非设计师的字体和布局指南

不管你意识到与否,你每天都在设计。它可能是一份简单的文档,一份更新的简历,或者一份演示文稿,但无论哪种方式,你都在做设计选择,特别是关于字体和布局。这些决定会对你的工作产生重大影响,使你的工作更有吸引力,也会使你的工作变得枯燥乏味。下面是如何使用一些简单的设计原则来快速改进您在日常工作中使用类型和布局的方式。
在我们开始讨论细节之前,在进行任何设计选择时,您需要知道的最重要的事情是为什么。扪心自问:“我的目标是什么?”所有的设计元素都能唤起观众不同的情感,并以不同的方式影响他们。当你刚开始的时候,坚持一般原则是很好的,但是你希望你的设计选择基于你希望它们产生的影响。这就需要知道这种影响将是什么。你想让你的设计吸引人们对特定部分的注意吗?你想让某些单词或短语比其他单词或短语更有影响力吗?
你已经做出了这些基本的选择。在写研究论文或简历的时候,你可能会用加粗的部分标题来帮助识别。如果那一页上所有的文字都是一样的,读者就更难浏览或浏览了。一个简单的决定就是增加文本的胆量并使其变大,这会突然为文档的设计增加更大的背景,而这可能是你潜意识里做出的决定。当你在思考设计时,你想把这些选择从你的潜意识中转移到你的脑海中。想想你希望完成什么,然后将你在本指南中学到的原则应用到你经常遇到的设计任务中。多一些创造性的思考和了解正确的技术是你所需要的一切,为你经常遇到的设计作品增加更大的视觉冲击力。
了解你的字体风格

选择一种风格意味着选择一种含义。你用斜体字强调,用粗体字突出文本。这些是你在大多数字体中都能找到的样式,但大多数字体已经有了固有的样式。当然,你有像Ariel和Helvetica这样的标准,但是看看Impact和MTF Cool Kid这样的字体(右图)。冲击力是大胆和块状的性质和MTF酷孩子类似于简单化,儿童般的笔迹排序。它们都暗示着某种感情。Impact想要吸引你的注意力,而MTF Cool Kid只想玩得开心。这两种字体都有很强的个性,因为它们看起来很像,所以能清楚地传达它们的潜台词。
字体和字体有什么区别?创意**人诺伯特·弗洛伦多(Norbert Florendo)给出了一个非常简洁的解释:“字体就是你使用的,字体就是你看到的。”
当你选择一种字体时,它的风格可能非常重要。尽管Impact和MTF Cool Kid都给出了明确的信息,但这并不意味着它们一定是您设计的最佳选择。有时候个性十足的字体有点太有冲击力了。即使你想暗示一些愚蠢和孩子气的东西,过度使用MTF Cool Kid这样的字体也会夸大你的观点。风格丰富的字体通常最好与简单的字体搭配使用,但稍后我们将深入讨论字体搭配。
当你为你的设计考虑一个主要的字体时,你想更多地考虑它的特点的微妙之处,以及它如何影响页面上的其他一切。如果你有大块的标题和图形元素,一个细线字体可能对比太多。相反,当页面上几乎没有其他字体时,较厚的字体可能看起来不合适。通常,您希望主字体的样式与文档的总体样式相匹配。

在大多数情况下,你只能做一个简单的决定:在衬线和无衬线之间。有什么区别?衬线字体在大多数字母上几乎没有花边,更像是打字机的外观。在您右边的示例中,Courier和Times New Roman是显示的衬线字体。他们有一个更保守,适当的风格和大多数人觉得他们更容易阅读。无衬线的意思是没有衬线,所以你可能已经发现它们是没有字母上的小花边的字体。他们有一个更现代,简约,干净的外观。有些人觉得它们更难阅读,但也更吸引人。如果你希望你的设计看起来更现代,无衬线字体几乎总是你选择的类型。
虽然风格是一个重要的选择,但最终更重要的是你如何使用它。任何具有视觉吸引力的字体都可能被错误地处理,从而造成难看的设计,因此,除了基本样式之外,您所做的决定也很重要。在接下来的几节中,我们将了解使用type时的其他重要选择。
选择合适的颜色以产生合适的效果
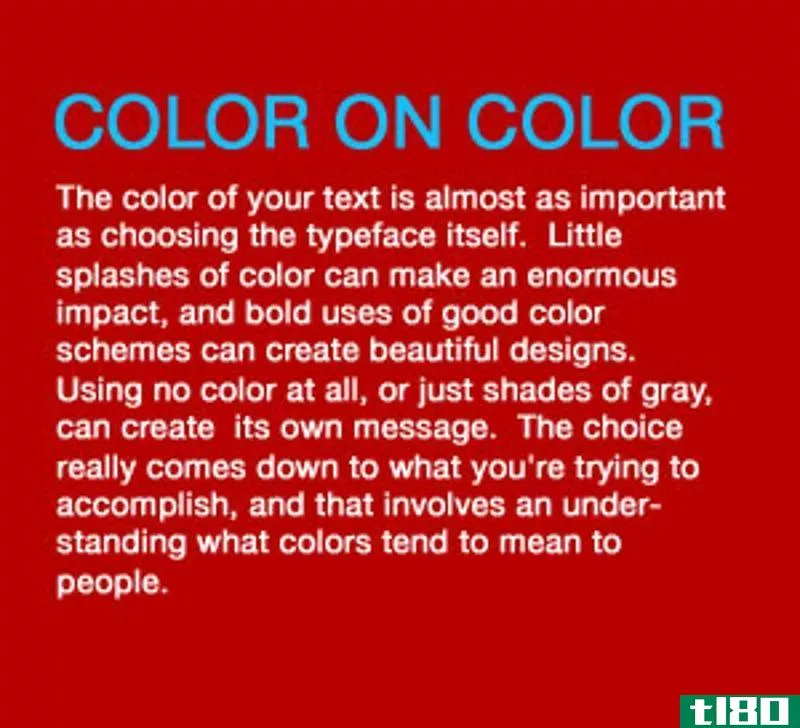
文本的颜色几乎和选择字体本身一样重要。小小的色彩泼洒可以产生巨大的影响,大胆使用好的配色方案可以创造出漂亮的设计。不使用任何颜色,或者只使用灰色的阴影,可以创建自己的信息。真正的选择归根结底是你在努力完成什么,这涉及到理解颜色对人们意味着什么。

例如,黑人通常会唤起权力感。它是你能得到的最暗的颜色,在一张白色的纸上,它与页面的对比度最高。如果你选择完全不使用颜色,你可以用黑色强调某些文本,其余的用灰色。右边的示例显示了标题文本如何突出,不仅因为它的大小,而且因为它明显较暗。这是一个很好的方式来使用一个有点厚的字体,而不是厚度来作为过于霸道。

红色是一种强烈的颜色,可以提供很多视觉**。它往往被认为是一种更具感情和侵略性的颜色,与强烈的感觉和行动有关,所以,如果你决定使用它,请记住这一点。它与深色文本也有很好的对比,如您在右侧的示例中所看到的那样。这是一个很好的方法,创造一个强烈的外观和感觉。

如果强烈不是你的目标,蓝色可以提供一种平静的感觉。即使在右边的例子中蓝色是充满活力的,但当与灰色文本搭配时,它是美好而平和的。它不会像一个明亮的红色阴影一样进入你的脸,但它仍然有显著的影响。

我们可以对每一种主要颜色进行深入的心理分析,以及人们对它的反应,但这三个例子应该能让你对简单的颜色应用能对你的文本产生什么样的影响有一个基本的认识。在我们继续之前,重要的是要记住,白色页面上的彩色或黑色字体不是您唯一的选择。在适当的情况下,例如创建海报,您可以通过在彩色背景上放置白色或彩色文本来产生更大的影响。正如你在右边的例子中看到的,它结合了我们强烈的红色和平静的蓝色,这可以创造一个很好的视觉效果。所有这些红色都可能在错误的背景下显得过于霸道,然而,正如任何颜色或风格都会让人感觉被夸大一样。一定要保留大量使用颜色的时候,它符合你的设计目标。
另外,颜色的组合并不总是很好看。挑选不好的组合可能会导致杂乱和不吸引人的设计,因此了解色彩理论的基础知识是很有帮助的。你也可以通过使用adobekuler这样的工具来找到一个很好的颜色组合。
为更好的强调不同的大小

当你使用了大量的字体后,你就会知道哪些字体在小尺寸时效果最好,哪些字体在大尺寸时卖得更好,哪些字体的用途足够应付任何需要。正如您在右侧看到的,上面的示例(Helvetica)在较大和较小的尺寸下都可以很好地工作,而下面的示例(Impact)在较大的尺寸下可以很好地工作,但是在较小的尺寸下看起来很糟糕。把大字体和小字体搭配起来可以产生吸引人的效果。不过,如果你打算使用单一字体,你就要确保它在你打算使用的每种字体上都能保持清晰和吸引人。
正如我们在本指南前面讨论的,您的类型的大小可以用来暗示其重要性。当使用较大类型作为标题时,它还提供了页面上的上下文。你知道你现在读的部分被称为“大小”,因为它的顶部有一个标签的标题。如果您想稍后返回到本节,您将能够通过查找较大的文本轻松地再次找到它。这对任何人来说都不是什么新闻,但它展示了在一个非常基本的层面上,规模能达到什么样的效果。

让我们看看另一种用大小来强调的方法。在你的右边,你会看到一张我为一篇关于所显示的引述的帖子创建的图片。这句话是关于错误的,因此“错误”一词有几种强调方式。除了使用明显不同的字体和黑色来增加影响之外,“错误”这个词比图片中的任何东西都要大,甚至比铅笔也要大。阅读引语需要几秒钟的时间,但只要看一眼图片,你就几乎立刻知道了引语的内容。这是一个例子,说明了当您希望创建重点并更有效地进行沟通时,如何将大小用作一个非常有用的工具。
设置文本和图像的格式,以便更好地传达信息
你在页面上排列文本的方式具有引人注目的视觉冲击力。这不仅意味着文本块的位置,而是该文本的方向,它与页面上其他文本的关系,它与其他图像的交互方式,字符和行之间的间距,等等。虽然有些工作需要简单的格式标准,但在页面上放置字体时仍需要考虑一些小问题。
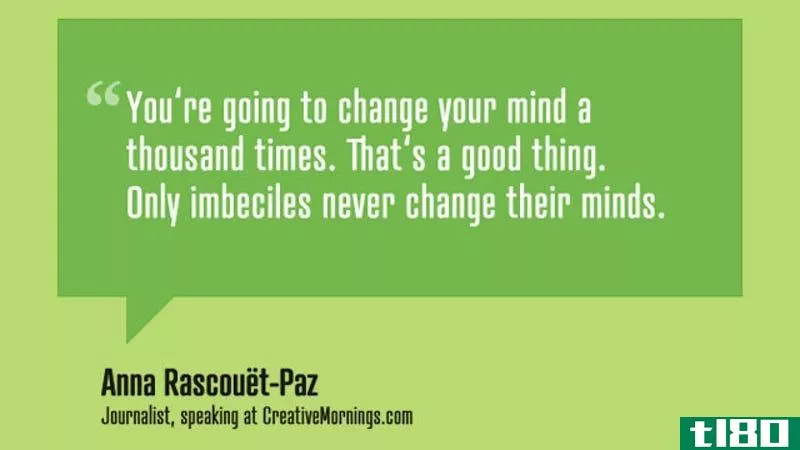
假设您想包含一个报价。如果你保持简单,它可能看起来像这样:
“你要千方百计改变主意。这是件好事。只有愚蠢的人永远不会改变主意。”~安娜·拉斯科ët-Paz

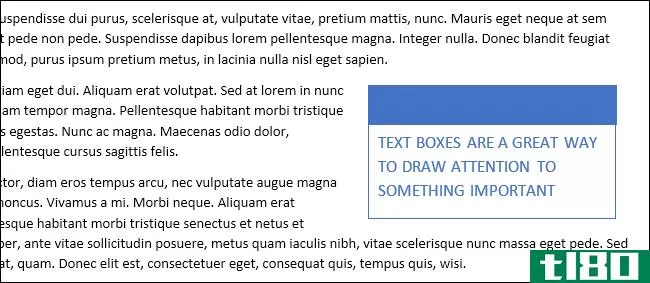
够了,但你可以做得更好。在右边的示例中,创建了一个简单的语音框形状来包含引号,并将说话者的姓名放置在其下方。大小上的一个小差异被用来强调引语而不是说它的人。之所以选择绿色,是因为大多数人觉得它令人愉快,它通常很容易让人眼前一亮,而且有很多不同的含义,以至于它往往暗示着相关文本或图像所暗示的任何东西。基本上,绿色是一个安全的颜色选择。这张图片展示了在格式化文本时可以做出的几个简单而安全的决定,但是您可以选择一些风险更大的决定。

本例在文本格式和图像布局方面增加了一些机会,试图说明引用本身:
“所有吸引我们的伟大经历的核心都有不确定性因素。”~Aaron Dignan
图像在中间创建一个带有问号的红色核心。红色是强烈的,但它没有提供直接的背景,意味着不确定性。围绕核心的是引用,把不确定性放在想法本身的核心。外面的颜色是绿色以保持安全,但引用告诉你,伟大是在强烈的,情感的,红色的中心。这是一个复杂的信息,每一个细微的差别都不会很明显,但每一个设计选择都有一个要点。同样,你在字体和布局上的每一个决定都应该有其背后的原因。这样你就更有可能成功地传达你的信息,如果你没有这样做,你就会知道该进一步讨论什么。
将两种字体配对,让你的设计给你想要的感觉

一般来说,在一个设计中,你不希望两个以上的字体配对。这是一个规则,你可以打破正确的效果,但可能是一个你想遵循,直到你真的觉得你知道你在做什么。将两种字体配对并不一定是找到两种相似的字体的问题。事实上,通常情况下,当你把两个看起来非常相似的字体配对时,你最终会发现一个看起来有点奇怪的配对,因为它们看起来非常相似,以至于观众无法分辨出它们之间的区别,但仍然知道有什么不对劲。完全不同的字体可能会导致相反的问题,因为它们的巨大差异可能会令人不安。最好的配对使用相似和对比特征的组合来互相称赞,就像生活中的其他东西一样。
在选择多种字体时,首先要确定设计所共享的总体相似性。你的字体也需要遵循这些相似之处。也许你的目标是找点乐子。如果是这样的话,你就应该避免使用僵硬的字体,而应该选择一些更具运动性或有点独特形状的字体。如果你的目标是显得聪明和保守,你可能会选择衬线字体。你将它与什么配对将取决于你想暗示什么。一个类似的字体,但提供多一点个性可以很好,但你可能想选择一些半粗体,但保留如果你玩保守。
所有这些想法只能意味着一场讨论。要真正掌握字体配对的诀窍,你需要练习。你可以玩任何文字处理程序,但一个聪明的网络应用程序称为类型连接是一个伟大的方式开始如果你想要一个帮助的手。它会教你哪些字体搭配得很好,为什么,所有这些都是在一个字体约会游戏的背景下进行的。这是一个有趣的,是一个伟大的方式来学习创造有效的类型设计最困难的部分之一。
别忘了练习
设计并不容易,你也不可能通过阅读这本指南而成为大师,但希望它能为你提供一些想法,让你在下一次处理工作时能够从增加的视觉吸引力中获益。在做选择的时候要牢记这些原则,经过足够的练习,你会掌握让你的日常工作看起来很棒的诀窍。
- 发表于 2021-05-26 17:31
- 阅读 ( 162 )
- 分类:互联网
你可能感兴趣的文章
11 css模板网站:不要从头开始!
... 此外,Freebie**ug.com网站包括网页设计师的各种免费资源,包括字体,股票照片,插画草图和PSD文件,等等。 ...
- 发布于 2021-03-15 11:20
- 阅读 ( 575 )
5个免费网站,为您的企业创建或自动生成一个标志
...企业设计一个标志时,他们的服务是收费的。但也有一些设计师在互联网上免费提供他们的标志和图标。企业可以将其用于商业目的。 ...
- 发布于 2021-03-20 16:57
- 阅读 ( 190 )
摄影作品组合的10个最佳wordpress主题
... 但是juliebernerro不仅仅是一个漂亮的字体:模板是SEO友好的,为视网膜显示优化,完全响应。 ...
- 发布于 2021-03-21 13:31
- 阅读 ( 209 )
5个最重要的印刷术语,解释
... 如果你曾经和设计师在一起,你就会知道他们在设计布局时首先考虑的事情之一是使用衬线还是无衬线。但这两件事到底意味着什么? ...
- 发布于 2021-03-21 23:32
- 阅读 ( 254 )
在photoshop中使用文本:权威指南
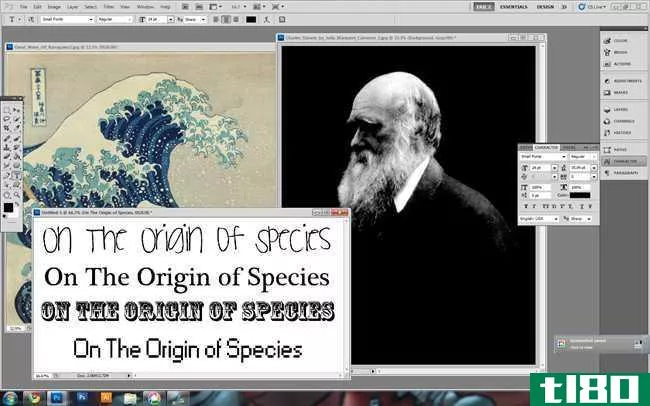
... 字体系列:从计算机上安装的字体中(或从Typekit中)选择一种字体 字体样式:为所选字体选择样式,例如粗体或斜体 大小:为您的类型设置...
- 发布于 2021-03-25 04:07
- 阅读 ( 236 )
如何在microsoft word中创建和格式化文本框
...择。有多种样式和格式可供选择,包括带有边框、底纹、字体颜色和其他属性的文本框。单击一个将其**到文档中。别担心,你以后可以调整格式和颜色。 **文本框时,将自动选择其中的文本,因此您可以立即开始键入内容以替...
- 发布于 2021-04-05 04:37
- 阅读 ( 197 )
photoshop学习指南,第7部分:设计和排版
像Photoshop这样的程序让新一代的设计师可以比以往任何时候都更轻松地参与和创作。通过学习类型字符面板,并将其应用到一些基本的设计工作中,看看这是多么容易。 在第1部分“工具箱”中简要介绍了文本工具,并在第3部...
- 发布于 2021-04-13 04:13
- 阅读 ( 191 )
亚马逊改进了kindle for iphone的字体和布局
亚马逊新推出的Kindle友好型字体现在可以在iOS上使用。这种书卷式字体去年悄然出现在Fire平板电脑上,取代了Caecilia作为标准字体。serif字体是专门为Kindle设计的,就像谷歌最近宣布的litera一样,它是专门为电子书设计的。正如F...
- 发布于 2021-04-30 01:26
- 阅读 ( 394 )
这个免费电子书教你如何在你的设计组合字体
让你的字体正确的形象是很重要的设计师和非设计师一样。一旦你掌握了基本知识,这本免费电子书将教你更高级的组合多种字体的技巧。这本书,从现在关闭出版商五个简单的步骤,提供了如何选择字体,相互补充,适合您的...
- 发布于 2021-05-17 06:43
- 阅读 ( 93 )
这个周末设计一些很棒的名片
...的空白,良好的字体选择,和一些特定于你。如果你不是设计师,那没关系。我们有一个字体和非设计师的布局指南,以帮助你。如果你不能正确的设计,你可以考虑使用像Fiverr这样的服务,有很多人愿意花5美元来设计你的卡...
- 发布于 2021-05-25 00:07
- 阅读 ( 104 )