带有css的网站样式表单
学习如何使用CSS设置表单样式是改善网站外观的一个好方法。HTML表单可以说是大多数网页上最丑陋的东西之一。他们通常很无聊,很功利,在风格上也没什么。

有了CSS,这种情况可以改变。将CSS和更高级的表单标记相结合可以提供一些漂亮的表单。
换颜色
与文本一样,您可以更改表单元素的前景色和背景色。更改几乎每个表单元素的背景色的一种简单方法是在输入标记上使用background color属性。例如,此代码在所有元素上应用蓝色背景色(#9cf)。
input {background-color : #9cf;color : #000;}要仅更改某些表单元素的背景色,只需添加“textarea”并选择样式。例如:
input, textarea, select {background-color : #9cf;color : #000;}如果背景颜色变暗,请确保更改文本颜色。对比色有助于使表单元素更清晰。例如,如果文本颜色为白色,则深红色背景上的文本更容易阅读。例如,此代码将白色文本放置在红色背景上。
input, textarea, select {background-color : #c00;color : #fff;}您甚至可以在表单标记本身上添加背景色。请记住,表单标记是一个块元素,因此颜色填充整个矩形,而不仅仅是元素的位置。可以将黄色背景添加到块元素中,以使区域突出,如下所示:
form {background-color : #ffc;}添加边框
与颜色一样,您可以更改各种表单元素的边框。可以在整个窗体周围添加单个边框。请确保添加填充,否则表单元素将被卡在边框旁边。下面是一个1像素黑色边框和5像素填充的代码示例:
form {border : 1px solid #000;padding : 5px;}您可以在表单周围设置边框,而不仅仅是表单本身。更改输入项的边框以使其突出:
input {border : 2px dashed #c00;}在输入框上加边框时要小心,因为它们看起来不像输入框,有些人可能没有意识到他们可以填写表单。
组合样式特征
通过将表单元素与思想和一些CSS组合在一起,您可以建立一个漂亮的表单,补充站点的完整设计和布局。
- 发表于 2021-09-05 00:30
- 阅读 ( 149 )
- 分类:IT
你可能感兴趣的文章
如何在css中设置背景图像
创建一个网站是一个很好的方式来表达自己。虽然有很多****工具,但自己写是一个有趣的方式来了解更多的网站如何幕后工作。一个好的初学者项目是创建一个网站,并添加一个与CSS背景图像。这个项目将使您启动和运行与HTML...
- 发布于 2021-03-29 12:38
- 阅读 ( 356 )
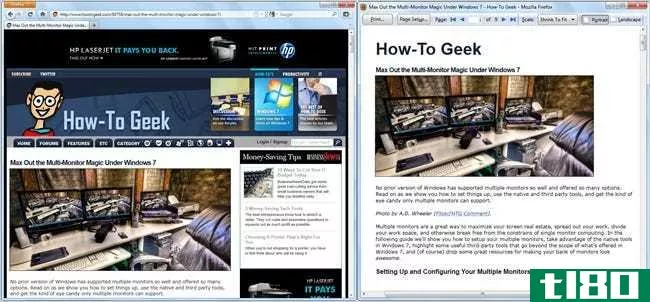
极客狂言:为什么这么多网站没有使用打印样式表?
...通网页的例子,所有的导航、logo和广告都清晰可见,并带有相关的ID,在右边是应用了打印样式表的同一个页面,隐藏了所有这些元素。 很明显你更喜欢把一个印在另一个上面,对吧? 打印样式表失败的示例 不幸的是,有大...
- 发布于 2021-04-12 23:31
- 阅读 ( 155 )
如何创建wordpress博客的自定义主题,并使用最少的编码
...这些区域添加小部件,不需要编辑此文件。single.php-显示带有或不带注释的单个帖子。css-这是我们将在本指南中编辑的文件,因此它以红色突出显示。这包含了CSS的框架结构,你需要让你的WordPress网站看起来像你想要的样子。你...
- 发布于 2021-05-28 09:38
- 阅读 ( 233 )
独自创立(bootstrap)和css格式(css)的区别
...例如可下载字体、元素定位和表。最新版本是CSS3。它有带有新扩展的模块。其中一些是选择器、框模型、背景、边框和变换。 CSS非常适合为网页添加设计。用户可以添加颜色、更改字体、文本和添加表格。此外,还可以添加渐...
- 发布于 2021-06-30 22:21
- 阅读 ( 200 )
html格式(html)和dhtml公司(dhtml)的区别
...标记之间写入的内容。标签是用来描述页面内容的。HTML带有预定义的标记。它们允许用户将图像、文本、视频、表单和其他内容**到一个有凝聚力的网页中。 HTML元素是所有网站的基本构建块。HTML允许在网页中嵌入图像和对象。...
- 发布于 2021-07-13 06:20
- 阅读 ( 164 )
如何根据自己的喜好定制自己喜欢的网站
我们都有一些最喜欢的网站,即使它们并不完美。但是,您不必忍受这些缺陷,因为用户脚本和用户样式为您提供了定制任何东西的选项。下面我们来看看它们是如何工作的,如何使用它们,甚至如何开始自己**。用户脚本(和...
- 发布于 2021-07-24 17:26
- 阅读 ( 144 )
css关闭网站评论
...地打开和关闭它。一旦将样式应用到浏览器中,几乎所有带有注释的网站都将不再显示它们。上面的截图显示了Lifehacker文章的结尾,没有应用样式表,然后应用样式表,删除了注释。简单但有效。有一个最喜欢的用户风格的黑...
- 发布于 2021-07-27 19:12
- 阅读 ( 108 )
避免css设计中的内联样式
层叠样式表已经成为设计网站样式和布局的标准方式。设计师使用样式表来告诉浏览器一个网站的外观应该如何显示,包括颜色、间距、字体等因素。 CSS样式以两种方式部署: 内联-在网页本身的编码中,以单个元素为基...
- 发布于 2021-09-04 23:36
- 阅读 ( 111 )
使用样式类和ID
...属性和文本链接使用这些定位链接。将该属性的值(前面带有#符号)添加到链接的href属性中,如下所示: This is the link 单击或触摸时,此链接跳转到页面中具有此ID属性的部分。如果页面上没有任何元素使用此ID值,则链接...
- 发布于 2021-09-04 23:37
- 阅读 ( 187 )