如何用html和css制作生日卡片(make a birthday card with html and css)
第1部分第1部分(共3部分):创建文件
- 1打开文本编辑器。你可以使用系统上预装的任何编辑器:Windows上的Notepad、Mac上的TextEdit、Linux上的Nano。如果你喜欢另一个文本编辑器,欢迎使用。
- 2decl是文档类型。这一点很重要,以便浏览器知道这是一个HTML文件。在文本编辑器中写入:<;!DOCTYPE html>;
- 3添加开始和结束html标记。这就是你的HTML代码将要用到的地方。文档类型声明不属于html标记之间。您的代码现在应该是这样的:<;!DOCTYPE html>&书信电报;html></html>;

第2部分第2部分,共3部分:使用html添加内容
- 1加一个头。大多数放在头部的物品都是页面上看不到的。通过写开头和结尾的head标记来添加head。包括一个标题。标题是“浏览器”选项卡上的文本。它写在开头和结尾的标题标签之间。标题应该简短。你可以选择“生日快乐!”送给你的生日卡。声明一个编码。这是为了确保你生日卡片上的文字显示正确。你应该选择UTF-8作为编码,尤其是如果你不是用英语写卡片,因为它非常常见,并且支持非拉丁字母、数字或标点符号的字符。如果文本编辑器提供了以不同编码保存的选项,请确保选择您声明的编码。请注意,不是写结束元标记,而是在>;之前写一个/;。您的HTML文件现在应该是这样的(不需要空格/缩进,但使其更可读):<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;生日快乐</标题>&书信电报;meta charset=“utf-8”/></头></html>;
- 2在网络浏览器中打开文件,检查到目前为止是否一切正常。你需要先保存它。使用描述性的名称和名称。html扩展,例如生日。html。在web浏览器中打开一个新选项卡。在该选项卡中打开文件。这通常是通过点击文件来完成的→ 打开文件。。。或者按Ctrl+O。它将显示一个标题为“生日快乐”的空白页面。
- 3.增加一具尸体。这属于头部以下。主体是可见内容所在的位置。它是使用一个开始和结束的身体标签&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;生日快乐</标题>&书信电报;meta charset=“utf-8”/></头></html>;
- 4.将内容写入正文。这可以是你想在生日卡片上写的任何东西。现在,它看起来就像文本。稍后将添加高级格式。使用h标记添加标题。标题的级别从1到6不等,级别1最大,级别6最小。1级标题用h1标记声明,2级标题用h2标记声明,依此类推。将文本的每一段放在开头和结尾的p标签之间。默认情况下,开头和结尾强标记之间的文本将以粗体打印,em标记将使其变为斜体。将段落中需要特殊样式的文本(例如其他颜色、字体或大小)放入一个跨距中。如果要将文本颜色更改为红色,请为跨度指定一些描述性类,例如“redText”。还可以将整个段落指定给类。举一个例子,说明你的HTML现在可能是什么样子(如果你认为有必要,请替换这些单词,它仍然有效):<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;生日快乐</标题>&书信电报;meta charset=“utf-8”/></头>&书信电报;车身>&书信电报;h1>;生日快乐,<;span class=“redText”>;卡尔</span></h1>&书信电报;p>;你是<;span class=“redText”>;15</span>;岁了</p>&书信电报;p>;我真诚地祝愿你<;strong>;成功</strong>;和<;strong>;幸福</strong>;在你未来的生活中</p>&书信电报;p>;你是个很棒的人</p>&书信电报;p class=“签名”>;——你的朋友丹妮拉</p></车身></html>;
- 5将内容放入div中。这将允许您在其周围绘制边框并设置其宽度。在绘制边框之前,div本身将不可见。给div一个ID,例如“birthdayCard”:与类不同,ID是唯一的,这更有意义,因为你将在这个页面上只创建一张生日卡&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;生日快乐</标题>&书信电报;meta charset=“utf-8”/></头>&书信电报;车身>&书信电报;div id=“生日卡”>&书信电报;h1>;生日快乐,<;span class=“redText”>;卡尔</span></h1>&书信电报;p>;你是<;span class=“redText”>;15</span>;岁了</p>&书信电报;p>;我真诚地祝愿你<;strong>;成功</strong>;和<;strong>;幸福</strong>;在你未来的生活中</p>&书信电报;p>;你是个很棒的人</p>&书信电报;p class=“签名”>;——你的朋友丹妮拉</p></部门></车身></html>;
- 6在浏览器中重新加载文件以进行预览。记住先在文本编辑器中保存内容。它现在应该显示内容,但没有颜色或不同字体等格式。跨度元素现在应该是不可见的。


第3部分第3部分(共3部分):使用css添加格式
- 1在文本编辑器中打开新文件。保持HTML内容处于打开状态,以防需要调整某些内容。这个新文件将包含您的CSS样式,所以使用保存它。css扩展,例如生日。css。
- 2设置背景和默认文本颜色。如果您为ID“birthdayCard”指定了这些内容,该ID指的是您放置内容的div,则这些内容将针对div内的所有内容进行设置,除非另有明确指定。在CSS中,ID的样式是通过键入#符号、元素名称,然后在花括号中键入样式来指定的。你可以同时使用RGB颜色和颜色词。例如,您可以同时使用“#FF0000”和“red”创建亮红色。在这里可以找到颜色词和相应代码的完整列表。一种可能的组合是:#生日卡{背景:darkorange;颜色:#111111;}将HTML与CSS连接起来。保存你的CSS文件。进入HTML文件的头部并添加以下行:<;link rel=“stylesheet”href=“birth.css”/>;如果css文件是其他文件,请用css文件的名称替换“birth.css”。然后保存并重新加载页面。
- 3设置div宽度。现在,div横跨整个窗口宽度。看起来不太好。您应该将宽度设置为屏幕大小的一小部分,并指定最小大小,以便在小屏幕上不会变得太小#生日卡片{背景:darkorange;颜色:#111111;宽度:25%;最小宽度:300px;}
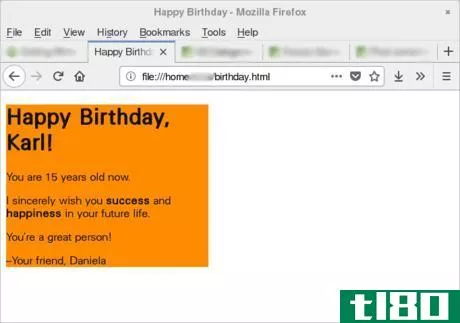
- 划定边界。这将在视觉上使卡片与屏幕的其他部分隔开,使其看起来更好。可以为所有边框指定边框宽度、颜色和样式,也可以使其中一些边框不同。Solid是一种普通边框,没有特殊外观。其他可能的边框样式有虚线、虚线、双格、凹槽、脊线、插页和开头#生日卡片{背景:darkorange;颜色:#111111;宽度:25%;最小宽度:300px;边框:8px纯色橙色;左边框:10px纯色#DD0000;}
- 5添加填充和边距。现在,文本离div边框太近,div边框离页面边框太近。这看起来不太好。要解决这个问题,可以使用填充和边距。填充用于将div内的元素与div边框隔开。边距用于将div与它之外的任何内容(在本例中为页面边框)隔开。对于边距和填充,可以指定一个或四个值。如果指定四个值,则每一个值都适用于不同的一侧。如果指定一个值,它将用于所有四个边#生日卡片{背景:darkorange;颜色:#111111;宽度:25%;最小宽度:300px;边框:8px实心橙色;边框左侧:10px实心#DD0000;边距:10px;填充:20px;}
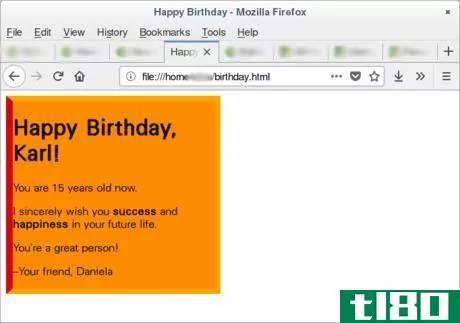
- 6添加类和元素样式。在上一步中,您已经分配了段落,并且跨越了不同的类。到目前为止,这还不可见,但现在,您应该实际添加这些类应该具有的样式。定义类的样式是通过。符号,然后是类的名称,然后是带有样式的花括号。元素的样式是通过写入元素的名称,然后是花括号来完成的#生日卡片{背景:darkorange;颜色:#111111;宽度:25%;最小宽度:300px;边框:8px实心橙色;边框左侧:10px实心#DD0000;边距:10px;填充:20px;}。红色文本{color:#CC0000;}。签名{text align:right;}强{字体大小:大;颜色:#CC0000;}
- 7保存所有文件并重新加载选项卡。看看最后的结果。如果不满意,请调整样式和内容。否则,可以关闭文本编辑器和选项卡。
- 8.寄生日卡片。你可以使用电子邮件,用USB棒给他们(你甚至可以用必要的材料和工具做一个USB棒),上传到社交网络,或者以你认为实用的其他方式发送。因为你有两个文件,而且这两个文件都是正确显示生日卡所必需的,所以你可以创建一个zip文件(适用于所有主要平台)或tar文件(仅当收件人使用Mac或Linux时,因为在Windows上很难打开这些文件)。





- 您可以随时保存文件并重新加载选项卡,以查看当前代码的外观。
- 本例选择了基于橙色和红色的配色方案。您可以选择任何其他颜色。用你朋友最喜欢的颜色和一些不同的颜色做怎么样?
- 你可以在生日卡片上插入图片。要插入图像,请写入:<;img src=“imagefile.png”alt=“未显示图像时的替代文本”>;将“imagefile.png”替换为图像文件的实际名称,并编写适当的alt文本。别忘了用CSS和HTML文件发送图片,否则它不会显示在收件人电脑上的生日卡上。如果图像在线,也可以使用链接。
- 发表于 2022-04-13 13:00
- 阅读 ( 70 )
- 分类:IT
你可能感兴趣的文章
如何建立一个网站:初学者
你一直想做一个网站吗?也许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 259 )
什么是javascript?它是如何工作的?
... JavaScript与HTML和CSS一起构建web应用程序或web页面。大多数现代网络浏览器都支持JavaScript,如Google Chrome、Firefox、Safari、Microsoft Edge、Opera等。大多数Android和iPhone**浏览器现在也支持Java...
- 发布于 2021-03-18 04:01
- 阅读 ( 279 )
理解基本html代码的5个步骤
HTML是web的重要组成部分。虽然很少有网页设计师通过手工输入HTML来创建网页,但了解一点HTML仍然很方便。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 270 )
如何用简单的html使任何版本的internetexplorer崩溃
...圣节了,我们想我们会向你展示一些非常可怕的东西,如何用HTML和CSS来破坏任何版本的IE浏览器。 注意:我们并不是真的想抨击Internet Explorer,事实上,最新的beta版非常不错,但我们认为我们会从这个bug中得到一些乐趣,也许...
- 发布于 2021-04-13 05:09
- 阅读 ( 136 )
如何创建网站第五部分:附加资源
...经覆盖了您。这将教你面向对象编程的基础知识,以及如何用JavaScripts做一些基本的事情。将来我们希望用PHP和MySQL解决服务器端编程问题,但我们还没有做到。像往常一样,你可以访问Lifehacker夜校页面,查看我们一起布置的所...
- 发布于 2021-07-24 22:32
- 阅读 ( 153 )
如何创建网站第二部分:样式和css
...列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种方法。它假设你已经看了第一课,...
- 发布于 2021-07-24 23:08
- 阅读 ( 293 )
极客生活:保持你的日历在纯文本与提醒
...ocuments/remind-demo/tickler.txt include /Users/gina/Documents/remind-demo/birthdays.txt 每个包含的文件都包含每个提醒的详细信息。例如,todoschedule.txt中的一行如下所示: REM July 17 2006 MSG Beat the printer with a bat.% 这是最简单的一次性提醒类型。它...
- 发布于 2021-08-02 04:50
- 阅读 ( 207 )
2021年ipad的5个最佳html编辑器
...ofty goal. With syntax highlighting for over two dozen languages including HTML and css,屏幕键盘上方基于上下文的一行键,自定义可重用代码段,以及用于精确移动光标的特殊放大模式,代码输入的速度和准确度与ipad上的差不多。 There's a powerful...
- 发布于 2021-09-01 18:49
- 阅读 ( 277 )
如何你写了一个css媒体查询?(you write a css media query?)
... 行动中的媒体查询 从没有任何视觉样式的结构良好的HTML文档开始。 在CSS文件中,设置页面样式并设置网站外观的基线。要使页面的字体大小为16像素,请编写以下CSS: body { font-size: 16px; } To increase that font size for larger scr...
- 发布于 2021-09-04 21:15
- 阅读 ( 217 )