如何创建svg图像(create svg images)
方法1方法1/2:使用convertio jpg到svg转换器
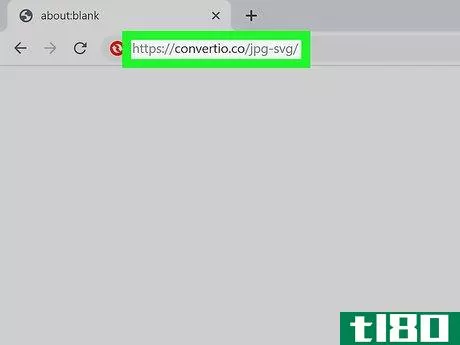
- 1打开Web浏览器并转到https://convertio.co/jpg-svg/.这将带您进入Convertio的JPG到SVG转换器页面,该转换器可以免费使用。
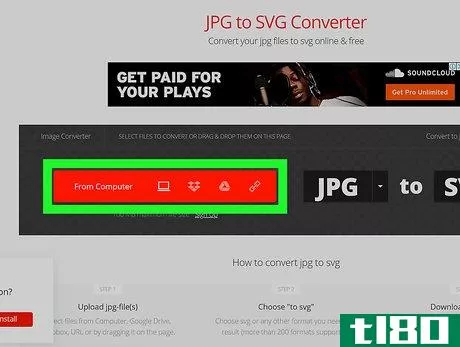
- 2选择JPG图像的源。在converter菜单的顶部,您应该看到一个红色工具栏,其中列出了您可以访问的不同源,以上载要转换为SVG的JPG图像文件。
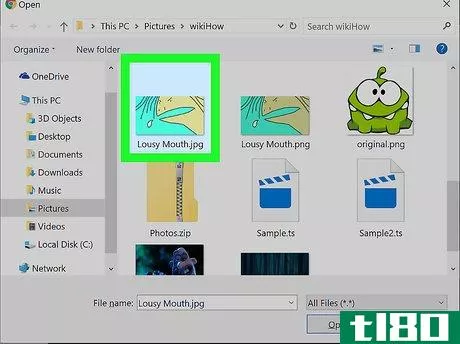
- 3导航到要转换的文件。选择源后,将弹出一个对话框,其中显示计算机文件夹库。从那里,导航到包含要转换的文件的文件夹,然后选择该文件。
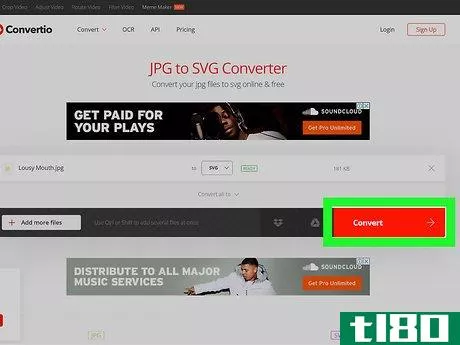
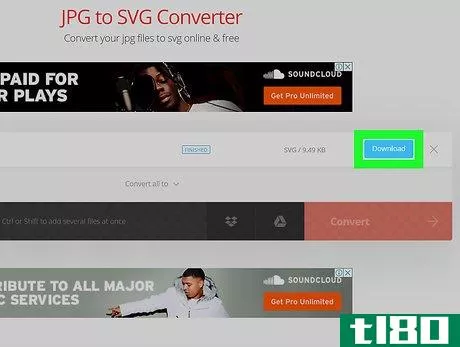
- 4单击“转换”。上传文件后,菜单屏幕右下角将出现一个红色按钮。这将启动转换过程,转换过程可能需要几分钟,具体取决于文件大小。
- 5单击下载。文件转换完成后,Converter菜单中文件名的右侧将显示一个蓝色按钮。单击后,图像将作为SVG文件下载到您的计算机上。





方法2方法2/2:使用adobe illustrator
- 1打开Adobe Illustrator。Adobe Illustrator是一款图形设计应用程序,您可以使用各种工具和功能创建自己的艺术作品。
- 2创建您的图像。打开Illustrator后,您可以选择屏幕左侧工具栏中的任何工具来开始设计图像。
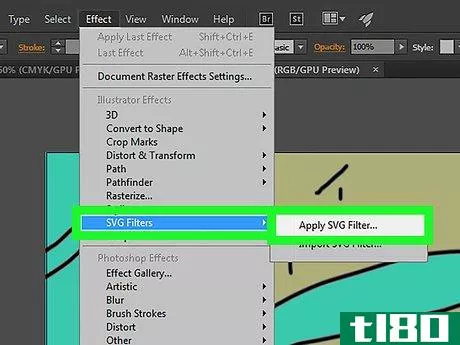
- 3将SVG效果应用于图像的某些层。如果要向图像添加任何自定义效果,可以选择一个图层,然后单击“效果”>;SVG过滤器>;应用SVG过滤器。然后,只需单击编辑SVG过滤器按钮,编辑默认代码,然后单击确定即可保存SVG效果。
- 4单击文件选项卡。它位于屏幕的左上角。
- 5在菜单中选择Export(导出)。要在Illustrator外部查看和使用SVG文件,需要将其导出。您也可以选择另存为。。。,虽然这将保存文件,以便只能在Illustrator中查看和编辑。
- 6单击导出为。。。。这将打开一个新菜单,您可以在其中将文件从Illustrator导出为您选择的格式。您还可以选择导出屏幕。。。以可以在iOS或Android设备上访问的方式保存SVG图像。
- 7在文件类型列表中选择SVG。Illustrator提供了多种文件类型供您选择,包括支持web的SVG文件。
- 8单击保存。您的图像现在可以用作SVG文件。








提示
- 发表于 2022-05-31 11:44
- 阅读 ( 22 )
- 分类:计算机和电子产品
你可能感兴趣的文章
如何在office 2016中插入和编辑可缩放矢量图形
想想高清视网膜显示器和其他同类产品。并对数据可视化及未来进行了展望。但现在,想想那些你不想在任何设备上看到被拉伸和压缩的徽标和图像。 ...
- 发布于 2021-03-16 11:10
- 阅读 ( 326 )
什么是人工智能文件?如何打开它没有adobe illustrator
... 如何在没有illustrator的情况下打开ai文件 ...
- 发布于 2021-03-17 22:39
- 阅读 ( 372 )
如何在adobeillustrator中对图像进行矢量化
...是一个快速和简单的过程,并产生良好的结果。下面介绍如何使用adobeillustrator将图像转换为向量。 ...
- 发布于 2021-03-18 05:14
- 阅读 ( 259 )
七大最佳免费在线流程图制作者
...ws和其他平台有很棒的流程图**商,但您甚至可以在Excel中创建流程图,或者尝试用Microsoft Word创建流程图,有时在线、基于web的解决方案是最好的。这是因为这些不需要特定的硬件配置或操作系统来工作——你所需要的只是一个w...
- 发布于 2021-03-24 18:54
- 阅读 ( 311 )
如何在windows10文件资源管理器中获取svg缩略图
...可以在文件资源管理器中看到缩略图,没有问题。下面是如何设置它 安装powertoys 要在文件资源管理器中查看SVG缩略图,您需要来自Microsoft的免费PowerToys实用程序的帮助,您可以从GitHub免费下载该实用程序。最新版本通常列在...
- 发布于 2021-03-31 17:29
- 阅读 ( 221 )
illustrator和photoshop有什么区别?
...的,但实现的方式却大不相同。 相关:什么是SVG文件,如何打开? 你应该用哪一种? Photoshop和Illustrator各有优缺点。在某些情况下,您可能可以同时使用这两种方法,但大多数情况下,它们用于完全不同的目的。也有一些个人...
- 发布于 2021-04-14 17:46
- 阅读 ( 178 )
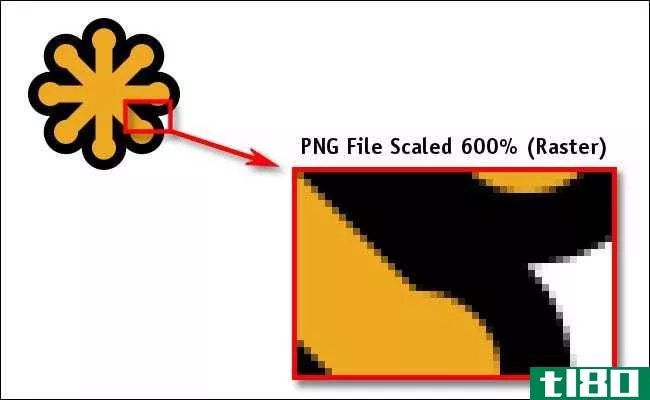
什么是svg文件,如何打开?
...展名为“SVG”的图形文件。这些文件有什么特别之处,您如何查看它们?我们会解释的。 什么是svg文件(an svg file)? 在计算机图形学的上下文中,SVG代表“可缩放的矢量图形”。SVG文件是一种计算机文件,它使用万维网联盟定...
- 发布于 2021-04-14 18:13
- 阅读 ( 247 )
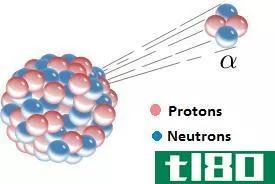
α-β(alpha beta)和伽马辐射(gamma radiation)的区别
...: “Alpha Decay” by Inductive load – self-made. This vector image was created with Inkscape. [Public Domain] via Wikimedia Comm*** “Beta-minus Decay” by Inductive load – self-made. This vector image was created with Inkscape. [Public Domain] via Wikimedia Comm*** “Gamma Decay” by Indu...
- 发布于 2021-06-27 03:12
- 阅读 ( 256 )
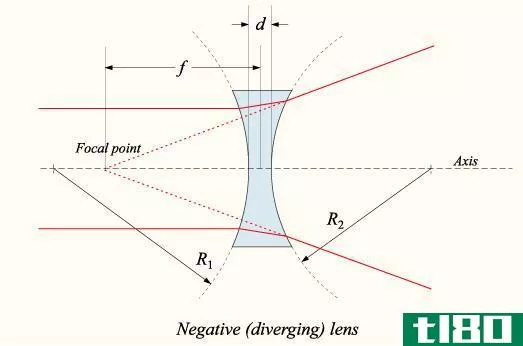
凹面的(concave)和凸透镜(convex lens)的区别
...定要求弯曲光束。我们画光线图来说明光线通过透镜时是如何弯曲的。一旦我们画出光线图,我们就可以确定透镜是如何形成图像的。我们使用几个术语来描述图像的属性: 如果产生的图像是倒置的,则为倒置;如果图像是“...
- 发布于 2021-06-27 06:35
- 阅读 ( 972 )