如何添加一个favicon(add a favicon)
方法1方法1/2:向网站添加favicon
- 1下载或创建favicon。如果你想在网络浏览器中更改网站标题旁边的小图标,可以从下载或创建favicon开始。要确保favicon与所有浏览器兼容,请确保它是。16 x 16像素大的ico文件。favicon的文件名应为favicon。伊科。如果文件还没有这个名称,请重命名它。
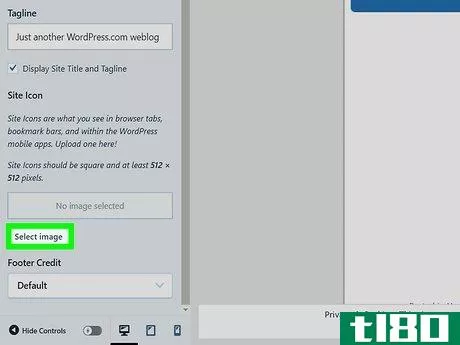
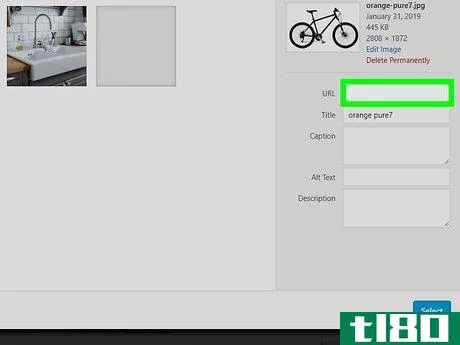
- 2.将favicon上传至网站主目录。一些网络主机允许您通过在线编辑器上传favicon,而其他主机则要求您使用FTP将其传输到网站的主文件夹。如果你的网站有一个基于网络的控制面板/编辑器,你通常只需点击几下就可以上传favicon。以下是在一些流行的网络主机上执行此操作的方法:Wordpress:打开管理页面,单击外观,然后单击自定义,然后单击站点标识。点击“站点图标”下的选择文件,上传favicon。单击ico,然后单击“保存并发布”。Weebly:打开你的网站编辑器,点击菜单栏中的设置,点击“Favicon”下的上传然后上传文件。单击“发布”保存更改。Squarespace:点击主菜单中的Design,点击Logo&;标题,然后向下滚动至“浏览器图标(FAVICON)”框。拖法维康。将ico复制到该框,等待其上载,然后单击“保存”。Blogger:打开站点编辑器,点击左列中的布局,点击“Favicon”框中的编辑,上传文件,然后点击保存。如果通过FTP将文件传输到网络主机,请使用FTP应用程序传输favicon。ico到您网站的主文件夹。通往favicon的完整路径应该是“http://yourdomain.com/favicon.ico“一旦上传。
- 3添加到源代码的链接(可选)。如果您通过基于网络的控制面板上传favicon,则无需完成此步骤。而且,由于所有现代网络浏览器都设置为在加载网站时默认检查名为“favicon.ico”的文件,所以对于其他类型的网站,不必完成此步骤。然而,一些更高级的Firefox和Opera用户调整了他们的设置,以防止favicons以这种方式加载。要确保这些用户看到您的favicon,请在链接到该文件的每个页面上添加一行代码。方法如下:打开网站页面的HTML源代码文件。介于<;头>;和</头>;标记,将以下代码添加到新行:<;link rel=“快捷方式图标”href=”http://example.com/myicon.ico“>;如果您使用的不是HTML,请调整代码,使其适合您使用的语言。保存更改并重新上载(或重新发布)页面。对网站上的其他页面重复这些步骤。
- 4.测试你的favicon。在新的浏览器窗口中加载网站。如果你的网站以前有一个不同的favicon,在清除缓存之前(或者尝试一个你没有使用过的其他浏览器来查看你的网站),你可能看不到新的favicon。




方法2方法2/2:在google chrome中添加书签favicon
- 1下载或创建favicon。如果你想更改Chrome书签旁边的小图标,你可以使用一个名为bookmark Favicon Changer的免费扩展名。从下载或创建favicon开始使用。你可以在谷歌上搜索“免费favicons”,找到可供下载的免费favicons大多数Favicon都可以通过以下方式获得:。ico或。大小为16 x 16像素的png文件。书签Favicon Changer会将任何类型的图像文件的大小调整为16 x 16,所以不必担心找到一个符合此标准的文件。如果您还没有为要添加favicon的URL添加书签,请立即添加。
- 2.登机https://chrome.google.com/webstore/在谷歌浏览器中。如果您尚未登录您的谷歌帐户,请单击右上角的“登录”立即登录。
- 3在搜索框中键入书签favicon,然后按↵ 进入或⏎ 回来搜索框位于Chrome网络商店的左上角。
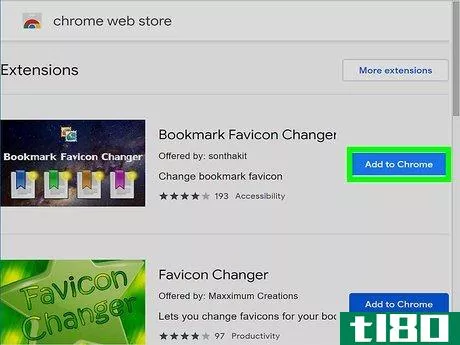
- 4单击“书签Favicon Changer”旁边的添加到Chrome它应该在搜索结果的顶部。将出现一个弹出窗口。
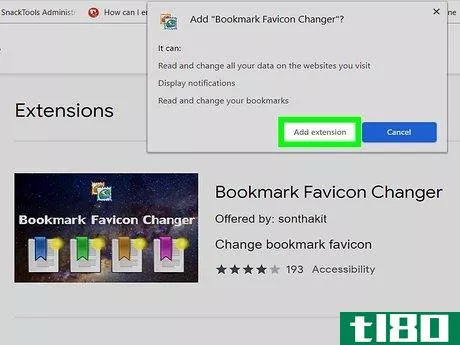
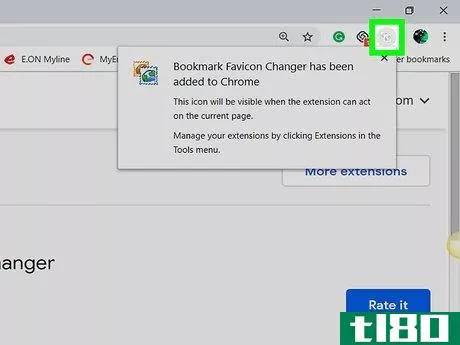
- 5单击添加扩展。添加扩展名后,您将在浏览器右上角附近看到一条确认消息(以及一个新图标,根据您的设置,地址栏旁边有两个重叠的方框)。您可能需要提供其他信息,如管理员密码,才能完成安装。
- 6右键单击书签Favicon转换器图标。这是靠近Chrome右上角的两个重叠正方形。菜单将展开。如果您看到一个黑色弹出窗口,上面写着“此页面未添加书签且不符合选项卡图标规则”,请选中“不再显示此弹出窗口”的框,单击页面上的任意位置,然后再次单击书签图标。
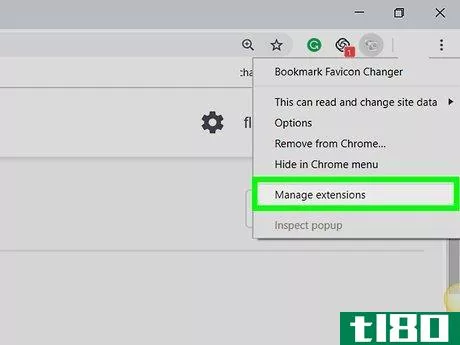
- 7单击管理扩展。在菜单的底部。这将打开一个Chrome设置页面,允许您对扩展进行更改。
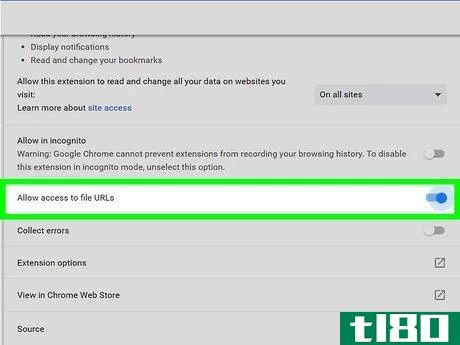
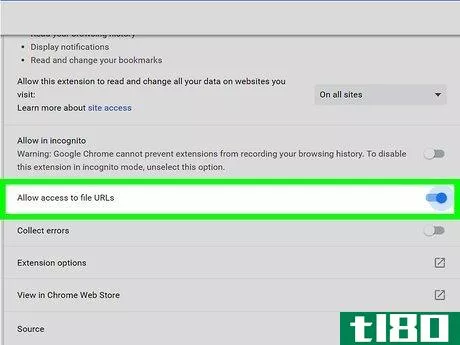
- 8向下滚动并滑动“允许访问文件URL”以打开。这赋予了扩展权限,可以向所有URL添加Favicon。
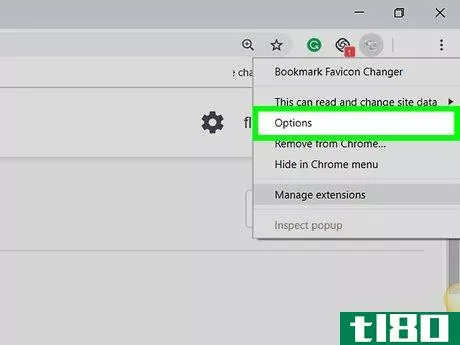
- 9再次右键单击书签Favicon转换器图标,然后选择选项。这将打开一个蓝色页面,显示书签列表。如果您看到一个黑色弹出窗口,上面写着“此页面未添加书签,且不符合选项卡图标规则”,请选中“不再显示此弹出窗口”的框,单击页面上的任意位置,然后重试。
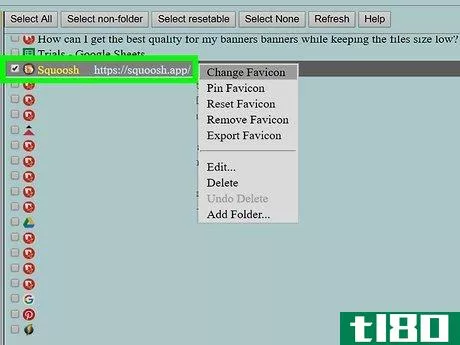
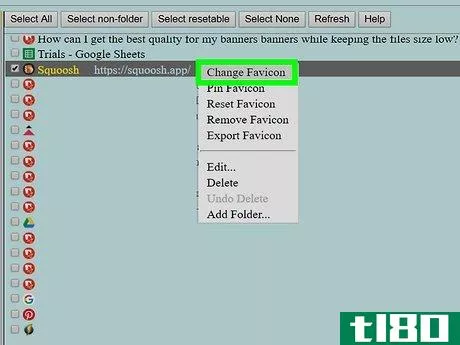
- 10右键单击要更改的书签。菜单将展开。
- 11单击更改图标。这将打开计算机的文件浏览器。
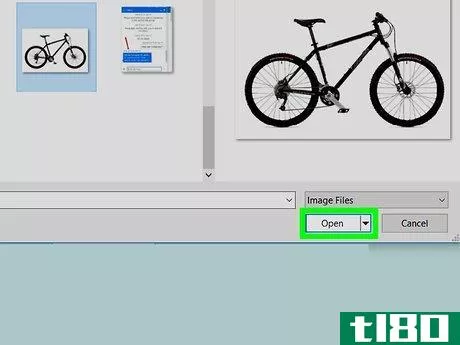
- 12选择图标,然后单击打开。这会将favicon导入浏览器。将弹出一个窗口,显示进度。窗口关闭后,应添加favicon。如果你在页面右上角的日志中看到一个错误,上面写着“无法确认更改书签favicon”,不要担心favicon仍然会出现在你的书签中。你可以通过在Chrome中打开书签来确认这一点。













- 发表于 2022-05-13 11:23
- 阅读 ( 51 )
- 分类:IT
你可能感兴趣的文章
如何使用html5样板在几分钟内创建一个网站
...min.js ---modernizr.min.js.editorconfig.htaccess404.htmlbrowserconfig.xmlfavicon.icohumans.txticon.pngindex.htmlrobots.txtsite.webmanifesttile.pngtile-wide.png ...
- 发布于 2021-03-24 10:41
- 阅读 ( 368 )
如何在macos上向safari添加Favicon
...乱用户界面,但不管出于什么原因,Safari都不提供现成的favicon。 输入Faviconographer。这个第三方程序做了一件事:向Safari添加favicon。它不是完美的,但它是有效的,与其他解决方案不同,您甚至不需要禁用系统身份保护。 安装...
- 发布于 2021-04-07 06:33
- 阅读 ( 110 )
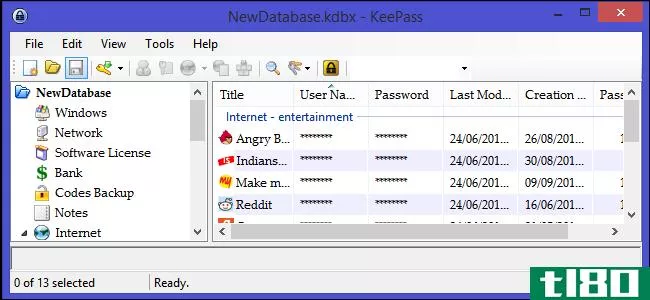
如何使用keepass密码管理器更好地组织秘密
...然没有得到解决。“密码质量”详细信息和特定条目的“Favicon”在列中丢失。密码质量将以位为单位显示密码的强度,Favicon将增加入口的美观性。 从Keepass plugins页面下载Quality专栏和Favicon Downloader插件并安装它们。您将在列条...
- 发布于 2021-04-10 09:27
- 阅读 ( 281 )
在windows vista中使用internet explorer 9
...定到你的快速启动栏上。 你的固定站点将使用该站点的favicon和标题,你可以根据自己的喜好固定任意数量的站点,以便更轻松地访问你喜欢的站点和应用程序。 启动固定站点时,它将在自定义IE窗口中打开,左侧为固定站点...
- 发布于 2021-04-13 09:54
- 阅读 ( 225 )
用简单的方法创造一个favicon
我最近决定更新这个网站的FavIcon(地址栏中的小图标)。旧的那个是我在visualstudio中自己破解的东西,对我来说似乎不够友好。 有许多在线生成器可以从图片中为您创建图标,它们看起来确实做得很好,同时使一切都非常简单...
- 发布于 2021-04-14 12:04
- 阅读 ( 78 )
不仅仅是你:谷歌在桌面搜索中添加了恼人的图标
谷歌本周在搜索结果中添加了一些小favicon图标,这使得以前的界面变得更加混乱,而且看起来并没有实际改善结果或用户体验。该公司表示,这是一项计划的一部分,目的是要明确信息来自何处,但如何? 为了让你...
- 发布于 2021-04-20 16:16
- 阅读 ( 217 )
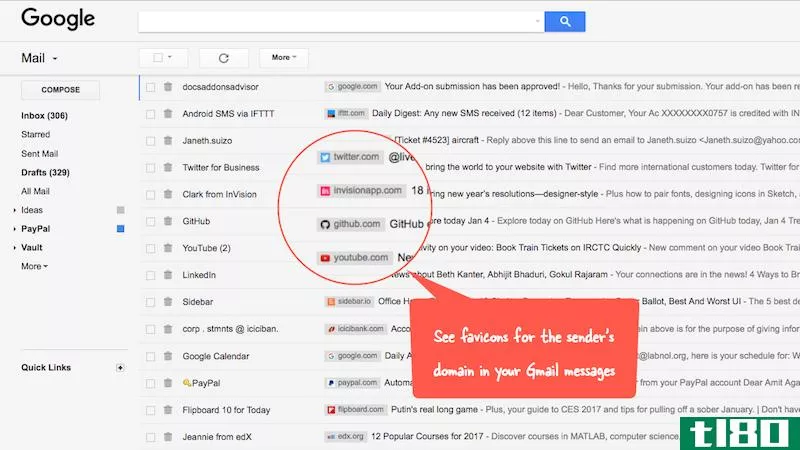
gmail发送者图标为gmail添加了favicons以便于浏览
Chrome:favicon在浏览器中是很好的,因为它们可以让你很容易地在标签页上辨别出一个站点和另一个站点。Gmail发送者图标在你的Gmail收件箱中也采用同样的方式。Gmail发送者图标本质上是在一个小的图像中添加的,其中包括发送者...
- 发布于 2021-05-16 05:55
- 阅读 ( 62 )
图标獾提供固定标签上的favicon通知
...标题中。有了Chrome扩展图标Badger,很多通知都会被移动到favicon,这样你就可以知道你最喜欢的站点何时更新,即使它们的标签被固定。唯一需要注意的是,Icon Badger并不支持所有带有通知的站点。从这篇文章开始,它与Facebook、G...
- 发布于 2021-05-26 18:30
- 阅读 ( 153 )
从提示框:itunes分级、按扩展搜索和favicon-less书签
...出文件夹中具有特定扩展名的文件,以及在Firefox中删除favicon。不喜欢画廊的布局?单击此处查看一页上的所有内容。关于Tips Box:我们每天都会在收件箱里收到一大堆很棒的读者提示,但由于各种原因,也许这些提示太过小众...
- 发布于 2021-07-25 02:45
- 阅读 ( 129 )
gmail将favicon中的未读计数添加到gmail实验室
...admessage图标会在你的浏览器标签中显示你有多少来自Gmail favicon的未读邮件,这样你就可以一眼就知道你是否有邮件要检查。要打开它,只需点击Gmail实验室并启用未读邮件图标。请注意,它目前只在Chrome和Firefox中工作。实验室...
- 发布于 2021-07-25 08:56
- 阅读 ( 96 )