如何使用简单的html编程创建链接(create a link with simple html programming)
方法1方法1/2:链接到另一个网页
- 1打开HTML文件。打开要编辑的页面的HTML文件。(如果你从零开始,需要一些背景信息,请在阅读本文之前创建文档。)
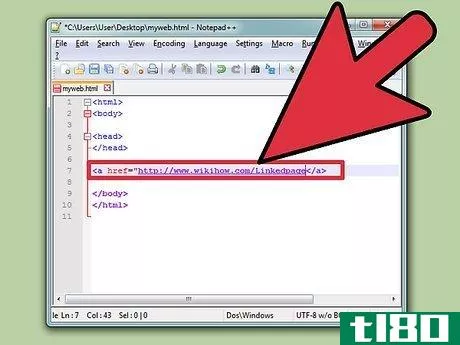
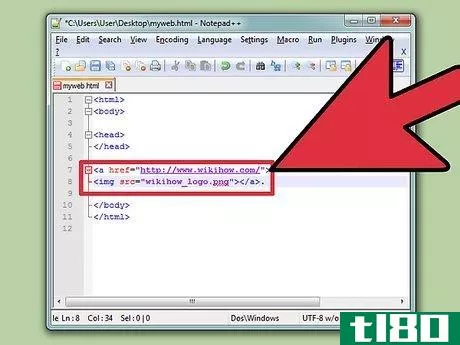
- 2在页面上放置一个链接。将以下代码添加到HTML文档的正文中,您希望在其中显示链接:<;a href=”https://www.tl80.cn/“>;链接文本<;/a>;显示如下:链接文本。
- 3编写要显示的链接文本。介于<;a>;和</a>;标签将作为链接出现在您的页面上。您可以使用其他html标记来更改它,就像更改任何其他文本一样。您还可以将图像转换为链接:<;a href=”https://www.tl80.cn/“>;<;img src=“wikihow_”标识。png“>;<;/a>;。用户将看到wikihow_logo.png图像,并可以单击该图像进行访问https://www.tl80.cn/.
- 4更改链接的目的地。这个<;a></a>;您刚刚创建的标记称为“锚定”锚点内的href属性定义链接的目的地。代替https://www.tl80.cn/在上面的示例中,使用您希望链接到的URI。始终用引号将URI括起来。URI区分大小写。复制粘贴或按原样输入。
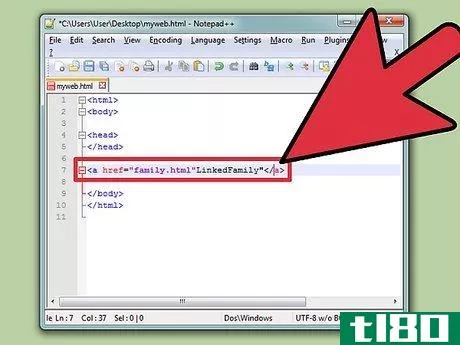
- 5链接到同一文件夹中的页面。如果要链接到同一网站上的某个页面,则不需要包含完整的URL(尽管可以)。如果你使用相对链接,而不包括域名,那么你的网站就更容易组织起来。下面是一个在同一文件夹中从一个页面链接到另一个页面的简单示例:假设您正在编辑该页面http://example.edu/about/author.html.To链接到页面http://example.edu/about/family.html,只需键入文件名:<;a href=“family.html”>;链接文本</a>;
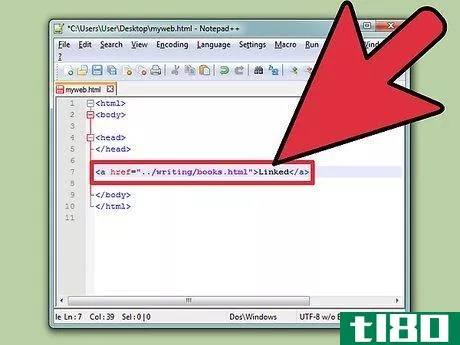
- 6链接到网站上的其他页面。您还可以使用相对链接将链接指向同一网站上的任何其他页面。您只需要知道两件事:要链接到子文件夹中的页面,请包含新的文件路径。例如,如果你在页面上http://example.edu/about/author.html想链接到http://example.edu/about/pets/dog.jpg,您可以跳过所有内容,直到“关于:”<;a href=“/pets/dog.jpg”>;链接文本</a>;要链接到网站其他分支中的页面,请使用“./”向上移动到更高的文件夹。例如,链接自/关于/作者。html到http://example.edu/writing/books.html,类型:<;a href=“../writing/books.html”>;链接文本</a>;






方法2方法2/2:页面内链接
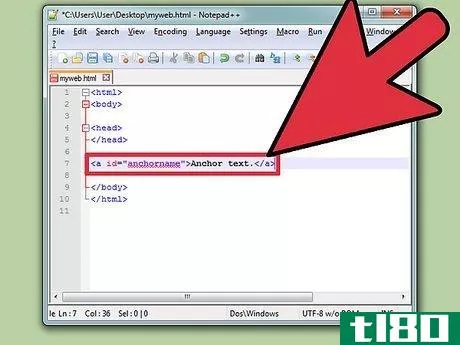
- 1创建目的地锚。如果你要链接到一个长网页,你可能想把人们带到页面上的某个特定点,而不是顶部。要实现这一点,请打开目标页面的HTML文档。在要链接到的点插入此锚定标记:<;a id=“anchorname”>;锚文本</a>;这将显示为普通文本,因为它是链接的目的地,而不是链接本身。你可以用任何名字替换“anchorname”,只要你在一页上不使用同一个名字两次。
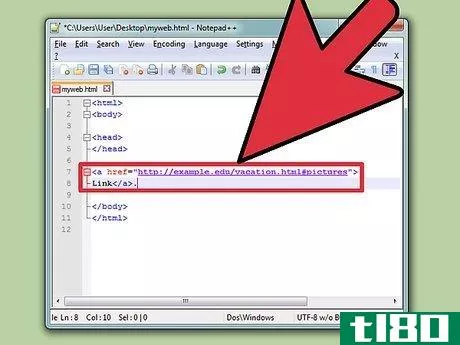
- 2链接到目的地锚点。要链接到页面上的特定点,请在URI的末尾添加符号#,后跟用于id属性的确切名称。这是区分大小写的。例如,链接到锚<;a id=“图片”></a>;在页面上http://example.edu/vacation.html,类型:<;a href=”http://example.edu/vacation.html#pictures“>;链接文本。<;/a>;。您可以将其添加到绝对或相对链接中(请参见单独方法中的说明)。
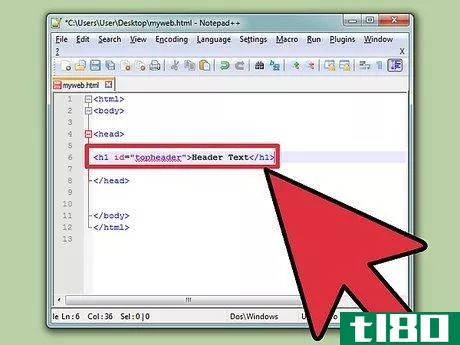
- 3向任何HTML标记添加锚定。还可以通过在任何HTML标记中插入id=“anchorname”来创建锚定。以完全相同的方式链接到此。这里有几个例子:<;h1 id=“topheader”>;标题文本</h1>;通过在URL中添加#topheader链接到此链接&书信电报;p id=“introparation”>;段落文本</p>;通过在URL中添加#introparagration链接到此链接。



- 要在新窗口中打开链接页面,请使用“target”属性:<;a href=”https://www.tl80.cn/target=“_blank”>;转到wikiHow</a>;
- 您可以使用层叠样式表(CSS)修改链接在所有四种状态下的外观:链接、已访问、悬停和活动。
- 发表于 2022-03-20 02:47
- 阅读 ( 83 )
- 分类:IT
你可能感兴趣的文章
理解基本html代码的5个步骤
...一些基础知识,包括什么是HTML,一些基本概念,以及它如何与其他语言交互。把这当成一个“傻瓜的HTML”速成班。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 264 )
如何创建一个托管免费网站与itty比特
...中或直接键入站点内容来创建Itty Bitty站点,但我将演示如何使用以前由Dudley Storey创建的Codepen项目。 ...
- 发布于 2021-03-24 06:30
- 阅读 ( 227 )
基本的html常见问题,你应该书签
...长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。 ...
- 发布于 2021-03-25 17:43
- 阅读 ( 240 )
30个伟大的photoshop技巧和技巧,帮助您的计算机图形技能
...费的photoshop操作自动删除背景 Photoshop acti*** are recordable programs you can create and save without any knowledge of programming. There are many ways to isolate an object in an image or remove a background in Photoshop. The following article shows you a very easy, one-button method usi...
- 发布于 2021-04-12 17:13
- 阅读 ( 302 )
如何编写一个简单的java程序(write a simple java program)
...事本打开记事本。 第二步:写类名 编写一个名为“MyJavaProgram”的类。 java关键字: 类用于在java中声明类。 步骤3:设置类可见性 将类可见性设置为public。 java关键字: public是一个访问修饰符,用于将类的可见性设置为所有级...
- 发布于 2021-06-27 21:34
- 阅读 ( 193 )
创建链接格式链接文本以便更快地复制
...本。这是一个免费下载,无论谷歌Chrome扩展在哪里都可以使用。创建链接[Google Chrome Extensi***]
- 发布于 2021-07-27 22:25
- 阅读 ( 156 )
如何为网站创建mailto链接(create a mailto link for a website)
...项的一种很好的方式,但它们确实带来了一些挑战。 如何创建mailto链接 要在网站上创建打开电子邮件窗口的链接,请使用mailto链接。例如: <a href="mailto:[email protected]">Send me an email</a> 要向多个地址发送电子...
- 发布于 2021-09-05 00:02
- 阅读 ( 236 )
如何在php中创建链接(create links in php)
网站上充满了链接。您可能已经知道如何在HTML中创建链接。如果您将PHP添加到web服务器以增强站点的功能,您可能会惊讶地发现,您在PHP中创建的链接与在HTML中创建的链接相同。不过,你有一些选择。根据链接在文件中的位置...
- 发布于 2021-09-12 11:22
- 阅读 ( 200 )
如何我创建一个html图像映射?(i create an html image map?)
...素、宽度为250像素的矩形图像。接下来,程序员必须知道如何在坐标中精确测量形状,以便HTML图像映射正常工作。 ...
- 发布于 2021-12-07 09:01
- 阅读 ( 147 )
如何我创建下拉css菜单?(i create drop down css menus?)
级联样式表(CSS)是一个名称,用于描述超文本标记语言(HTML)或可扩展标记语言(XML)文档的格式化方式。它可以用于任何类型的XML文档,但最常用于用HTML编写的网页。...
- 发布于 2021-12-07 09:02
- 阅读 ( 145 )