如何使用记事本创建一个简单的css样式表(create a simple css stylesheet using notepad)
第1部分第1部分(共3部分):创建html页面
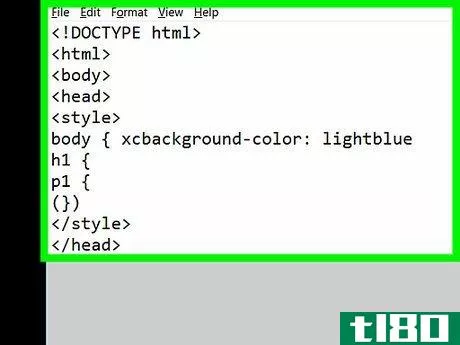
- 1打开记事本。打开开始,输入记事本,然后单击开始窗口顶部的蓝色记事本应用程序。
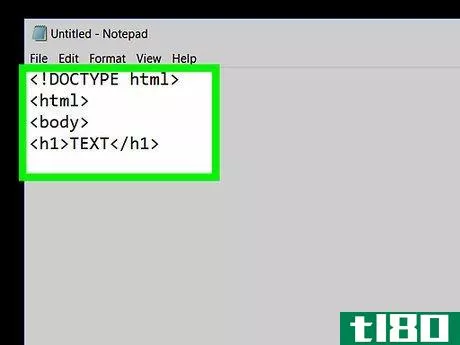
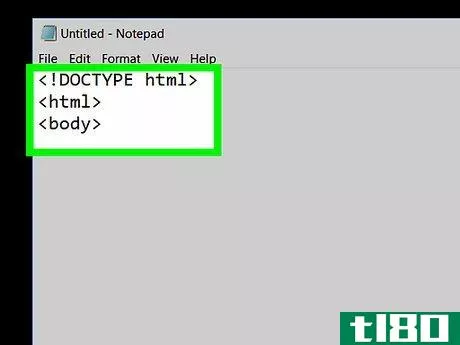
- 2指示文档类型。键入<;!DOCTYPE html>;进入记事本,然后按↵ 输入以开始新行。
- 3添加HTML标签。输入<;html>;和媒体↵ 进来
- 4输入BODY标签。输入<;车身>;和媒体↵ 进来你现在可以开始输入你的网页信息了。
- 5添加标题。输入<;h1>;文本</h1>;,确保用首选页面标题替换“文本”,然后按↵ 进来例如,要创建一个写着“欢迎!”的页眉,你会打字<;h1>;欢迎</h1>;进入记事本。
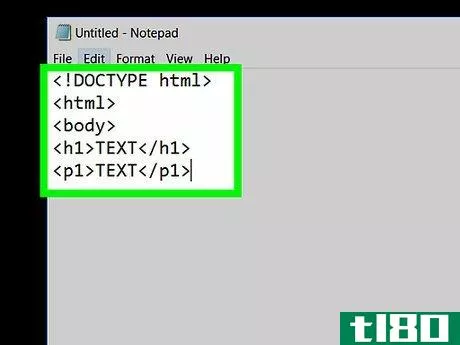
- 6在标题下方添加文本。输入<;p1>;文本</p1>;,确保将“文本”替换为您喜欢的信息,然后按↵ 进来例如,要添加显示“我是鬣蜥”的文本,可以输入<;p1>;我是鬣蜥</p1>;进入记事本。
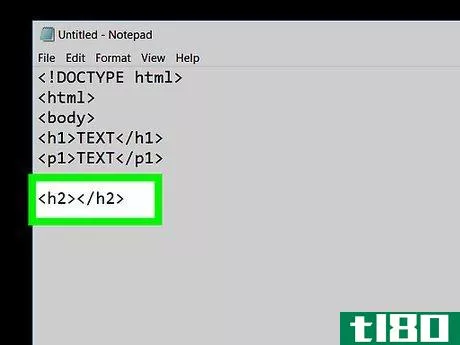
- 7添加更多标题和段落。每个后续标题和段落都必须有一个递增的数字;例如,您的第二个标题将包含<;h2></h2>;标签,第二段将有<;p2></p2>;标签。确保你继续按↵ 在每行代码后输入。
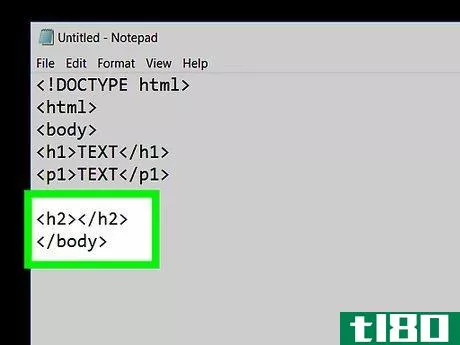
- 8关闭正文和HTML标记。输入最后一行代码后,输入</车身>;在自己的线路和媒体上↵ 输入,然后输入</html>;。您的文档现在可以使用CSS设置样式了。









第2部分第2部分,共3部分:添加css
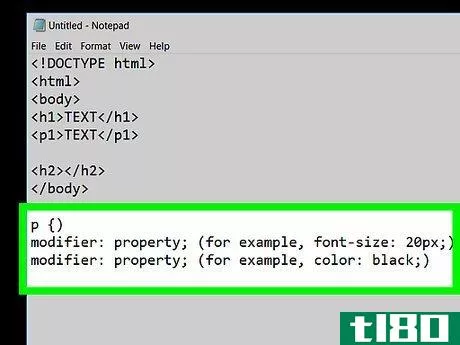
- 1了解CSS的工作原理。您可以使用CSS来更改HTML元素(例如段落)的外观。CSS通常以以下逐行格式编写:元素标记{(例如,p{)修饰符:属性;(例如,字体大小:20px;)修饰语:属性;(例如,颜色:黑色;)}
- 2在<;html>;和<;车身>;标签。这些应该在页面顶部附近。
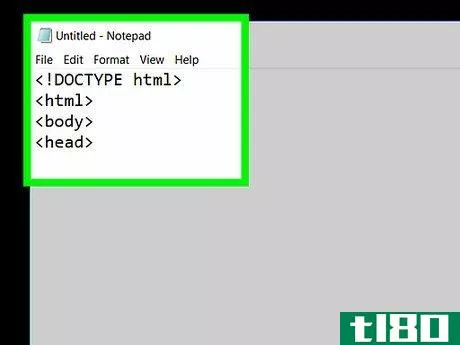
- 3.输入头部标签。输入<;头>;和媒体↵ 进来
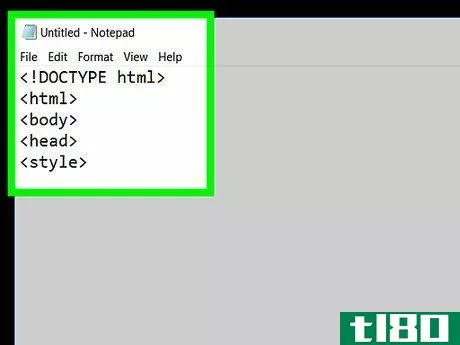
- 4添加样式标签。输入<;风格>;和媒体↵ 进来
- 5更改网页的背景色。要执行此操作,请键入body{并按↵ 进来输入背景色:浅蓝色;和媒体↵ 进来您可以在这里使用任何支持的颜色,以及“亮”或“暗”修改器。输入}并按↵ 进来
- 6.打出你的第一个头球。输入h1{并按↵ 输入,添加一个修改器,然后按↵ 输入并键入}然后按↵ 进来可以向一个元素添加多个修改器,只要每个修改器位于自己的行上。常见的修饰符包括:文本大小-输入字体大小:30px;将文本设置为30点字体。替换你想使用的任何数字。文本颜色-键入颜色:黑色;制作黑色文本。替换你想要使用的任何颜色。文本对齐-键入文本对齐:居中;使文本居中。您还可以键入left或right以适当对齐文本。使用的字体-输入字体系列:times new roman;将字体设置为Times New Roman。你也可以使用verdana或georgia等字体。
- 7.设计第一段的风格。输入p1{并按↵ 输入,添加一个修改器,然后按↵ 输入并键入}然后按↵ 进来这里可以使用的修饰符与用于标题的修饰符相同。
- 8为文档的其余部分设置样式。可以通过引用任何元素的标记文本并放置一个开放的花括号({),添加修改器,然后关闭括号(})来设置元素的样式。
- 9关闭样式和头部标签。在上一个样式文本下方的新行中,键入</风格>;和媒体↵ 输入,然后输入</头>;和媒体↵ 进来您的CSS表已经完成,这意味着您现在可以查看并保存它。









第3部分第3部分,共3部分:保存文档
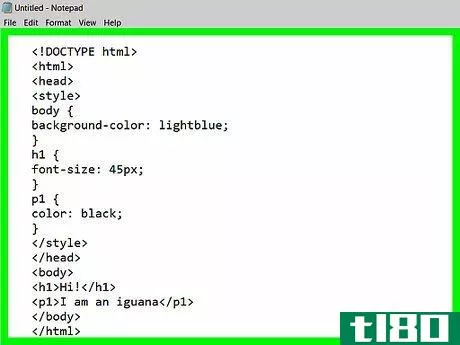
- 1查看CSS样式表。您的CSS文档会略有不同,但应该是这样的:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;风格>;正文{背景色:浅蓝色;}h1{font size:45px;}p1{颜色:黑色;}</风格></头>&书信电报;车身>&书信电报;h1>;嗨</h1>&书信电报;p1>;我是鬣蜥</p1></车身></html>;
- 2点击文件。它在记事本窗口的左上角。将出现一个下拉菜单。
- 3单击另存为…。你会在下拉菜单的底部看到这个。单击它会提示打开一个窗口。
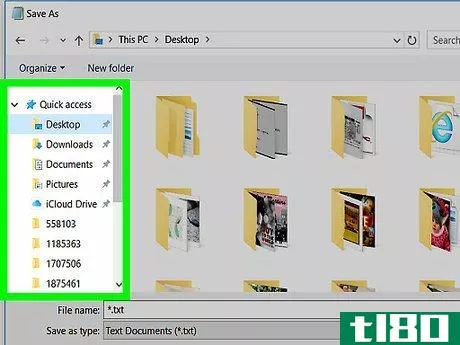
- 4选择一个保存位置。单击窗口左侧的文件夹(如桌面)。
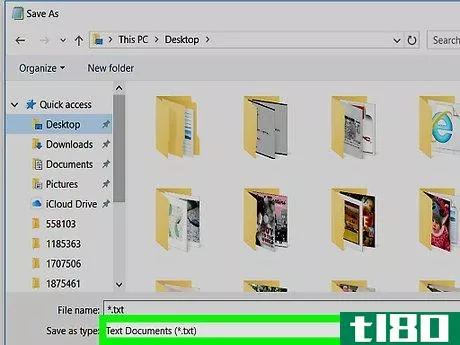
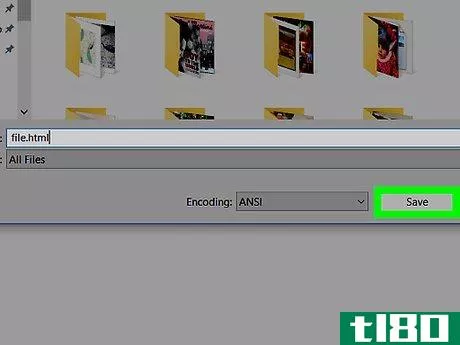
- 5单击“另存为类型”下拉框。将出现一个下拉菜单。
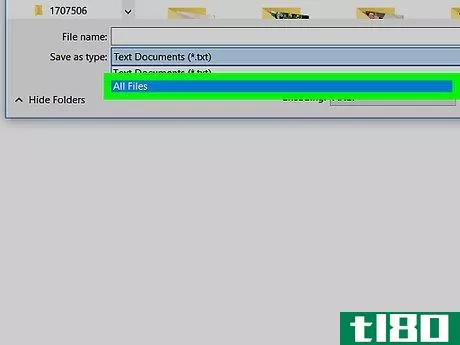
- 6单击所有文件。它在下拉菜单中。
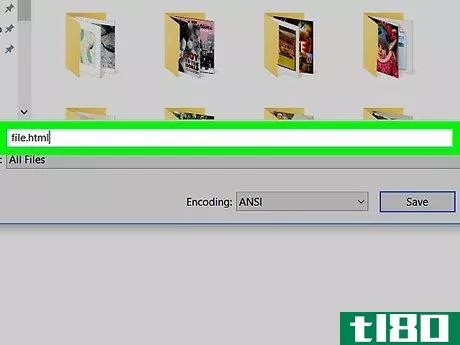
- 7用“.html”扩展名命名文件。在“文件名”文本字段中,输入您首选的文档名(例如,“我的CSS”),然后输入。html。例如,如果您将文件命名为“My CSS”,则需要键入My CSS。html输入到字段中。如果你使用的程序可以运行“.css”文件,你可以使用。css而不是。这里是html。
- 8.单击保存。它位于“另存为”窗口的右下角。这将以可执行格式保存CSS表,这意味着您可以在首选浏览器或HTML编辑器中打开它,而不是在记事本中打开它。








- 当用HTML或CSS编码时,代码行之间有多少空格并不重要;你可以按↵ 在每行之后输入几次,而不改变程序的功能。
- 尝试缩进CSS样式表的不同部分,以便更轻松地查找元素。例如,可以缩进标题代码一次,缩进段落代码两次。
- 发表于 2022-03-20 05:33
- 阅读 ( 138 )
- 分类:IT
你可能感兴趣的文章
了解如何使用react native编写自己的android应用程序
... import React from 'react';import { StyleSheet, Text, View } from 'react-native';export default class App extends React.Component { render() { return ( <View style={styles.container}> <Text>Open up App.js to start...
- 发布于 2021-03-23 19:10
- 阅读 ( 237 )
使用css格式化文档以便打印
... <link href="base.css" rel="stylesheet" /> ...
- 发布于 2021-03-28 16:05
- 阅读 ( 235 )
如何在css中设置背景图像
... <html> <head> <link rel="stylesheet" href="ourCSSfile.css"> </head> <body> <p id="ourParagraph" >Hello World</p> </body></html> ...
- 发布于 2021-03-29 12:38
- 阅读 ( 357 )
如何自定义firefox的用户界面用户浏览器.css
...任何文本编辑器来编辑用户浏览器.css文件。Windows附带的记事本文本编辑器工作正常。如果你想要一个功能更强大的文本编辑器,我们喜欢Notepad++。 要在记事本中编辑文件,请右键单击该文件并选择“编辑”。 通过复制和粘贴...
- 发布于 2021-04-07 01:02
- 阅读 ( 203 )
极客狂言:为什么这么多网站没有使用打印样式表?
...日后使用,而不会浪费纸张。 什么是打印样式表(print stylesheets)? 大多数网站实现打印功能时都会将您转到另一个页面,打印机的格式会有所不同,但这并不是必须的。每个浏览器都实现一种简单的CSS技术,称为打印样式表,...
- 发布于 2021-04-12 23:31
- 阅读 ( 158 )
如何使用deck.js在几分钟内创建一个引人注目的基于浏览器的演示文稿
...以下代码行: <!— Theme CSS files —> <link rel="stylesheet" href="themes/style/swiss.css"> <link rel="stylesheet" href="themes/transition/fade.css"> 第一行嵌入主题文件,第二行嵌入负责过渡动画的文件。默认情况下,您将使用瑞...
- 发布于 2021-07-22 21:22
- 阅读 ( 272 )
如何创建网站第二部分:样式和css
...his p tag will be red, 20-pixels wide, and use Helvetica.<p>Internal stylesheets: Inside the document (often inside the head), you can define styles for elements in the page using selectors. Internal stylesheets look like this: <code><style type="text/css"> h3 { ...
- 发布于 2021-07-24 23:08
- 阅读 ( 286 )
在记事本中编写html
...写HTML。你的操作系统内置了一个功能完善的编辑器——记事本。 这个软件有其局限性,但它绝对允许您编写HTML代码。由于记事本已经包含在您的操作系统中,因此您可以立即开始编写HTML! 使用记事本创建网页只需几个步...
- 发布于 2021-09-04 21:53
- 阅读 ( 130 )
如何使用html和css创建选项卡和间距(use html and css to create tabs and spacing)
浏览器处理空白的方式一开始不是很直观,特别是当您比较超文本标记语言相对于文字处理程序处理空白的方式时。在文字处理软件中,您可以在文档中添加大量间距或制表符,这些间距将反映在文档内容的显示中。这种所见...
- 发布于 2021-09-04 22:20
- 阅读 ( 189 )