如何学习网页设计(learn web design)
方法1方法1/4:查找网页设计资源
- 1在线查看网页设计课程和教程。互联网上充斥着关于网页设计的详细信息,其中很多信息是免费提供的。你可以先在Udemy或CodeCademy上学习一些免费的在线课程,或者加入像freeCodeCamp这样的编码社区。你也可以在YouTube上找到网页设计视频教程。如果你确切地知道自己在寻找什么,可以尝试使用特定的术语进行搜索(例如,“CSS教程中的类选择器”)。如果你是一个没有网页设计经验的初学者,从学习HTML和CSS编码的基础知识开始。
- 2.选择在当地学院或大学上课。如果你正在上学院或大学,请咨询学校的计算机科学系或查阅课程目录,了解是否有网页设计课程。如果你不在学校,查看附近的学院或大学是否提供网页设计的继续教育课程。一些大学提供在线网页设计课程,对任何想要注册的人开放。查看Coursera等网站。org找到由大学讲师教授的免费或价格合理的网页设计课程。
- 3.从书店或图书馆购买一些网页设计书籍。一本关于网页设计的好书在你学习和应用你的手艺时是非常宝贵的参考。寻找关于一般网页设计或特定编码格式以及你想学习的语言的最新书籍。阅读有关网页设计的杂志和博客文章也是学习新技术、获得灵感和跟上最新潮流的好方法。
- 4下载或购买一些网页设计软件。好的网页设计软件可以帮助你更高效地建立网站,也可以帮助你了解应用编码、脚本和其他关键设计元素的细节。使用诸如Adobe Photoshop、GIMP或Sketch等图形设计程序等工具可能会让您受益匪浅。网站构建工具,如WordPress、Chrome DevTools或Adobe Dreamweaver。FTP软件,用于将完成的文件传输到服务器上。
- 5.开始时,找到一些网站模板。在学习网页设计的基础知识时,使用模板没有什么错。搜索你喜欢的网页模板,仔细查看代码,了解设计师是如何将页面组合在一起的。您还可以尝试更改代码,并将自己的元素添加到模板中。开始搜索免费的网站模板,或者试用网页设计软件附带的模板。





方法2方法2/4:掌握html
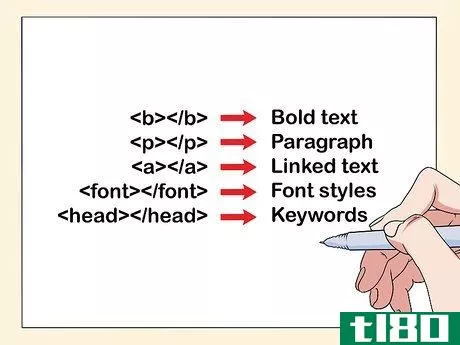
- 1熟悉基本的HTML标记。HTML是一种简单的标记语言,用于格式化网站的基本元素。你可以使用标签设置网站不同元素的格式。标签显示在尖括号中<>;在每个元素之前和之后,提供关于该元素在页面上如何运行的说明。要关闭标签,请在角括号内最后一个标签的前面放一个/。例如,如果您希望某些文本为粗体,可以用<;b></b>;标签,如下所示:<;b>;这篇文章是粗体的</b>;一些常见的标签包括<;p></p>;(第段),<;a></a>;(锚定,定义链接文本)和<;字体></字体>;(字体,可以帮助定义文本的各种属性,如大小和颜色)。其他标记定义HTML文档本身的不同部分。例如,<;头></头>;用于包含浏览者看不到的有关页面的信息,如搜索引擎结果中显示的关键字或页面描述。
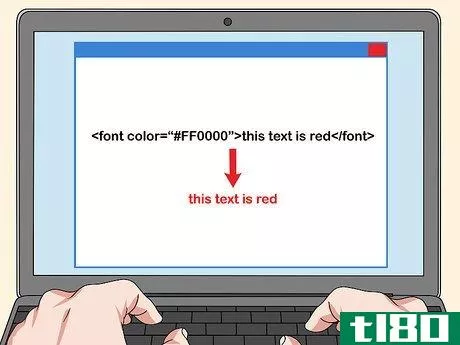
- 2学会使用标签属性。有些标签需要额外的信息来指定它们应该如何工作。这些附加信息出现在开始标记中,称为“属性”属性名紧跟在标记名之后,用空格分隔。属性值通过=符号附加到属性名称,并用引号括起来。例如,如果您想将部分文本变为红色,可以使用<;字体></字体>;标签和适当的字体颜色属性,如下所示:<;font color=“#FF0000”>;这个文本是红色的</字体>;许多以前通常通过HTML标记属性实现的效果,例如设置不同的字体颜色,现在通常通过CSS编码来实现。
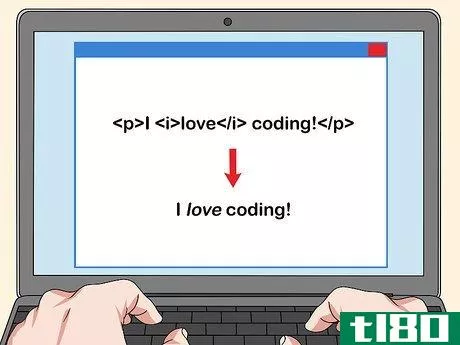
- 3.尝试嵌套元素。HTML还允许您在其他元素中放置元素,以创建更复杂的格式。例如,如果您想定义一个段落,然后将段落中的一些文本斜体化,您可以这样做:<;p>;我<;i>;爱</i>;编码</p>;
- 4Get熟悉空元素。HTML中的某些元素不需要开头和结尾标记。例如,如果要插入图像,则只需要一个“img”标记,其中包含标记名和任何其他必要属性(例如图像文件名和出于可访问性目的而希望添加的任何可选文本)。例如:<;img src=“PGWodehouse.jpg”alt=“作者P.G.Wodehouse的照片”>;
- 5探索HTML文档的基本布局。为了让基于HTML的网站正常运行,你需要知道如何格式化整个页面。这涉及到定义html代码的开始和结束位置,以及使用标记来确定代码的哪些部分将显示,哪些部分提供隐藏的背景信息。例如:使用标签<;!DOCTYPE html>;将页面定义为HTML文档。接下来,将整个页面包含在标签中<;html></html>;定义代码的起点和终点。将任何不会显示给查看者的信息(如页面标题、关键字和页面描述)放在<;头></头>;标签。使用<;车身></车身>;标签。





方法3方法3/4:熟悉css
- 1使用CSS将样式应用于HTML文档。CSS是一种样式表语言,允许你在网页上应用不同的样式和设计元素。例如,如果您想有选择地将特定字体或文本颜色应用于页面上的某些文本元素,可以创建一个CSS文件来实现这一点。然后,您可以在任意位置将CSS文件插入HTML文档。例如,如果希望CSS文件将HTML文档中的所有段落元素变为绿色,则可以创建一个。包含以下行的css文件:p{color:green;}然后用类似样式的名称保存文件。css。要将样式表应用于HTML文档,可以将其作为空链接元素插入<;头></头>;标签。例如:<;头>&书信电报;link href=“styles/style.css”rel=“stylesheet”type=“text/css”></头>;
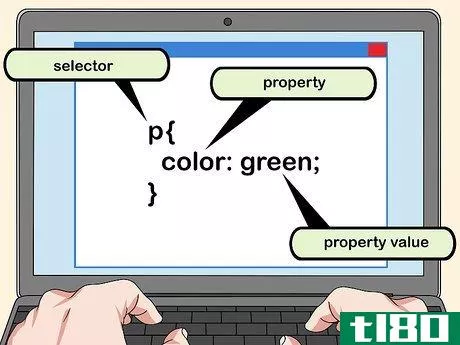
- 2熟悉CSS规则集的元素。一段单独的CSS代码称为“规则集”规则集包含定义您希望代码执行的操作的不同元素。其中包括:选择器,它定义要设置样式的HTML元素。例如,如果希望规则集影响段落元素,可以以字母“p”开头。声明,定义要设置样式的属性(例如字体颜色)。声明包含在大括号{}内。属性,它指定要设置HTML元素的哪个属性的样式。例如,在<;p></p>;标记时,可以指定要设置文本颜色的样式。属性值专门定义了要如何更改属性(例如,如果属性为字体颜色,那么属性值将为“绿色”)。可以在一个声明中修改多个不同的属性。
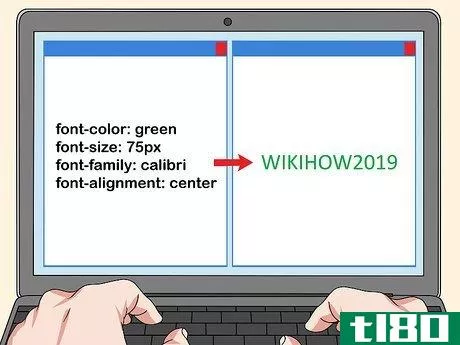
- 3将CSS应用于文本,使排版看起来更美观。CSS对于将各种效果应用于文本非常有用,而无需在HTML中单独编码每个属性。尝试更改CSS中的不同排版属性,包括:字体颜色字体大小字体系列(例如,要在文本中使用的字体范围)文本对齐线条高度字母间距
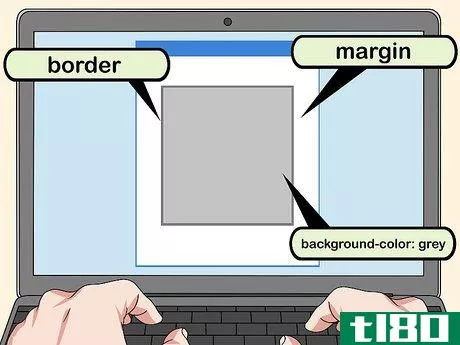
- 4尝试使用方框和其他CSS布局工具。CSS还可以为页面添加有吸引力的视觉元素,如文本框和表格。此外,您可以使用它来更改页面的总体布局,并定义不同元素相对彼此的位置。例如,您可以定义元素的宽度和背景色等属性,添加边框,或设置边距,以便在页面上的各个元素之间创建空间。




方法4方法4/4:使用其他设计语言
- 1如果要向页面添加交互元素,请学习JavaScript。如果你有兴趣在网站上添加更高级的功能,比如动画和弹出窗口,JavaScript是一种很好的学习语言。参加一门课程或寻找在线教程,了解如何使用JavaScript编码,并使用HTML将这些编码元素整合到网页中。在熟悉JavaScript之前,您需要熟悉用HTML和CSS构建页面的基础知识。
- 2熟悉jQuery,使JavaScript编码更容易。jQuery是一个JavaScript库,通过允许您访问各种预先编码的JavaScript元素,可以简化Java编程。如果您已经熟悉JavaScript编码的基础知识,那么jQuery是一个很好的工具。您可以通过jQuery访问jQuery库和许多其他有价值的资源。org,jQuery基金会的网站。
- 3如果你对后端开发感兴趣,可以学习服务器端语言。虽然HTML、CSS和JavaScript对于专注于用户在网站上看到和做什么的网页设计师来说非常理想,但如果你对幕后工作更感兴趣,服务器端语言是很有用的。如果您想了解后端开发,请重点学习Python、PHP和Ruby on Rails等语言。这些语言对于管理和处理用户看不到的数据非常有用。例如,PHP可以用于在需要登录的网站上构建安全的密码创建工具。



帮助文件
html备忘单
css备忘单
- 真正学习网页设计的最好方法就是实践!一旦你熟悉了基本知识,就开始着手创建自己的网站。
- 发表于 2022-04-09 02:28
- 阅读 ( 87 )
- 分类:IT
你可能感兴趣的文章
想成为一名网络开发者吗?这是终极训练营
...的html5css3课程,包括Flexbox、Grid和SASS 现代网页设计 终极HTML开发者 如何使用css3v2.0构建响应性强的真实世界网站 如何创建8位网站 理解api和restfulapi速成课程...
- 发布于 2021-03-30 08:12
- 阅读 ( 195 )
网页设计师(web designer)和web开发人员(web developer)的区别
如今,企业都在搜索网页设计师和web开发人员,以提升他们的在线存在。虽然web设计器的工作的方面可能类似于web开发人员,但两者之间的边界变得模糊。几乎每个其他人都自称为设计师或开发人员。但是谁是真正的网页设计师...
- 发布于 2021-06-25 16:13
- 阅读 ( 274 )
获得桌面发布培训的最常见方法
...出版培训的补充,晋升可能需要更长的时间。 自主学习 Those who don't have the time or money for more formal or structured learning opportunities turn to self-paced study. Many avenues of training are available including books, training videos, free online tutorials ...
- 发布于 2021-09-02 16:53
- 阅读 ( 221 )
网页设计(web design)和网络开发(web development)的区别
...个术语,但它们确实有两个截然不同的含义。如果你正在网页设计行业寻找一份新的工作,或者如果你是一个想雇佣一名网络专业人士为你或你的公司建立一个网站的人,你需要知道这两个术语之间的区别以及它们所附带的技能...
- 发布于 2021-09-04 22:17
- 阅读 ( 247 )
如何我选择最好的开源网页设计软件?(i choose the best open source web design software?)
... 您对开源网页设计软件的选择应该基于您的个人需求和网页设计技能水平。如果你是一个专业的设计师,你选择的软件将与那些对网站设计一无所知的人有很大的不同。根据您对超...
- 发布于 2021-12-06 17:57
- 阅读 ( 161 )
如何我选择最好的网页设计软件?(i choose the best web design software?)
... 最好的网页设计软件可能取决于许多因素。您需要确定它需要有多先进,以及使用起来有多容易。如果你是或渴望成为一名专业的网页设计师,你将需要一款具有所有最新功能的...
- 发布于 2021-12-07 08:27
- 阅读 ( 182 )
什么是一些网页设计师的工作?(some web designer jobs?)
... 有很多网页设计师的工作,感兴趣的人可能会发现自己想知道网页设计师的工作到底需要什么。事实上,随着互联网的不断变化和发展,网页设计师这个词经常被用来概括各种不...
- 发布于 2021-12-08 12:38
- 阅读 ( 218 )
什么是不同的网页设计方案?(the different web design solutions?)
...这些类别与创建和维护现代网站所需的不同技能相一致。网页设计解决方案的复杂程度与软件的成本有关。最昂贵的工具通常具有最高级别的客户支持。有几种开源解决方案可以提供对非常有用的省时功能的访问。 ...
- 发布于 2021-12-09 10:25
- 阅读 ( 95 )
什么是交互式网页设计?(interactive web design?)
... 交互式网页设计是设计和创建尽可能具有交互性的网站的过程,以创建一个更独特和用户友好的网站。这通常涉及到不同级别的编程和创建脚本,以及允许用户与网站进行简单直...
- 发布于 2021-12-13 18:48
- 阅读 ( 248 )
网页设计(web design)和群众或部队的集合?(hosting?)的区别
...常作为来自同一供应商的双重服务提供,一些人开始相信网页设计和托管是一体的。下面是一些关于每项任务所需的信息,以及如何在web设计和托管需求方面获得适当的帮助。 ...
- 发布于 2021-12-15 11:25
- 阅读 ( 96 )