如何添加图片的链接(add a link to a picture)
方法1 方法1的2:写HTML代码
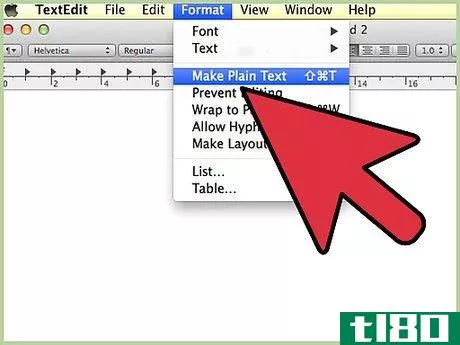
- 1 创建一个HTML文件。打开一个文本编辑器,然后创建一个新文件。将该文件保存为index.html。- 你可以使用任何你想要的文本编辑器,甚至是Windows提供的系统文本编辑器、记事本和Mac OS X的TextEdit。- 如果你想使用一个用于处理HTML的文本编辑器,点击这里下载Atom,一个可以在Windows、Mac OS X和Linux操作系统上使用的文本编辑器。这个设置将确保HTML文件在网络浏览器中正常加载。 - 字母处理器,如Microsoft Word,并不适合编写HTML,因为它们会添加不可见的字符和格式,从而破坏HTML文件,使其不能在网络浏览器中正确显示。
- 2 复制并粘贴标准的HTML代码。选择并复制下面的HTML代码,然后粘贴到你打开的index.html文件中。 <a href="DESTINATION URL"><img src="IMAGE URL" /></a>
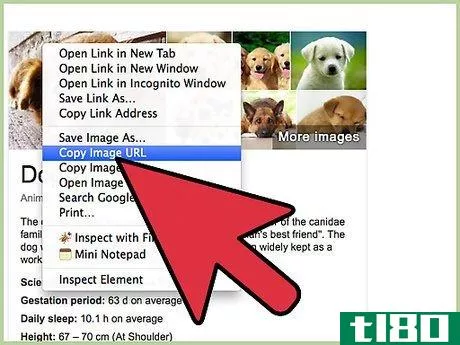
- 3找到一个图像的URL。在互联网上找到一张图片,右击该图片,然后根据你的浏览器,点击复制图片URL,复制图片地址,或复制图片位置。- 火狐和Internet Explorer使用复制图像位置。Chrome使用复制图像URL。Safari使用复制图像地址。
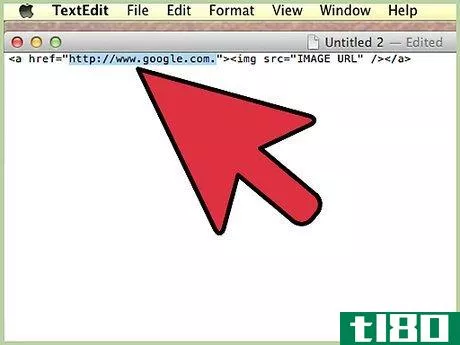
- 4添加图像URL。在index.html文件中,用鼠标点击并拖动选择IMAGE URL,然后按CTRL + V粘贴图像URL。
- 5添加目的地URL。在index.html文件中,删除DESTINATION URL,然后输入https://www.google.com。- 你可以使用任何你想要的URL作为目标URL。
- 6保存HTML文件。
- 7 在一个网络浏览器中打开HTML文件。右键单击index.html文件,然后在你选择的网络浏览器中打开它。- 当浏览器打开时,如果你没有看到图像,确保图像文件名在index.html文本编辑器窗口中拼写正确。你可能想尝试在一个不同的文本编辑器中编辑HTML文件。







方法2方法2:理解HTML代码
- 1了解 "锚 "标签。HTML代码是由开放标签和封闭标签组成的。<a href=""> 标签是开放标签,</a> 是封闭标签。它被称为锚标签,用于在网页上添加链接。<a告诉浏览器要呈现一个链接。href是HTML参考的简称,=告诉浏览器将""之间的所有内容都变成一个链接。当你在<a href="">和</a>之间添加文本时,它将使该文本成为网页上的可点击链接。例如,<a href="https://www.google.com">Google</a>将创建一个链接到Google。
- 2了解图像标签。<img>标签是一个自我关闭的标签。你可以通过写<img src="" 来关闭它。/>或写<img src=""></img>。<img标签告诉浏览器渲染一个图像。src是source的缩写,=告诉浏览器在""之间的所有内容,并从该位置获取图像。/>告诉浏览器关闭图像标签。例如,{{samp[|<img src="https://www.google.com/images/srpr/logo11w.png" />}}将从该URL获取图像,然后在网络浏览器中显示。
- 3在任何地方使用这个代码。现在你知道了这段代码,你可以使用<a href="DESTINATION URL"><img src="IMAGE URL" /></a>将可点击的图像添加到任何可以呈现HTML代码的网页上。



- 发表于 2022-03-02 13:14
- 阅读 ( 101 )
- 分类:IT
你可能感兴趣的文章
htg回顾了ge link入门套件:最经济的智能灯泡选择
...奇这是否值得。请继续阅读GE Link入门套件,并向您展示如何只需25美元即可入门。 什么是ge link入门套件(the ge link starter kit)? 通用电气进入智能灯泡市场的原因是其外观时尚的GE Link灯泡,而GE Link Starter Kit则是其价格经济的智...
- 发布于 2021-04-10 19:33
- 阅读 ( 170 )
什么使安全登录(ctrl+alt+del)安全?
添加一个额外的安全层从来都不是坏事,但是您可能会发现自己在想从该层中实际获得的好处。今天的超级用户问答文章解释了是什么使得“安全登录”对于好奇的读者来说是安全的。 今天的问答环节是由SuperUser提供的,SuperUs...
- 发布于 2021-04-10 21:13
- 阅读 ( 112 )
充分利用microsoft office的10个快速提示
...ands. 通过在Office2007中自定义快速访问工具栏来节省时间 如何备份和恢复office 2010功能区和快速访问工具栏自定义设置 Now, that you learned how to create custom tabs on the Office 2010 Ribbon and how to customize the Quick Access Toolbar, you can backup both the...
- 发布于 2021-04-12 17:08
- 阅读 ( 260 )
询问操作指南:开始菜单中的dropbox,了解符号链接,以及翻录电视剧DVD
本周我们将了解如何将Dropbox整合到Windows的“开始”菜单中,了解并使用符号链接,以及如何将您的电视连续剧DVD撕成独特且高质量的插曲文件。 每周一次,我们会深入读者邮箱,帮助读者解决他们的问题,并在此过程中与您...
- 发布于 2021-04-13 01:44
- 阅读 ( 181 )
根据你和jinni的心情找电影和电视
...根据你的心情找到程序……我们已经收到了邀请,邀请你如何极客读者! Jinni是一个很酷的新网站,它可以让你以一种非常特殊的方式搜索视频娱乐。你可以从电影、电视、短片和在线视频中进行选择,以找到特定的类型或你想...
- 发布于 2021-04-14 06:42
- 阅读 ( 268 )
如何使用思维导图来释放大脑的创造力和潜能
...维导图的魔力:一旦你开始,各种可能性似乎无穷无尽。如何开始思维导图你可以在纸上、在平板电脑上的绘图应用程序中,或者在许多流行的思维导图软件工具中创建一个思维导图,比如XMind,tl80读者最喜欢的思维导图软件。...
- 发布于 2021-05-23 06:52
- 阅读 ( 383 )
极客生存:我最喜欢的greasemonkey用户脚本
...nkey Firefox扩展。然后,要开始使用脚本,右键单击下面的链接并从上下文菜单中选择“安装用户脚本”。刷新页面以查看脚本的效果。在Mozdev上查看有关使用Greasemonkey的更多信息。除非另有说明,以下用户脚本由我、我自己和我...
- 发布于 2021-08-02 22:46
- 阅读 ( 179 )
如何向html标记添加属性(add an attribute to an html tag)
HTML语言包含许多元素。这些包括常用的网站组件,如段落、标题、链接和图像。HTML5还引入了许多新的元素,包括页眉、导航、页脚等等。所有这些HTML元素都用于创建文档的结构并赋予其含义。为了给元素添加更多的含义,您...
- 发布于 2021-09-04 23:46
- 阅读 ( 230 )
如何向网页添加打印按钮或链接(add a print button or link to your web page)
...印功能;毕竟,大多数人已经知道或者可以很容易地知道如何使用浏览器的菜单打印网页。 但在某些情况下,在页面上添加打印按钮或链接不仅可以让用户在需要打印页面时更轻松地完成打印过程,而且,也许更重要的是,还...
- 发布于 2021-10-21 01:20
- 阅读 ( 393 )