如何在html中创建段落样式的标题文本(make paragraph styled heading text in html)
台阶
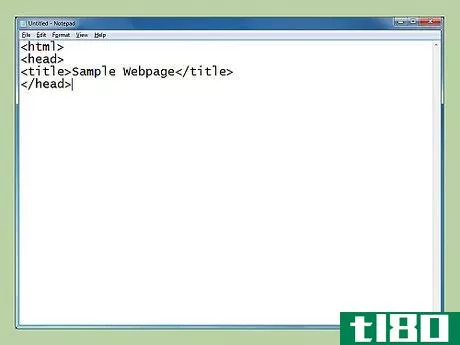
- 1在文本编辑程序中打开新文档,例如Windows中的记事本或写字板,或Macintosh中的文本编辑。
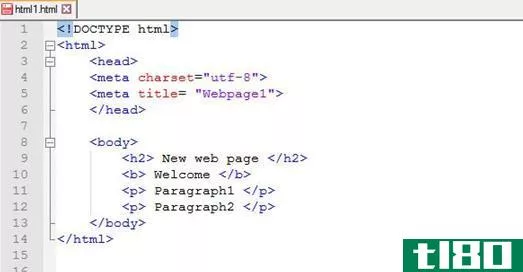
- 2键入章节标题文本前的所有数据。这应该包括<;html>&书信电报;头>;(以及附带的末端标签)和<;标题>;
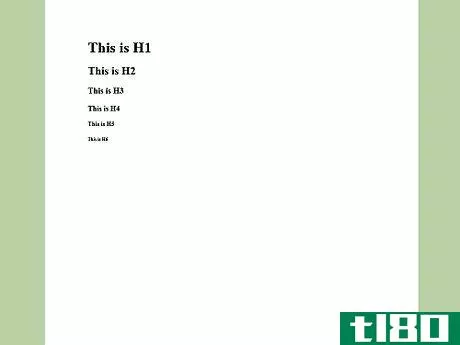
- 3试着了解这些类型的HTML标签的一些情况。要认识到,当这些标记与常规文本配合使用时,它们的格式不会太多。虽然它们在默认情况下不居中,只需稍加努力,就可以居中,但它们形成了一个主干,象征着HTML页面中某个段落或其他文本的标题。要知道这些标签有一定级别的标题,可以从<;h1>;到<;h6>;尽管从长远来看,h1水平和潜在的h2水平应该是你真正需要的。要认识到,随着数字变大,文本大小会变小,但一开始会非常大。认识到这些标签已经以黑体显示,所以没有理由必须手动以黑体显示它们。然而,这些标签在当前版本的HTML中也被弃用,因此它们不再被广泛使用。
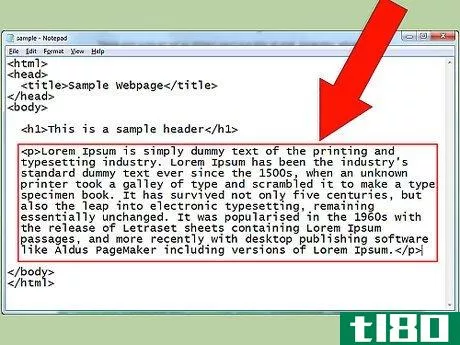
- 4.在<;车身>;在文档中添加标签。由于有近10个“h”级别,您需要在文档中设置多少级别的标题,这几乎是无穷无尽的选择。一个例子是<;h1>;对于顶级标题/标题。
- 5.键入您希望用作标题行/标题行的文本。
- 6将结束标记键入您在所述文本前放置的h标记。在前面的例子中,是<;h1>;标签,附带一个</h1>;结束标签。
- 7确保这些标题与该标题元素关联的其他文本匹配。解释你的标题。
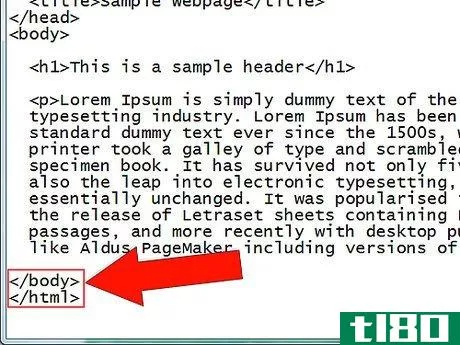
- 8以最终版本结束文档</车身>;和</html>;标签。
- 9将文档另存为HTML文件。
- 10在web浏览器中预览HTML文件。打开它,看看最终结果会是什么样子。










- 你甚至可以把一个标题叠加在另一个标题上。不要试图破坏格式并将文本作为<;h3>;标记(在其上方的<;h1>;标记后面)只是因为“文本的样式设置正确”。别把链子断了。
- 发表于 2022-04-12 09:17
- 阅读 ( 66 )
- 分类:IT
你可能感兴趣的文章
html格式(html)和新加坡元(sgml)的区别
...个网页的链接称为超文本。HTML包含的标记指示web浏览器如何创建页面结构。标题、段落、列表、表格都在网页结构之下。 每个HTML文件的顶部都有文档类型声明。它告诉浏览器文档中使用的HTML版本。网页的细节在第节。要在网...
- 发布于 2020-10-19 05:26
- 阅读 ( 257 )
迪夫(div)和跨度(span)的区别
...,可以对文本的一部分进行样式设置。参考以下示例。“paragraph1”在span标记内。使用CSS样式属性添加颜色。 这是第一段 迪夫(div)和跨度(span)的共同点 div和span都是HTML中的分组标记。 div和span都包含起始标记和结束标记。 div和sp...
- 发布于 2020-11-09 08:37
- 阅读 ( 344 )
如何建立一个网站:初学者
...许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 253 )
17个简单的html代码示例,你可以在10分钟内学会
... <p>Your first paragraph.</p><p>Your second paragraph.</p> ...
- 发布于 2021-03-18 02:34
- 阅读 ( 380 )
什么是javascript?它是如何工作的?
... Update the text content of a paragraph (p) element? Set the innerHTML property of the element as shown: <p id="first-para">Hello World</p><button onclick="document.getElementById('first-para').innerHTML = "We...
- 发布于 2021-03-18 04:01
- 阅读 ( 272 )
10分钟内可以学习10个简单的css代码示例
... <p class="**allcaps">Your paragraph here.</p> ...
- 发布于 2021-03-18 17:25
- 阅读 ( 414 )
理解基本html代码的5个步骤
...lass="example"><h2>Example Heading</h2><p>This is one paragraph.</p><p>This is a second<br>paragraph split between two lines.</p></div> ...
- 发布于 2021-03-21 16:54
- 阅读 ( 264 )
如何在css中设置背景图像
...****工具,但自己写是一个有趣的方式来了解更多的网站如何幕后工作。一个好的初学者项目是创建一个网站,并添加一个与CSS背景图像。这个项目将使您启动和运行与HTML和CSS。 ...
- 发布于 2021-03-29 12:38
- 阅读 ( 356 )
部门(div)和跨度(span)的区别
...进行样式设置。 在下面的示例中,蓝色文本突出显示了如何将span元素嵌套为具有与其父元素不同属性的内联元素–段落p>: 要打开示例,请单击页面底部的图标。 在web浏览器中查看时,上面元素中的文本将以与段落不同的字...
- 发布于 2021-06-24 23:59
- 阅读 ( 252 )
如何创建网站第二部分:样式和css
...f an element. For example:<p style="color:red;">The text inside this paragraph tag will be red.</p>You can define more than one property using inline styles as long as you remember the semicolon between them:<p style="color:red; font-family:Helvetica; font-size:20px;">The text insi...
- 发布于 2021-07-24 23:08
- 阅读 ( 286 )