如何使用html插入图像(insert images with html)
用于插入图像的html示例
支持wikiHow并解锁所有示例。
第1部分第1部分,共2部分:插入图像
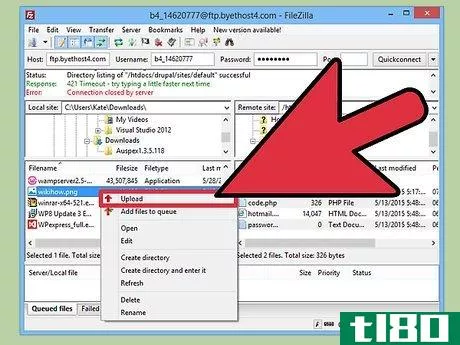
- 1加载图像。有许多免费的图像托管服务,如Picasa网络相册、Imgur、Flickr或Photobucket。仔细阅读条款。有些服务会降低您的图像质量,或者如果有太多人查看您的图像,会将其删除(因为这会占用主机的带宽)。一些博客托管服务允许您使用博客管理员工具上载图像。如果您有付费网络主机,请使用FTP服务将图像上载到您自己的网站。建议创建一个“images”目录以保持文件的组织。如果要在其他网站上使用图像,请向创建者请求权限。如果她同意,下载图像,然后将图像上传到图像托管网站。
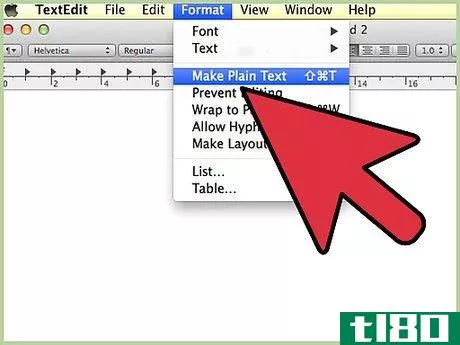
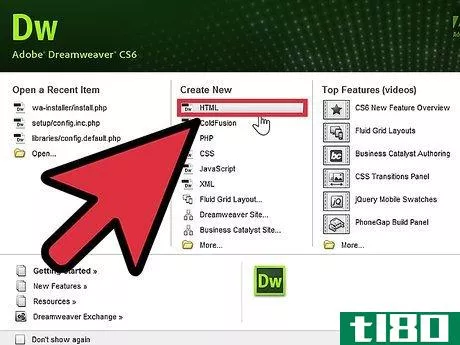
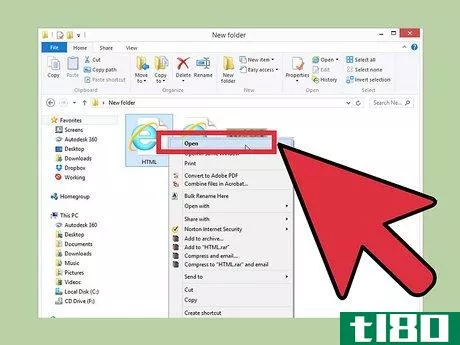
- 2打开HTML文件。打开将显示图像的网页的HTML文档。如果你想在论坛上插入图片,可以直接在帖子中键入。许多论坛使用自定义系统而不是HTML。如果这不起作用,请向其他论坛访问者寻求帮助。
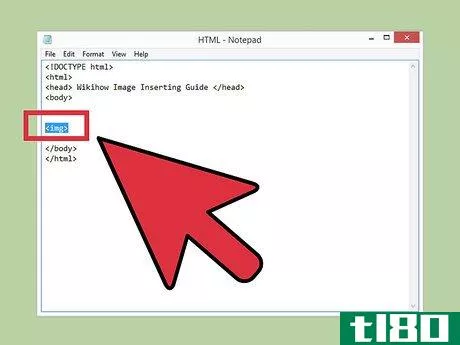
- 3从img标签开始。在HTML正文中找到要插入图像的点。写入标记(<;img>;在这里这是一个空标记,意味着它是独立的,没有结束标记。显示图像所需的所有内容都将放在两个尖括号内&书信电报;img>;
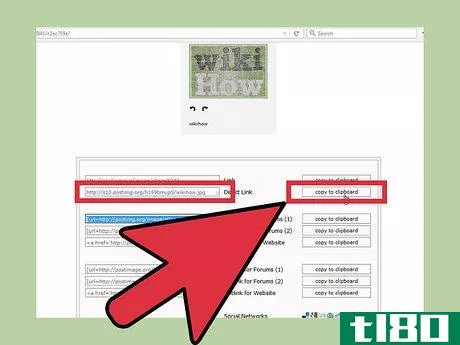
- 4查找图像的URL。访问承载图像的网页。右键单击图像(control单击Mac),然后选择“复制图像位置”您还可以单击“查看图像”在页面上单独查看图像,然后在地址栏中复制URL。如果您将图像上载到自己网站中的图像目录,请在此处使用/images/yourfilename链接到它。如果这不起作用,则图像目录可能位于另一个文件夹中。将其上移到根目录。
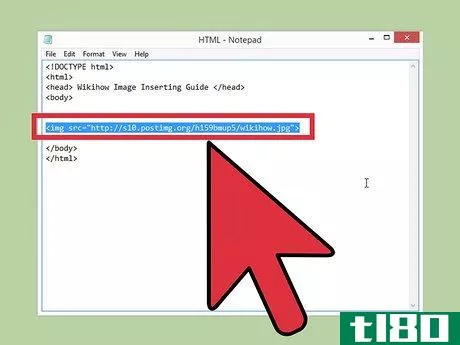
- 5将URL放在src属性中。正如您可能已经知道的那样,HTML属性在标记中进行修改。src属性是“source”的缩写,它告诉浏览器在哪里查找图像。写入src=“”并将图像URL粘贴到引号之间。以下是一个示例:<;img src=”http://www.exampleimagehost.com/my-cute-dog.jpg“>;
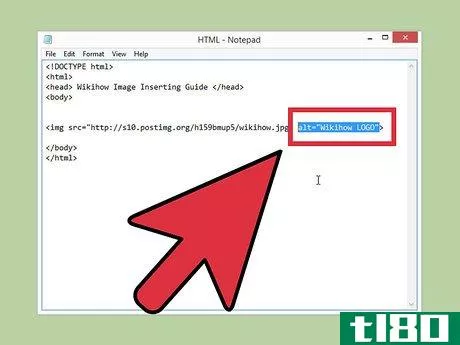
- 6添加alt属性。从技术上讲,HTML拥有显示图像所需的一切,但最好也添加alt属性。这会告诉浏览器在图像加载失败时要显示什么文本。更重要的是,这有助于搜索引擎了解您的图像,并让屏幕阅读器向视力受损的访问者描述图像。遵循此示例,更改引号内的文本:<;img src=”http://www.exampleimagehost.com/my-cute-dog.jpg“alt=“我的狗吃橘子”>;如果图像对页面内容不重要,请包含不带文本的alt属性(alt=”)。
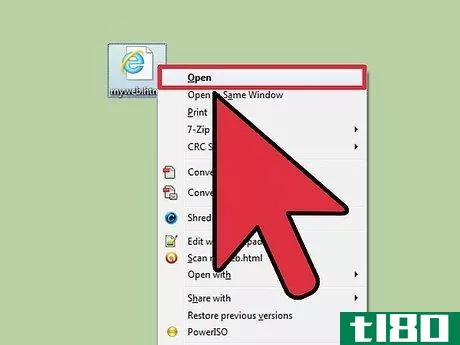
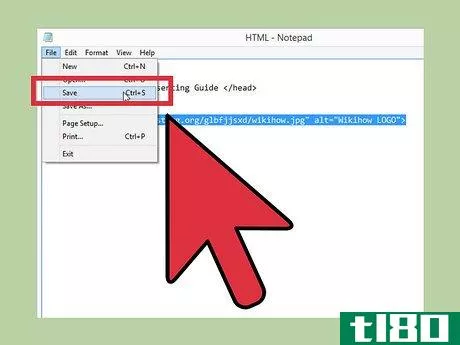
- 7保存更改。将HTML文件保存到您的网站。访问刚刚编辑的页面,如果已经打开页面,请刷新页面。您现在应该看到您的图像。如果尺寸不对,或者你因为其他原因对它不满意,请继续下一节。







第2部分第2部分,共2部分:可选调整
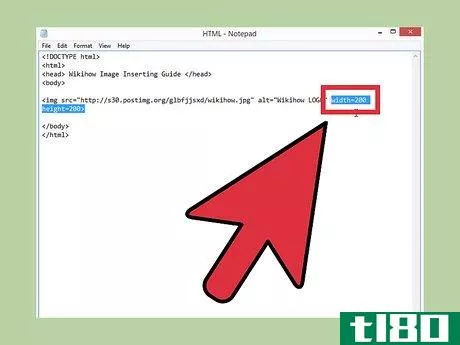
- 1更改图像的大小。为了获得最佳效果,请使用免费编辑软件调整图像大小,然后上载新版本。使用HTML设置宽度和高度会告诉浏览器收缩或扩展图像,这可能在不同浏览器中不一致,并且(很少)会导致显示错误。如果需要快速、可用的调整,请使用以下格式:<;img src=”http://example.com/example.png“alt=“display this”width=200 height=200>;(像素数,或HTML5中更适合手机的“CSS像素”)或(<);img src=”http://example.com/example.png“宽度=100%高度=10%>;(网页维度的百分比,或包含图像的HTML元素的百分比。)如果只输入一个属性(宽度或高度),浏览器应保留宽度与高度的比率。
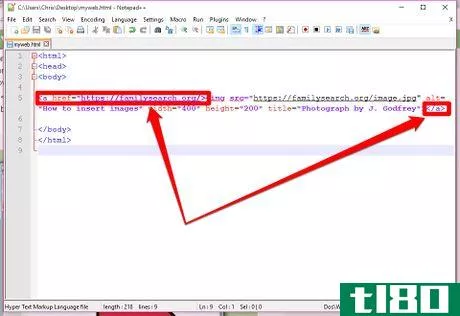
- 2添加工具提示。title属性可用于添加有关图像的其他注释或信息。例如,您可以在此处将其归功于艺术家。在大多数情况下,当访问者将光标悬停在图像上时,将显示此文本&书信电报;img src=”http://example.com/example.png“title=“J.Godfrey拍摄的照片”>;
- 3将其作为链接。要制作同时也是链接的图像,请将图像标记插入<;a></a>;超链接标记。以下是一个示例:<;a href=”http://www.urloflink.com“>;<;img src=”http://urlofimage.com/image.gif“>;<;/a>;



- 在计算机上保留图像备份,以防万一。
- 确保URL包含图片的文件格式(.jpg、gif等)。
- GIF图像适用于徽标或卡通,而JPEG图像适用于照片等复杂图像。
- 在大多数情况下,您会希望坚持使用文件格式的图像。gif。jpeg。jpg,或。png。其他格式不太可能在所有浏览器上正确显示。
- 发表于 2022-06-17 10:11
- 阅读 ( 26 )
- 分类:计算机和电子产品
你可能感兴趣的文章
如何构建chrome扩展
...徽章的形式显示新帖子的通知,等等。今天,我们将介绍如何**您的第一个也是最简单的helloworld Chrome扩展,然后我们将**tl80通知程序扩展的一个轻量级版本,当您单击扩展的按钮时,它将获取RSS提要并在弹出窗口中显示提要项...
- 发布于 2021-05-27 14:52
- 阅读 ( 218 )
如何在kindle书籍中包含图像(include images in kindle books)
...中。这很重要,因为您只能将一个文件上载到Amazon。 如何使用kdp将您的书籍和图像发送到amazon 使用您的Amazon帐户登录KDP。如果您没有亚马逊帐户,则需要创建一个。 在“书架”页面上,点击黄色按钮,上面写着“添加新标...
- 发布于 2021-09-04 21:57
- 阅读 ( 153 )
如何将图像链接到您的网站上(link an image on your website)
...站点的徽标图形,然后将其链接回站点的主页。 以下是如何在HTML文档中放置不可单击的图像: 要将图像转换为链接,请添加锚链接,在图像之前打开锚元素,在图像之后关闭锚元素。此技术类似于链接文本的方式,不同...
- 发布于 2021-09-04 22:29
- 阅读 ( 214 )
如何向html标记添加属性(add an attribute to an html tag)
HTML语言包含许多元素。这些包括常用的网站组件,如段落、标题、链接和图像。HTML5还引入了许多新的元素,包括页眉、导航、页脚等等。所有这些HTML元素都用于创建文档的结构并赋予其含义。为了给元素添加更多的含义,您...
- 发布于 2021-09-04 23:46
- 阅读 ( 248 )
使用html向网页添加图像
...网站树立品牌,并将数字实体与实体公司联系起来。 如何使用html将图像添加到网页 要向网页添加图像、图标或图形,需要在网页的HTML代码中使用标记。你把 IMG tag in your HTML exactly where you want the graphic to display. The web browser...
- 发布于 2021-09-04 23:58
- 阅读 ( 208 )
向网页添加图像
...tp://MyWebpage.com/. 注意末尾的斜线。这就是目录的根通常是如何指示的。子目录包含该斜线以显示它们在目录结构中的位置。MyWebpage示例站点可能具有以下结构: http://MyWebpage.com/ — the root directoryhttp://MyWebpage.com/products/ — the pro...
- 发布于 2021-09-05 00:02
- 阅读 ( 137 )
如何在dreamweaver中创建翻转图像(create a rollover image in dreamweaver)
开始 启动Dreamweaver 打开要滚动的网页 插入滚动图像对象 Dreamweaver可以轻松创建翻转图像。 转到“插入”菜单,然后转到“图像对象”子菜单。 选择图像滚动或滚动图像。 一些旧版本的Dreamweaver将图像对象...
- 发布于 2021-09-08 07:15
- 阅读 ( 294 )
如何我创建一个html图像映射?(i create an html image map?)
...素、宽度为250像素的矩形图像。接下来,程序员必须知道如何在坐标中精确测量形状,以便HTML图像映射正常工作。 ...
- 发布于 2021-12-07 09:01
- 阅读 ( 171 )
在html中,什么是图像标记?
...工具或提供信息。还可以使用几种不同格式的图像。无论如何或将什么图像添加到网页,始终需要图像标记。 ...
- 发布于 2021-12-07 11:00
- 阅读 ( 135 )
什么是html图像链接?(an html image link?)
...会与其他信息一起插入到该网页中。要在web上显示图像,使用HTML图像链接,而不是将图像嵌入页面中。要使用HTML图像链接,请使用&lt;img&gt;HTML标记用于提供图像存储和访问位置的信息。此标记可用于所有浏览器,并可...
- 发布于 2021-12-11 13:36
- 阅读 ( 132 )