如何使用谷歌缩小移动浏览网站(use google to shrink websites for mobile viewing)
第1部分第1部分(共2部分):使用google weblight进行试验
- 1分析Weblight的工作原理。Weblight是由谷歌创建的一种算法,用于在恶劣的网络条件下为用户提供更快、更轻的页面加载。这意味着Weblight没有用户界面,在后端运行。页面被去除了更复杂的元素,提供了精简、轻量级的体验,而不是针对移动平台进行了明确优化。
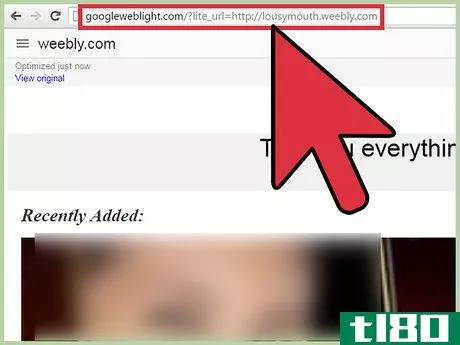
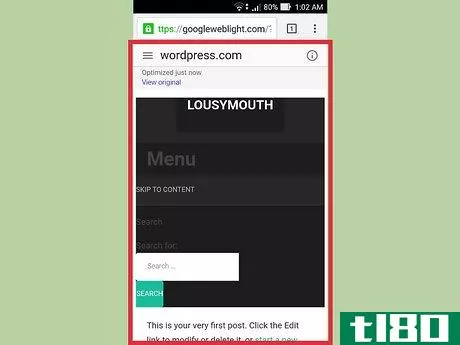
- 2使用Weblight测试站点更改。在您的移动设备上,只需将您的完整网站URL附加到weblight地址的末尾(例如,如果您的网站是“mywebsite.com”,则输入http://googleweblight.com/?lite_url=http://mywebsite.com). 该页面将加载其自身的简化但功能性版本。删除这些元素后,某些网站在移动设备屏幕上的效果可能会更好。
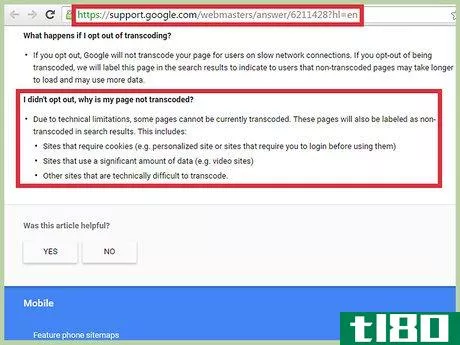
- 3认识到这些限制。请记住,这不是为用户交互设计的显式转换器工具。虽然手动进入网站可以在必要时使用,但Weblight是为速度而设计的,而不是可用性。



第2部分第2部分,共2部分:移动兼容性设计
- 1牢记移动设备的限制。移动设备有几个方面与桌面设备不同。这些核心功能应该是创建移动消费网站时的主要考虑因素。小屏幕和垂直性:虽然移动设备上的屏幕分辨率不断提高,但尺寸和形状因素仍然是网站设计的一个关注点。将网站设计成单列布局最适合手机(平板电脑通常可以使用桌面网站,而不会产生太多问题)。触摸界面:页面元素的放置应该考虑手指的大小。应最小化或重新设计使用鼠标悬停的元素以进行触摸(例如下拉菜单)。数据速度:移动设备的一大优势是在wifi范围外使用,但数据连接通常较慢且不太可靠。用户界面(UI)应保持简单,内容应可见且可访问。过多的杂乱会阻碍加载时间,使导航变得困难。
- 2使用内容管理系统(CMS)服务。对于那些资源较少的开发人员,使用Wordpress或Squarespace等CMS服务是低成本、用户友好的移动设计的最佳选择。利用响应式网页设计的主题将为移动网站提供最简单的模板。响应式网页设计是一种网页设计理论,它提倡使用流畅的设计元素,以实现跨平台设计和可用性的平稳过渡。
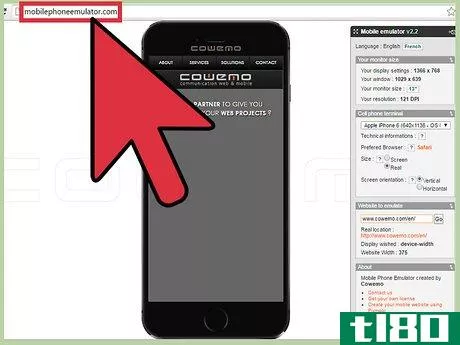
- 3使用桌面软件测试移动设备屏幕。有许多免费的web应用程序允许您模拟移动设备来测试网站美观和功能。使用这些工具就像选择所需的测试设备一样简单,然后进入目标网站进行预览。大多数将包括用于屏幕方向、像素密度甚至浏览器选择等变量的工具。一些流行的例子是:Chrome设备模式模拟器MobilePhoneEmulator。comscreenfly(quirktools的子集)mobiletest。我(付费会员)



- 发表于 2022-08-08 16:22
- 阅读 ( 38 )
- 分类:综合
你可能感兴趣的文章
7种让你的网站或博客更快地为访问者加载的方法
...的页面加载时间、大小和第一字节时间(TTFB),那么您如何知道自己的目标呢? ...
- 发布于 2021-03-22 14:24
- 阅读 ( 233 )
如何为您的网站编写隐私策略
...解释访问者是否可以选择不收集和使用他们的信息,以及如何这样做。 访问:提供任何链接,读者可以在其中看到您收集的数据,如果他们想更正它。 安全性:详细说明为保护已更正的任何用户数...
- 发布于 2021-03-25 02:21
- 阅读 ( 258 )
Chromebook的家长控制越来越好
...以设置屏幕时间限制和管理应用程序。 我们向您展示了如何使用googlefamily Link管理您孩子的Android**。这项功能允许家长为13岁以下的孩子建立一个账户,让家长控制孩子如何使用**。 相关:如何用谷歌家庭链接管理孩子的安卓** C...
- 发布于 2021-04-04 10:43
- 阅读 ( 274 )
如何在googlechrome中查看ssl证书的详细信息?
...动的问答网站分组。 问题 超级用户读者tyteen4a03想知道如何在Google Chrome中查看SSL证书详细信息: Before and up to around Google Chrome version 55, I could view the details of the certificate a website was using by clicking on the green lock icon in the address bar. B...
- 发布于 2021-04-08 09:06
- 阅读 ( 87 )
如何在google chrome 42及更高版本中启用silverlight?
...区驱动的问答网站分组。 问题 超级用户读者Louis想知道如何在Google Chrome 42及更高版本中启用Silverlight: I have Silverlight 5 installed on my Windows 8.1 64-bit computer. When I try to watch Amazon Instant Video, I get a prompt telling me to install Silverlight for ...
- 发布于 2021-04-10 19:41
- 阅读 ( 126 )
你如何强迫谷歌chrome在可能的时候使用https而不是http?
...全威胁,尽可能多地锁定东西是值得的。考虑到这一点,如何在可能的情况下强制googlechrome使用HTTPS?今天的超级用户问答文章讨论了一些帮助有安全意识的读者获得HTTPS满意度的解决方案。 今天的问答环节是由SuperUser提供的,S...
- 发布于 2021-04-10 19:49
- 阅读 ( 141 )
你如何找到将广告注入网页的chrome扩展?
...rg(超级用户)提供。 问题 超级用户读者giorgio79想知道如何找到将不需要的广告注入其浏览体验的Chrome扩展: I use Google Chrome and recently noticed random ads showing up, either embedded in web page content or by redirection. When I click on a link, an ad pag...
- 发布于 2021-04-10 22:17
- 阅读 ( 182 )
如何设置高级谷歌搜索标准?
在进行在线搜索时,很容易得到比你需要或想要的更多的结果,但是如果你真的想限制搜索的参数,你该怎么做(或使用)?今天的超级用户问答帖子给出了一位困惑读者求助的答案。 今天的问答环节是由SuperUser提供的,SuperUs...
- 发布于 2021-04-11 06:38
- 阅读 ( 188 )
网站如何记住你对它的偏好(以及关于cookies的选择)?
网站如何记住你对它们的偏好(或者不想要),以及cookies本身的敏感主题呢?今天的超级用户问答旨在为困惑的读者解释cookies的工作原理和它们存储的信息。 今天的问答环节是由SuperUser提供的,SuperUser是Stack Exchange的一个分支...
- 发布于 2021-04-11 07:03
- 阅读 ( 203 )