如何在html和css中创建下拉菜单(create a dropdown menu in html and css)
步骤
- 1打开HTML文本编辑器。您可以使用简单的文本编辑器,如记事本或文本编辑,也可以使用更高级的文本编辑器,如Notepad++。如果您决定使用Notepad++,请确保在继续之前从窗口顶部语言菜单的“H”部分选择HTML。
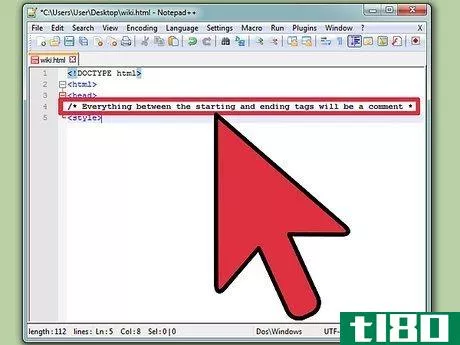
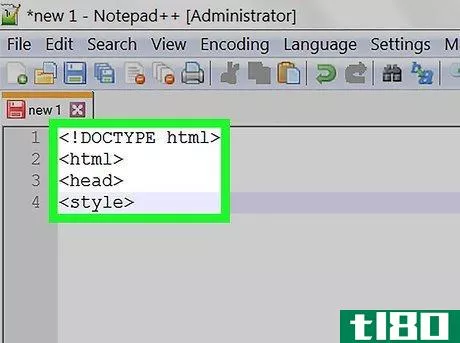
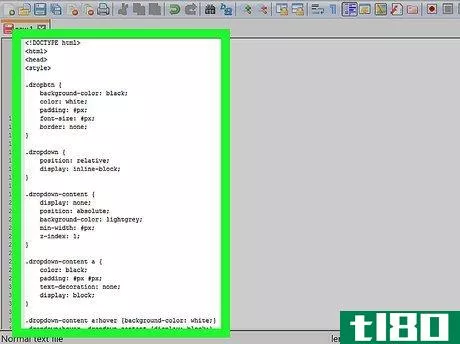
- 2输入文档标题。这是确定文档其余部分使用的代码类型的代码:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;风格>;
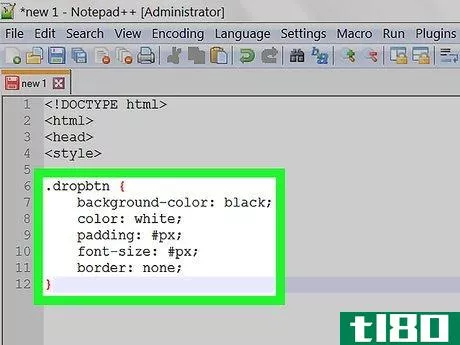
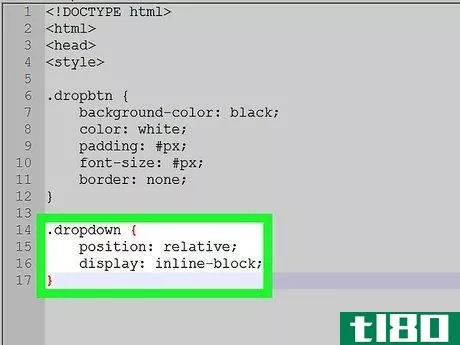
- 3自行创建下拉菜单。输入以下代码以确定下拉菜单的大小和颜色,确保将“#”替换为要使用的数字(数字越大,下拉菜单越大)。您还可以使用您选择的任何颜色(或HTML颜色代码)替换“背景色”和“颜色”值:。dropbtn{背景色:黑色;颜色:白色;填充:#px;字体大小:#px;边框:无;}
- 4表示要在下拉菜单中放置链接。由于稍后将向下拉菜单添加链接,因此可以通过输入以下代码将它们放置在下拉菜单中:。下拉列表{position:relative;display:inline block;}
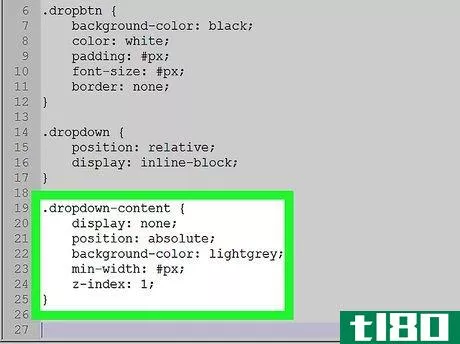
- 5创建下拉菜单的外观。以下代码将确定下拉菜单的大小、涉及其他网页元素时的位置以及颜色。请务必用您的首选号码(例如250)替换“最小宽度”部分的“#”,并将“背景色”标题更改为您的首选颜色或HTML代码:。下拉内容{显示:无;位置:绝对;背景颜色:浅灰色;最小宽度:#px;z索引:1;}
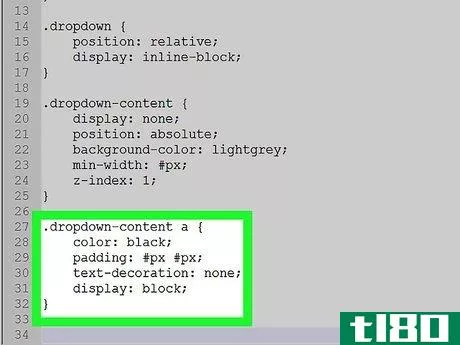
- 6在下拉菜单的内容中添加详细信息。下面的代码处理下拉菜单的文本颜色和下拉菜单按钮的大小。请确保将“#”替换为指定按钮大小的首选像素数:。下拉内容a{颜色:黑色;填充:#px#px;文本装饰:无;显示:块;}
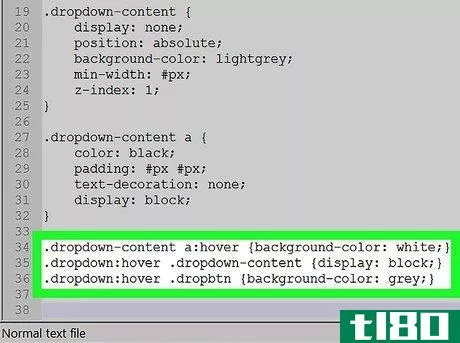
- 7编辑下拉菜单的悬停行为。当您将鼠标悬停在下拉菜单的按钮上时,需要更改一些颜色。第一行“背景色”指的是在下拉菜单中选择一个项目时出现的颜色变化,而第二行“背景色”指的是下拉菜单按钮的颜色变化。理想情况下,这两种颜色在未选中时都会比它们的外观更亮。下拉内容a:悬停{背景色:白色;}。下拉:悬停。下拉内容{display:block;}。下拉:悬停。dropbtn{背景色:灰色;}
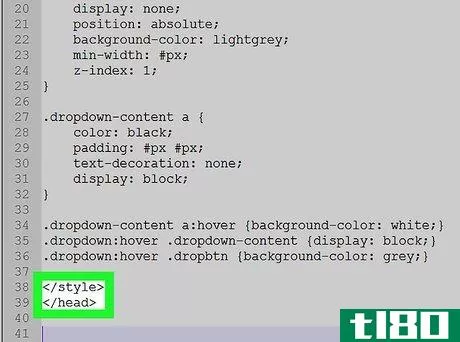
- 8关闭CSS部分。输入以下代码以表明您已完成文档的CSS部分:</风格></头>;
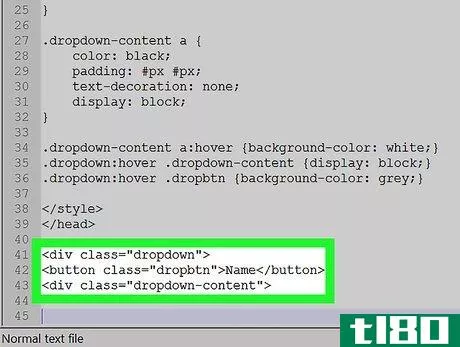
- 9创建下拉按钮的名称。输入以下代码,确保将“名称”替换为您希望下拉按钮的名称(例如菜单):<;div class=“dropdown”>&书信电报;按钮class=“dropbtn”>;名称</按钮>&书信电报;div class=“下拉内容”>;
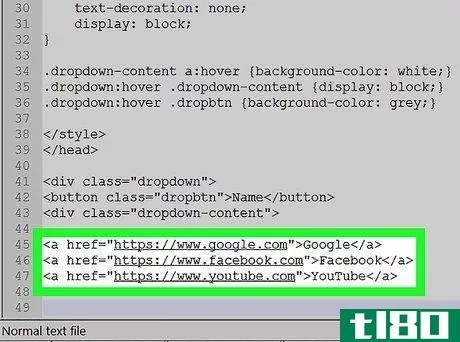
- 10添加下拉菜单的链接。下拉菜单中的每个项目都应该链接到某个内容,可以是网站上的某个页面,也可以是外部网站。您可以通过输入以下代码将项目添加到下拉菜单中,确保替换https://www.website.com与链接的地址(保留引号)和“名称”与链接的名称&书信电报;a href=”https://www.website.com“>;Name<;/a>;<;a href=”https://www.website.com“>;Name<;/a>;<;a href=”https://www.website.com“>;名称<;/a>;
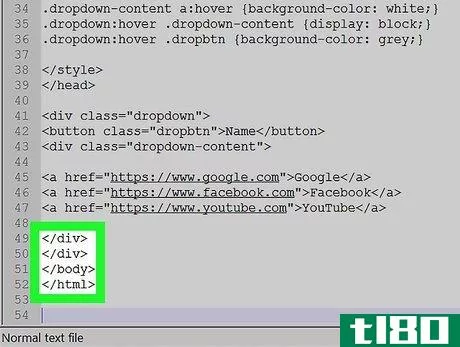
- 11收尾你的文件。输入以下标签以关闭文档并指示下拉菜单代码的结尾:</部门></部门></车身></html>;
- 12查看下拉框的代码。您的代码应该类似于以下内容:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;风格>;。dropbtn{背景色:黑色;颜色:白色;填充:16px;字体大小:16px;边框:无;}。下拉列表{position:relative;display:inline block;}。下拉内容{显示:无;位置:绝对;背景颜色:浅灰色;最小宽度:200px;z索引:1;}。下拉内容a{颜色:黑色;填充:12px 16px;文本装饰:无;显示:块;}。下拉内容a:悬停{背景色:白色;}。下拉:悬停。下拉内容{display:block;}。下拉:悬停。dropbtn{背景色:灰色;}</风格></头>&书信电报;div class=“dropdown”>&书信电报;按钮class=“dropbtn”>;社交媒体</按钮>&书信电报;div class=“下拉内容”>&书信电报;a href=”https://www.google.com“>;谷歌<;/a>;<;a href=”https://www.facebook.com“>;Facebook<;/a>;<;a href=”https://www.youtube.com“>;YouTube<;/a>;<;/div>;<;/div>;<;/body>;<;/html>;












- 在将代码发布到网站之前,一定要测试代码。
- 以上说明适用于将鼠标光标悬停在下拉菜单按钮上时将激活的下拉菜单。如果你想创建一个只在点击时出现的下拉菜单,你需要使用JavaScript。
- 发表于 2022-03-20 00:19
- 阅读 ( 147 )
- 分类:IT
你可能感兴趣的文章
什么是javascript?它是如何工作的?
...统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 266 )
德鲁帕尔7(drupal 7)和德鲁帕尔8(drupal 8)的区别
...数 使用库将JS/CSS资产附加到渲染数组的#attached属性中 菜单中的CSS类更改 .menu li.expanded.menu li.collapsed.menu li.leaf.menu li.active-trail.menu li.first.menu li.last 。菜单项–展开。菜单项–折叠。菜单项–活动轨迹。菜单项:第一个子项。菜...
- 发布于 2021-07-12 13:54
- 阅读 ( 305 )
如何使用deck.js在几分钟内创建一个引人注目的基于浏览器的演示文稿
...展(在这里学习基础知识)。在本文中,我们将向您展示如何使用上述步骤进行基本演示。如果你只懂基本的HTML,而不懂CSS,你应该可以跟着学。完成后,您将有一个演示文稿可以发布到网上供其他人查看。或者,您可以将其...
- 发布于 2021-07-22 21:22
- 阅读 ( 260 )
如何制作网站第三部分:网站从头到尾
既然你已经掌握了HTML和CSS的基本知识,我们将看看如何实际使用这些知识来创建一个真正的网站。今天,我们将带您从头到尾完成创建网站的过程。本课假设您知道如何在Photoshop(或其他应用程序)中组合网站布局。如果你没...
- 发布于 2021-07-24 22:58
- 阅读 ( 182 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 279 )
如何使用html和css创建选项卡和间距(use html and css to create tabs and spacing)
浏览器处理空白的方式一开始不是很直观,特别是当您比较超文本标记语言相对于文字处理程序处理空白的方式时。在文字处理软件中,您可以在文档中添加大量间距或制表符,这些间距将反映在文档内容的显示中。这种所见...
- 发布于 2021-09-04 22:20
- 阅读 ( 186 )
在html5和css3中创建无字幕的可滚动内容
...效果应该由CSS管理。CSS3添加了选框模块,以控制浏览器如何向元素添加选框效果。 新的css3属性 CSS3添加了五个新属性来帮助控制内容在字幕中的显示方式:溢出样式、字幕样式、字幕播放计数、字幕方向和字幕速度。 溢出...
- 发布于 2021-09-04 23:20
- 阅读 ( 181 )
如何在html中创建粗体和斜体标题(create bold and italic headings in html)
在HTML标题代码中嵌入斜体和粗体的样式标记标记,以增加主题列表的重点。 标题 标题标记是分割文档的最简单方法。如果你认为你的网站是一份报纸,那么标题就是报纸的标题。主要标题为H1,后续标题为H2至H6。 使用以...
- 发布于 2021-09-05 00:36
- 阅读 ( 278 )
如何在dreamweaver中创建翻转图像(create a rollover image in dreamweaver)
开始 启动Dreamweaver 打开要滚动的网页 插入滚动图像对象 Dreamweaver可以轻松创建翻转图像。 转到“插入”菜单,然后转到“图像对象”子菜单。 选择图像滚动或滚动图像。 一些旧版本的Dreamweaver将图像对象...
- 发布于 2021-09-08 07:15
- 阅读 ( 267 )