10分钟内可以学习10个简单的css代码示例
一旦您开始涉足HTML,您可能会对为web页面添加更多功能感兴趣。CSS是最好的方法。CSS允许您在整个页面上应用更改,而不依赖于内联样式。

下面是几个简单的CSS示例,向您展示如何在web页面上进行一些基本的样式更改。
1简单段落格式的基本css代码
使用CSS设置样式意味着您不必每次创建元素时都指定样式。你可以说“所有段落都应该有这种特殊的样式”,你就可以开始了。
假设您希望每个段落(,每个人都应该知道的HTML标记之一)都比平时稍大一些。而深灰色的文本,而不是黑色。此项的CSS代码为:
p { font-size: 120%; color: dimgray;}很简单!现在,每当浏览器呈现段落时,文本将继承大小(正常值的120%)和颜色(“dimgray”)。
如果你想知道哪些纯文本颜色可以使用,请查看Mozilla的CSS颜色列表。
2更改字母大小写
想为应该用小号大写的段落创建一个名称吗?一个CSS示例是:
p.**allcaps { font-variant: **all-caps;}为了**一个完全用小标题的段落,我们将使用稍微不同的HTML标记。这是它看起来的样子:
<p class="**allcaps">Your paragraph here.</p>向元素添加点和类名指定由类定义的元素的子类型。你可以用文本、图片、链接和其他任何东西来实现这一点。
如果要将一组文本的大小写更改为特定大小写,请使用以下CSS示例:
text-transform: uppercase;text-transform: lowercase;text-transform: capitalize;最后一个大写每个句子的第一个字母。
三。更改链接颜色
风格的改变并不局限于段落。一个链接可以指定四种不同的颜色:标准颜色、访问过的颜色、悬停颜色和活动颜色(单击时显示)。以下是这些的CSS代码:
a:link {color: gray;}a:visited {color: green;}a:hover {color: purple;}a:active {color: teal;}对于链接,每个“a”后面都跟一个冒号,而不是一个点。
这些声明中的每一个都会更改特定上下文中链接的颜色。无需更改链接的类即可使其更改颜色。
4删除链接下划线
带下划线的文本清楚地表示链接,但有时删除下划线看起来更为合适。这是通过“文本装饰”属性完成的。此CSS示例演示如何删除链接上的下划线:
a {text-decoration: none;}任何带有链接(“a”)标记的内容都将保持无下划线。当用户悬停在上面时,是否要在其上加下划线?只需添加:
a:hover {text-decoration: underline;}您还可以将此文本装饰添加到活动链接中,以确保单击链接时下划线不会消失。
5用css代码**一个链接按钮

想吸引更多的注意力到你的链接?链接按钮是一个很好的方法来进行它。这一条需要更多的行,但我们将分别检查它们:
a:link, a:visited, a:hover, a:active {background-color: green;color: white;padding: 10px 25px;text-align: center;text-decoration: none;display: inline-block;}包括所有四个链接状态可以确保当用户悬停或单击按钮时按钮不会消失。您还可以为悬停和活动链接设置不同的参数,例如更改按钮或文本颜色。
使用背景色设置背景色,使用颜色设置文本颜色。Padding定义框的大小---文本在垂直方向上填充10px,在水平方向上填充25px。
文本对齐确保文本显示在按钮的中心,而不是关闭到一侧。正如我们在上一个示例中所看到的,文本装饰会删除下划线。
CSS代码“display:inline block”要复杂一些。简而言之,它允许您设置对象的高度和宽度。它还可以确保在**新行时开始一个新行。
6创建文本框
一个简单的段落不是很令人兴奋。如果要突出显示页面上的某个元素,可能需要添加边框。下面是如何使用一组CSS代码来实现这一点:
p.important {border-style: solid;border-width: 5px;border-color: purple;}这个很简单。它在任何重要的类段落周围创建一个5像素宽的纯紫色边框。要使段落继承这些属性,只需如下声明:
<p class="important">Your important paragraph here.</p>不管段落有多大,这都会起作用。
您可以应用许多不同的边框样式;请尝试“点”或“双”而不是“实心”。同时,宽度可以是“细”、“中”或“厚”。CSS代码甚至可以单独定义每个边框的厚度,如下所示:
border-width: 5px 8px 3px 9px;结果是上边框为5个像素,右边框为8个像素,下边框为3个像素,左边框为9个像素。
7居中对齐元素

对于一个非常常见的任务,用CSS代码将元素居中是非常不直观的。一旦你做了几次,它就会变得容易得多。你有几种不同的方法来集中注意力。
对于块元素(通常是图像),请使用margin属性:
.center {display: block;margin: auto;}这样可以确保元素显示为块,并且自动设置每侧的边距。如果要将给定页面上的所有图像居中,甚至可以在img标记中添加“margin:auto”:
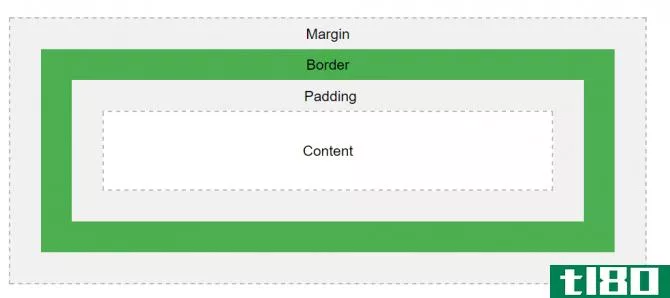
img {margin: auto;}要了解它为什么这样工作,请查看W3C的cs**ox模型解释。
但是如果我们想用CSS将文本居中呢?使用以下示例CSS:
.centertext {text-align: center;}要使用“centertext”类将文本置于段落中心吗?只需将该类添加到标记中:
<p class="centertext">This text will be centered.</p>8调整填充的css示例
元素的填充指定每边应该有多少空间。例如,如果在图像底部添加25个像素的填充,则以下文本将向下按25个像素。许多元素可以有填充,而不仅仅是图像。
假设您希望每个图像的左右两侧各有20个像素的填充,顶部和底部各有40个像素。最基本的执行是:
img {padding-top: 40px;padding-right: 25px;padding-bottom: 40px;padding-left: 25px;}我们可以使用简写CSS代码在一行中显示所有这些信息:
img {padding: 40px 25px 40px 25px;}这会将顶部、右侧、底部和左侧填充设置为正确的数字。由于只使用了两个值(40和25),我们可以使其更短:
img {padding: 40px 25px}当您只使用两个值时,第一个值将设置为“顶部”和“底部”,而第二个值将设置为“左侧”和“右侧”。
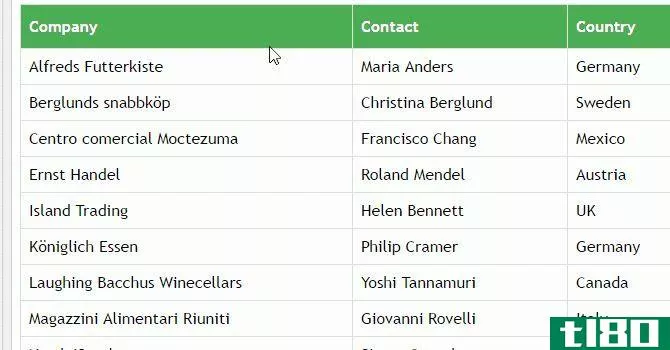
9突出显示表行

CSS代码使表看起来比默认网格好得多。添加颜色、调整边框以及使您的表格对移动屏幕作出响应都是很容易的。我们将只看一个很酷的效果:当你鼠标移到它们上面时,突出表行。
以下是您需要的代码:
tr:hover {background-color: #ddd;}现在,每当你鼠标在表格单元格上时,该行将改变颜色。要查看其他一些您可以做的酷的事情,请查看在花哨的CSS表上的W3C页面。
10在透明和不透明之间切换图像
CSS代码也可以帮助你用图像做一些很酷的事情。下面是一个CSS示例,用于显示不完全不透明的图像,因此它们看起来稍微“变白”。当您将鼠标移到图像上时,它们将变为完全不透明度:
img {opacity: 0.5;filter: alpha(opacity=50);}“filter”属性的作用与“opacity”相同,但是internetexplorer8和更早版本不能识别不透明度度量。对于较旧的浏览器,最好将其包含在内。
现在图像稍微透明了,我们将在鼠标上使其完全不透明:
img:hover {opacity: 1.0;filter: alpha(opacity=100);}10个css示例,带有源代码
通过这些CSS代码示例,您应该对CSS的工作原理有了更好的了解。CSS模板可以提供帮助,但是理解原始元素是至关重要的。
我们查看了10个简单的CSS代码示例:
- 轻松设置段落格式
- 更改字母大小写
- 更改链接颜色
- 删除链接下划线
- **链接buuton
- 创建文本框
- 居中对齐元素
- 调整衬垫
- 突出显示表行
- 使图像不透明
再次回顾它们,您将注意到可以应用于未来代码的几种模式。你知道自己已经开始成为一个CSS大师了。但记住这可能很难。您可能希望将此页面添加书签以供将来参考。您还应该学习如何检查、清理和优化CSS。
要快速记住您在这里学到的一些东西,请务必查看我们的CSS3属性备忘单。
- 发表于 2021-03-18 17:25
- 阅读 ( 405 )
- 分类:编程
你可能感兴趣的文章
为每个学生提供10个基本的搜索技巧
... 学生可以避开谷歌的过滤泡沫,根据你的搜索历史提供有针对性的广告和结果。作为一个学生,你可以发现新的想法,而不是局限于同一个来源。 ...
- 发布于 2021-03-13 08:33
- 阅读 ( 255 )
如何通过3个简单的步骤构建javascript幻灯片
...提高你的技能。**照片幻灯片是一项非常简单的任务,它可以教会你获得编程工作所需的宝贵技能。 ...
- 发布于 2021-03-13 17:20
- 阅读 ( 233 )
11 css模板网站:不要从头开始!
...千上万个免费的CSS模板,囊括了现代设计趋势和技术。您可以使用它们的原始形式,也可以自定义它们使其成为您自己的。 ...
- 发布于 2021-03-15 11:20
- 阅读 ( 575 )
17个简单的html代码示例,你可以在10分钟内学会
尽管现代网站通常都是用用户友好的界面构建的,但了解一些基本的HTML还是很有用的。如果你知道下面17个HTML示例标记(和一些附加标记),你就可以从头开始创建一个基本的网页,或者调整像WordPress这样的应用程序创建的代...
- 发布于 2021-03-18 02:34
- 阅读 ( 378 )
11个检查、清理和优化css文件的有用工具
...器将花费更短的时间来加载,从而产生更快的网页。使用可以清除常见错误的CSS checker会有所帮助。 ...
- 发布于 2021-03-18 06:31
- 阅读 ( 248 )
使用以下10个基本工具提升您的web开发技能
...幸运的是,对于任何想开始的人来说,有很多很好的工具可以帮助你。今天你将发现10个最好的! ...
- 发布于 2021-03-20 14:01
- 阅读 ( 221 )
理解基本html代码的5个步骤
... 您可以在浏览器中的大多数网页上单击鼠标右键,然后选择“查看页面源代码”或类似选项以查看它们背后的HTML。这可能还包含许多非HTML的代码,但您可以进行筛选。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 253 )
用于编程和web开发的8个很棒的codepen功能
...cript web开发可能是一个令人沮丧的过程,但是有一些工具可以让它变得更容易。 ...
- 发布于 2021-03-24 05:24
- 阅读 ( 244 )
如何使用html5样板在几分钟内创建一个网站
...提供帮助。这是一个简单的前端模板,您可以使用它在几分钟内创建一个HTML5网站。但它也足够强大,你可以使用它作为一个复杂的,充分特色的网站的基础。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 366 )