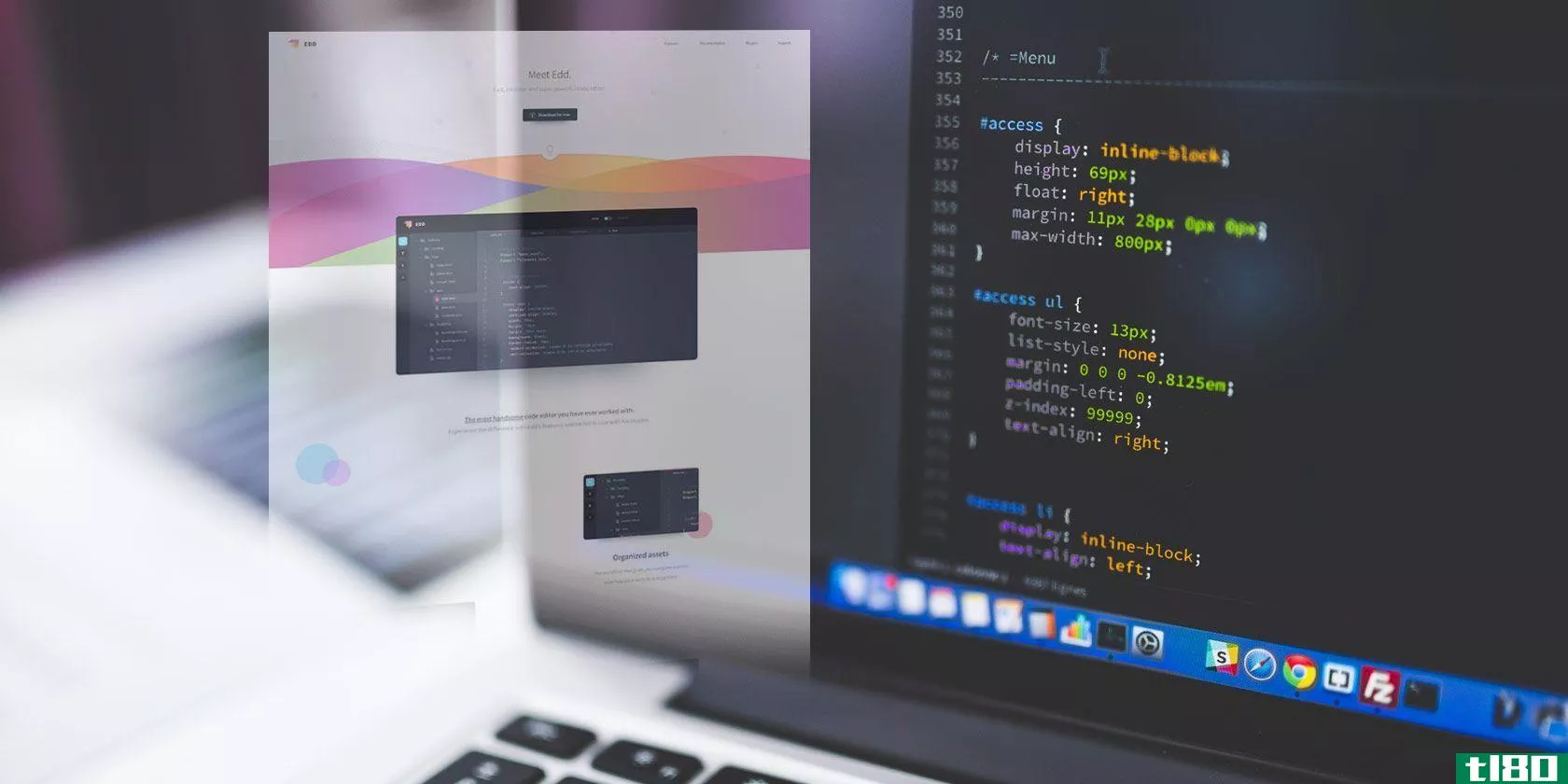
什么是css编辑器?(a css editor?)

CSS是级联样式表的首字母缩略词,该语言被用作HTML(超文本标记语言)和其他标记语言的格式化工具,并得到了万维网联盟(W3C)的认可。CSS文档用作网页或网站上使用的样式和布局的总体规划。站点范围内的样式决策被迭代一次并应用多次,从而节省了站点设计者的工作和呈现站点的时间。CSS编辑器是用于创建或编辑CSS文档的工具,它可以使工作流更好地创建CSS样式表。。
CSS编辑器可能是一个web应用程序,一个独立的产品。或者,它可能是完整web设计程序的一个组件,与HTML编辑器、XHTML(扩展HTML)编辑器和JavaScript®编辑器一起提供,也可能包括更多语言。通常包括XML(可扩展标记语言)、ASP(Active Server Page)、PHP(PHP超文本预处理器)、C和C++、Python、Perl(实用提取报告语言)和SQL(结构化查询语言)。CSS编辑器可以是跨平台的,也可以只针对一种品牌的操作系统,但对于Mac®、Windows®和Unix®系统,它们很容易找到。。
CSS编辑器可以是相当简单的——一些开发人员只使用文本编辑程序——或者包括语法突出显示以帮助创建和检查代码、CSS向导和验证。能够在文件夹中组织代码部分可以使维护更容易,在一个或多个浏览器中预览可以帮助实现通用的设计。通过一个允许同时查看两个浏览器的拆分窗口,这可能会很方便,也可能不会。
有时,可以免费下载lite版本,作为专业版的演示。还有一些CSS编辑器更适合新手和更适合专业人士的人。来自W3C的有用模板和/或示例样式表非常有用。2010年,CSS在版本2中,版本3正在开发中,因此计划在版本3中工作的web设计师需要检查以确保他们计划使用的CSS编辑器支持该版本。
- 发表于 2022-01-05 18:05
- 阅读 ( 116 )
- 分类:IT
你可能感兴趣的文章
如何为slack安装(非官方)暗模式
...您将在其中编辑代码。确保Slack已关闭,在您喜爱的文本编辑器中打开该文件,然后滚动到底部: 在s**的最末端复制并粘贴以下代码-互操作.js文件: // First make sure the wrapper app is loaded document.addEventListener("DOMContentLoaded", functi...
- 发布于 2021-04-04 08:33
- 阅读 ( 130 )
如何自定义firefox的用户界面用户浏览器.css
...nux上基本上是相同的(您将使用不同的文件管理器和文本编辑器) 如果在出现的配置文件文件夹中看到名为“chrome”的文件夹,请双击它。但是,您可能不会,因为这个文件夹不是由现代版本的Firefox创建的。 要创建文件夹,...
- 发布于 2021-04-07 01:02
- 阅读 ( 200 )
如何创建wordpress博客的自定义主题,并使用最少的编码
...hop中做)。可选:如果你不想使用内置在WordPress中的主题编辑器,你应该得到一个编程友好的文本编辑器(下面是我们为Windows和OS X挑选的。)可选:由于您的WordPress站点可能是空的,并且在没有内容的情况下很难创建主题,因此...
- 发布于 2021-05-28 09:38
- 阅读 ( 233 )
如何创建网站第二部分:样式和css
...,请查看下面的文本。你需要什么用于编写HTML的纯文本编辑器您可以选择web浏览器来测试您的HTML希望加强你对网络工作方式的了解正如你所见,不需要太多就可以开始了。什么是样式和css(styles and css)?CSS代表层叠样式表,它是...
- 发布于 2021-07-24 23:08
- 阅读 ( 286 )
css工具箱是网页设计师的杀手文本编辑器
...功能,简化了级联样式表(CSS)的工作,使其从常规文本编辑器中脱颖而出。对于那些不知道的人来说,CSS文件是网页样式的构建块。CSS工具箱提供了构建样式表的高级功能,包括CSS美化器、验证器甚至压缩器。这一款对非开发...
- 发布于 2021-07-29 22:02
- 阅读 ( 151 )
使用userchrome.css定制firefox
...到的例子。跳转后,找出如何跳转。首先,您必须在文本编辑器中打开userChrome.css文件。有时它并不存在,所以你必须自己创造它;我的Mac有一个userChrome-example.css文件,我把它复制到一个userChrome.css文件中。位置因操作系统而异...
- 发布于 2021-08-01 23:53
- 阅读 ( 132 )
2021年ipad的5个最佳html编辑器
最佳高级编辑器:恐慌代码编辑器 Code Editor By Panic's tagline is "All you need to code websites" and it tries hard to reach that lofty goal. With syntax highlighting for over two dozen languages including HTML and css,屏幕键盘上方基于上下文的一行键,自...
- 发布于 2021-09-01 18:49
- 阅读 ( 274 )