:none;}




- 如果您正在使用JavaScript调用和显示其他地方的链接,但不想让用户看到它们加载,那么这将非常有用。
- 发表于 2022-04-05 10:43
- 阅读 ( 40 )
- 分类:IT
你可能感兴趣的文章
如何建立一个网站:初学者
...许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 261 )
如何用wget将多个网页转换成pdf
...。借助于一些脚本或应用程序和此工具,我们将向您演示如何将多个网页保存到PDF文件中。 ...
- 发布于 2021-03-19 11:02
- 阅读 ( 539 )
理解基本html代码的5个步骤
...一些基础知识,包括什么是HTML,一些基本概念,以及它如何与其他语言交互。把这当成一个“傻瓜的HTML”速成班。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 271 )
基本的html常见问题,你应该书签
...长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。 ...
- 发布于 2021-03-25 17:43
- 阅读 ( 249 )
为新gmail提供更好的gmail 2 firefox扩展
...0.1:已发布。背景故事:2008年1月,我做了一个关于Gmail如何变得更好的演讲。如果你感兴趣的话,这里是演讲的记录和幻灯片,叫做“众包一个更好的Gmail”更好的gmail q&amp;A.我应该使用哪个版本的更好的Gmail?如果你可以...
- 发布于 2021-07-31 11:10
- 阅读 ( 166 )
html标记定义
...使文本加粗的开始和结束标记时,您就开始了解HTML标记如何影响网页上文本的外观。 由于隐藏的HTML标记,这句话将以粗体显示。 结束强标记(表示“强强调”,默认情况下,将文本显示为粗体)与开始强标记相同,只是在...
- 发布于 2021-09-05 00:04
- 阅读 ( 201 )
@进口(@import)和css的链接?(link for css?)的区别
...含其外部级联样式表。@import和linkforcss的区别是什么?您如何决定哪一个更适合您? @进口(@import)和链接(link)的区别 链接是在网页上包含外部样式表的第一种方法。它旨在将页面链接到样式表。它将添加到HTML文档的头部。 ...
- 发布于 2021-09-05 00:08
- 阅读 ( 157 )
如何在php中创建链接(create links in php)
网站上充满了链接。您可能已经知道如何在HTML中创建链接。如果您将PHP添加到web服务器以增强站点的功能,您可能会惊讶地发现,您在PHP中创建的链接与在HTML中创建的链接相同。不过,你有一些选择。根据链接在文件中的位置...
- 发布于 2021-09-12 11:22
- 阅读 ( 207 )
如何向网页添加打印按钮或链接(add a print button or link to your web page)
...印功能;毕竟,大多数人已经知道或者可以很容易地知道如何使用浏览器的菜单打印网页。 但在某些情况下,在页面上添加打印按钮或链接不仅可以让用户在需要打印页面时更轻松地完成打印过程,而且,也许更重要的是,还...
- 发布于 2021-10-21 01:20
- 阅读 ( 398 )
如何我创建下拉css菜单?(i create drop down css menus?)
级联样式表(CSS)是一个名称,用于描述超文本标记语言(HTML)或可扩展标记语言(XML)文档的格式化方式。它可以用于任何类型的XML文档,但最常用于用HTML编写的网页。...
- 发布于 2021-12-07 09:02
- 阅读 ( 151 )