如何使用html设置图像宽度和高度(set image width and height using html)
步骤
- 1在文本编辑器中打开HTML文档。Windows和Mac电脑配备了默认的文本编辑器程序,如记事本和文本编辑,用于创建或编辑HTML。您可以通过单击“文件”选项卡中的“打开”来打开程序中的HTML文档,也可以在文件浏览器中右键单击该文件,然后单击“用…打开”…。
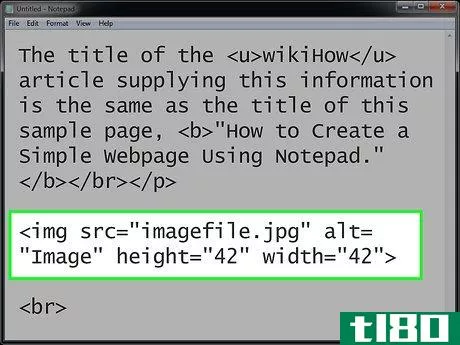
- 2将这一行添加到脚本中:<;img src=“imagefile.jpg”alt=“Image”height=“42”width=“42”>;src是图像的文件路径。alt是您为图像指定的标记。请注意,这些数字以像素为单位。也可以使用样式标记。例如,文本中有以下代码:<;img src=“imgfile.jpg”alt=“Image”style=“宽度:500px;高度:600px;”>;。样式标记确保图像保持该大小,并覆盖任何其他图像大小命令。
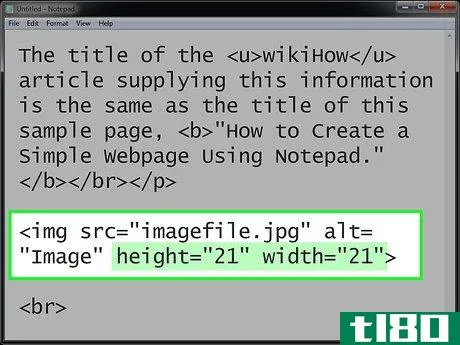
- 3更改高度和宽度编号。例如,如果在“宽度”区域中输入21,在“高度”区域中输入21,则得到的图像大小为原始图像的一半。
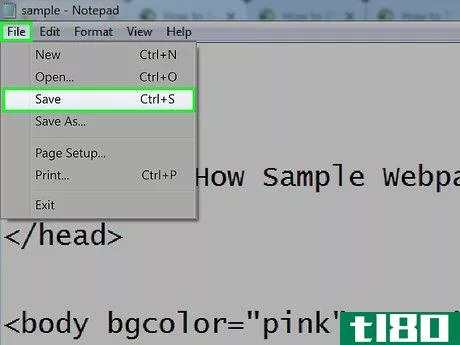
- 4保存文件并使用任何浏览器打开文件以查看效果。如果您不喜欢图像的大小,可以重复前面的步骤。




- 始终指定图像的高度和宽度属性。如果设置了高度和宽度,则加载页面时会保留图像所需的空间。但是,如果没有这些属性,浏览器就不知道图像的大小,也无法为其保留适当的空间。其效果是页面布局将在加载过程中发生变化(当图像加载时)。
- 使用“高度”和“宽度”属性缩小大图像会迫使用户下载大图像(即使它在页面上看起来很小)。为了避免这种情况,在页面上使用图像之前,请使用程序重新缩放图像。
- 发表于 2022-07-15 21:07
- 阅读 ( 36 )
- 分类:计算机和电子产品
你可能感兴趣的文章
块(block)和内联元素(inline elements)的区别
...标记组成的语言。每个标记都有一个特定的任务,并定义如何构造网页。有些标记有起始标记和结束标记。有些标记没有结束标记。它们被称为无效标签。句法分析是语法分析的过程。在解析步骤之后,这些标记将成为元素。内...
- 发布于 2020-10-19 13:55
- 阅读 ( 262 )
迪夫(div)和跨度(span)的区别
...本上,HTML是一个带有标记的文本文档。它告诉Web浏览器如何构造网页以显示它。div和span是HTML中的两个标记。根据元素的类型,每个HTML元素都有一个默认的显示值。因此,它们可以是块或内联元素。本文讨论了div和span的区别。d...
- 发布于 2020-11-09 08:37
- 阅读 ( 373 )
如何建立一个网站:初学者
...许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 281 )
17个简单的html代码示例,你可以在10分钟内学会
... 要了解如何使用CSS设置文本样式,请查看这些HTML和CSS教程。 ...
- 发布于 2021-03-18 02:34
- 阅读 ( 418 )
css3基本属性备忘单
... 在你学会了如何用HTML构建静态网页之后,是时候去发现如何用CSS来设计它们的样式并使它们看起来更漂亮了。下面我们的CSS3属性备忘表可以帮助您做到这一点!它涵盖了CSS3中您需要...
- 发布于 2021-03-19 04:34
- 阅读 ( 317 )
理解基本html代码的5个步骤
...一些基础知识,包括什么是HTML,一些基本概念,以及它如何与其他语言交互。把这当成一个“傻瓜的HTML”速成班。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 294 )
基本的html常见问题,你应该书签
...长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。 ...
- 发布于 2021-03-25 17:43
- 阅读 ( 273 )
如何制作网站第三部分:网站从头到尾
既然你已经掌握了HTML和CSS的基本知识,我们将看看如何实际使用这些知识来创建一个真正的网站。今天,我们将带您从头到尾完成创建网站的过程。本课假设您知道如何在Photoshop(或其他应用程序)中组合网站布局。如果你没...
- 发布于 2021-07-24 22:58
- 阅读 ( 208 )
如何创建网站第一部分:理解和编写html
...下理解HTML都是非常宝贵的。考虑到这一点,在我们关于如何创建网站的第一课中,我们将介绍HTML(web的主要标记语言)的顶级基础知识。现在,使用社交媒体和个人登录页来组合一个web呈现是很容易的,但是如果你真的想创建...
- 发布于 2021-07-24 23:30
- 阅读 ( 236 )
使用html表元素属性
...多数标准web浏览器中,摘要不会显示在网页上。 下面是如何编写带有摘要的简单表格: summary="This is a sample table that contains filler information. The purpose of this table is to demonstrate a summary."> 第1列第1行 第2列第1行 ...
- 发布于 2021-09-04 21:31
- 阅读 ( 169 )