什么是可缩放矢量图形?(scalable vector graphics?)
可缩放矢量图形(SVG)是一种常见于网站和互联网上的图形格式。可缩放矢量图形特别适合在互联网上使用,因为它们的存储空间小,并且能够放大或缩小显示大小。可伸缩矢量图形在web设计中也很有用,因为它们具有跨平台的特性。
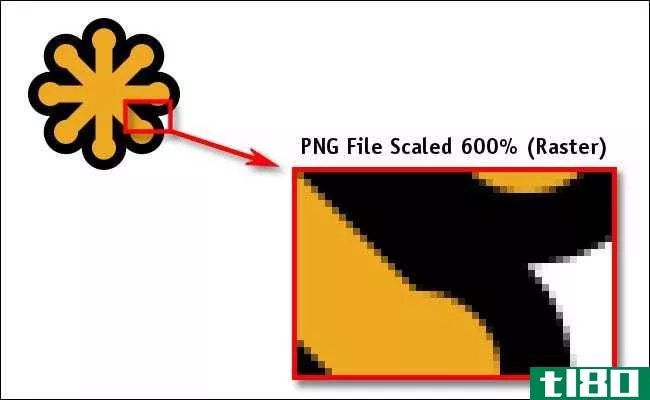
SVG文件最独特的特性之一是其可伸缩性。可缩放矢量图形不同于典型的光栅位图格式,如JPEG或BMP文件。矢量图形使用一组数学点来定义图像的轮廓和颜色;这与位图不同,位图使用像素定义图像。这种方法意味着可以使矢量文件在显示时变小或变大,而不会出现位图所造成的图像退化。
可伸缩矢量图形也基于XML。它们基于文本的特性使得SVG文件可以索引和搜索,而它们的XML基础意味着它们很容易压缩。SVG文件可以轻松压缩20%,这对于在Web环境中保留带宽是一个很大的好处。SVG文件可以处理两种不同类型的信息,呈现文本或矢量图形。这意味着其他文件格式通常用于显示更详细的图像,如JPEG或GIF。
万维网联盟(W3C)在20世纪90年代末开发了可伸缩矢量图形格式。它们是作为一个开放系统开发的,因此,它们是免版税的。SVG格式作为开放系统开发的另一个结果是它是一种跨平台格式。SVG文件在各种计算机系统和web浏览器中都受支持。
SVG格式与Microsoft®Windows®操作系统、Apple®Macintosh®系统、Linux®系统和Unix®系统兼容。大多数现代Web浏览器都支持SVG文件,但有一个显著的例外。Microsoft的Internet Explorer®(Windows®操作系统附带的浏览器)本机不支持SVG文件。相反,Internet Explorer®用户必须安装外部插件才能查看SVG文件。
可伸缩矢量图形是互联网的重要性如何塑造计算机格式和软件的一个例子。它们的小尺寸、可伸缩性和XML基础都非常适合SVG格式在网站和互联网上其他地方的广泛采用。可伸缩矢量图形只是众多支持web的文件系统之一,也是众多即将推出的文件系统之一。
- 发表于 2021-12-08 09:04
- 阅读 ( 132 )
- 分类:互联网
你可能感兴趣的文章
如何在office 2016中插入和编辑可缩放矢量图形
... 所有这些问题的常见答案是SVG(Scalable Vector Graphic)。 ...
- 发布于 2021-03-16 11:10
- 阅读 ( 325 )
adobeflash死了:这是什么意思
... 即使是矢量图形,Flash成功的最初原因之一,也是与SVG(scalable vector graphics,可伸缩矢量图形)格式相当的现代图形。SVG文件的使用使得创建在智能**或大型电视上看起来像素完美的网站和应用程序成为可能。 2021年及以后访问fl...
- 发布于 2021-03-31 20:26
- 阅读 ( 215 )
什么是svg文件,如何打开?
...,您可能会遇到扩展名为“SVG”的图形文件。这些文件有什么特别之处,您如何查看它们?我们会解释的。 什么是svg文件(an svg file)? 在计算机图形学的上下文中,SVG代表“可缩放的矢量图形”。SVG文件是一种计算机文件,它...
- 发布于 2021-04-14 18:13
- 阅读 ( 247 )
如何矢量加减(add and subtract vectors)
...方式添加向量 Suppose we need to add the two vectors, and . Graphically, we place the “tail” of one of the vectors on the “nose” of the other vector. The resultant vector, i.e. the vector , is the vector that goes from the tail of the first vector to the nose of the last v...
- 发布于 2021-06-27 03:00
- 阅读 ( 83 )
位图(bitmap)和矢量(vector)的区别
...位图和矢量是两种主要的图形类型。 覆盖的关键领域 1.什么是位图–定义、图形、功能2.什么是矢量–定义、图形、功能3.位图和矢量的区别是什么–关键区别的比较 关键术语 位图、图形、光栅、矢量 什么是位图(bitmap)? 位图...
- 发布于 2021-07-01 07:56
- 阅读 ( 711 )
EPS(eps)和svg格式(svg)的区别
...SVG则适合于在万维网上工作的团队。 覆盖的关键领域 1.什么是EPS–定义,功能2.什么是SVG–定义,功能3.EPS和SVG的区别–主要区别比较 关键术语 EPS、PostScript、SVG、矢量图形、XML 什么是EPS(eps)? EPS代表封装的PostScript。它是基于P...
- 发布于 2021-07-01 21:26
- 阅读 ( 1402 )
位图(bitmap)和矢量(vector)的区别
...大。相对少于位图图像。位图与矢量对照表(表格形式)什么是位图(bitmap)?位图是一种由称为像素的小元素组成的图形。位图图形也称为光栅图像。像素具有某种颜色,当它们排列在一起时,就形成了一个图像。每当你看屏幕...
- 发布于 2021-07-07 13:32
- 阅读 ( 656 )
标量(scalar quantity)和矢量量(vector quantity)的区别
...行驶。 一辆汽车在东方以每小时30公里的速度行驶。 什么是标量(a scalar quantity)? 标量是一个一维的量,也就是说,对它的整体理解只需要它的量值和测量单位。不需要方向来详细说明。例如物体的温度、物体的质量和汽车的...
- 发布于 2021-07-08 14:11
- 阅读 ( 1264 )