如何在photoshop中创建自己的自定义bokeh墙纸

我们已经教过你什么是bokeh,以及如何用物理相机来创建它,现在让我们看看如何为你的电脑和移动设备创建一个漂亮的彩色和浅色斑驳的壁纸bokeh华丽的柔软。
我为什么要这么做?
今天的摄影教程有两大收获。首先,您将有机会创建一个bokeh墙纸(这是一个非常有趣和丰富多彩的伴侣,模拟bokeh照片,我们已经向您展示了如何创建)。
其次,您还将学习Photoshop笔刷引擎的基础知识,它是Photoshop库中一个非常强大的工具(在这方面还没有得到充分的利用)。
最后,它只是很好的清洁数字编辑乐趣。你可以自己用你想要的颜色和构图来创作一幅完美的波基风格的壁纸,而不是通过谷歌图片或其他来源为你的**或电脑设计一幅完美的波基风格的壁纸。
我需要什么?
对于本教程,您只需要一件事:
- Adobe Photoshop
我们使用的是adobephotoshopcs6,但是教程中概述的技术在老版本的Photoshop上应该可以很好地使用。
除了Photoshop之外,不需要其他工具或文件输入;我们将在应用程序中创建整个图像。
我们使用什么概念?

对于本教程,我们需要记住几个关键的设计元素。在真实照片中,波基效应是由透镜焦平面外的光点产生的,其中高光的未聚焦光呈现透镜光圈的形状。
为了创造这种效果,我们不能简单地创建一堆圆并宣称我们已经完成了这个项目,我们想要重现一张实际照片所具有的深度错觉(因为光点会存在于焦平面的稍有不同的点上)。我们还想重现你在现实世界中发现的光线大小的可变性。换句话说,我们不想要一个圆形大小均匀的平面图像。
为了实现这一点,我们将做两件事:为了减少手工绘制数百个不同大小的圆的繁琐,我们将为这个任务创建一个自定义画笔。然后,我们将结合这些不同大小的圆圈多层,以创造深度的错觉。
设置和创建你的画笔
生意的第一步是创造我们的工作空间,然后再创造我们的人造画笔。在Photoshop中创建一个与您想要创建的壁纸大小相同的新图像。我们的标准屏幕分辨率是1920×1080像素。将背景设置为透明。
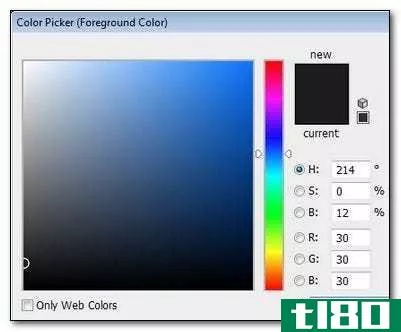
Once you have created your new canvas, click on the palette and select a foreground color that is extremely dark gray without being black–we used RGB values 30-30-30: 
一旦你选择了一个非常深的灰色,选择形状工具(U)并切换到椭圆。按住Shift键锁定要绘制的形状的纵横比,然后在画布的中心绘制一个圆。它不需要特别大;在1920×1080的画布上,我们画了一个大约300像素宽的圆。唯一关键的一点是,圆足够大,您可以轻松地查看和编辑;圆的实际大小将在教程的稍后时间动态调整。
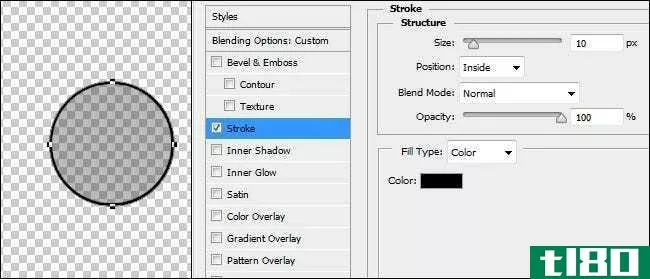
在这一点上,你会有一个近乎黑色的圆圈坐在画布中间。双击图层侧面板中的图层条目并进行两次调整。首先,将“填充不透明度”(Fill Opacity)调整为50%(请确保调整的是“填充不透明度”(Fill Opacity),而不是更广泛的“不透明度”(Opacity)类别)。第二,添加一个10像素宽的纯黑色笔划层,不透明度为100%,如下所示:

结果应该和上面的图片非常相似:一个带黑色边框的完美圆和一个烟雾缭绕的中心,看起来像某种相机镜头滤镜。
这个不太令人兴奋的圆圈将成为我们画笔的种子。在今天的教程中,这就是真正的魔法发生的地方。创建了上面的简单着色圆后,导航到“编辑”->“定义笔刷预设”。命名你的新笔刷预设;我们命名我们的“波基笔刷1”。
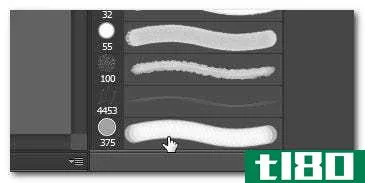
命名新笔刷后,您会注意到屏幕右侧的“笔刷/笔刷预设”面板现在处于打开状态。首先,按键盘上的B键或从工具选项板手动选择笔刷工具。然后单击笔刷预设选项卡。找到并选择新笔刷:

选中后,单击“笔刷”选项卡以查看和修改笔刷的属性。在底部,在所有画笔变量的下面,是一个画笔笔划的示例。默认设置如下:

You know what that doesn’t look like? Gentle, natural, and dappled bokeh. We’re about to change that. In the Brush Tip Shape entry in Brush panel. At the bottom of the panel change the spacing from 25% to 100%. Notice the change in the brush preview window: 
接下来,我们需要通过增加散布变量来创建圆的随机放置。单击散射条目并将散射调整为10000%,计数调整为5,计数抖动调整为1%。(完成初始笔刷后,可以使用Bokeh brush 2随意使用这些值,更改这里的值和后面的变量中的值,从而产生整洁的效果)。您的笔刷示例窗口现在应该如下所示:
现在我们到了某个地方;这个样本开始看起来像是我们期望从一张博克丰富的照片中看到的随机重叠的光点。
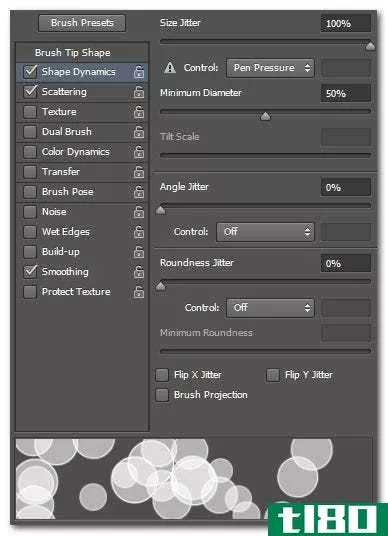
让我们导航到Shape Dynamics条目来解决尺寸均匀性问题。将预设更改为大小抖动100%,控制:笔压力,最小直径50%,然后将其余设置为0%并关闭/取消选中,如下所示:

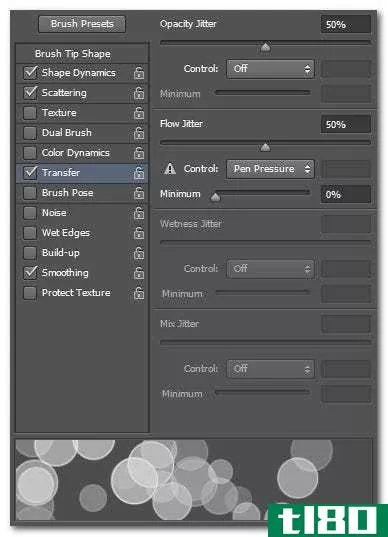
更妙的是,尺寸抖动的加入确实引入了一些不错的变化。在我们的画笔的最后一个触摸是调整不透明度和流动抖动在转移类别。单击“传输”并将“不透明度抖动”调整为50%,将“流抖动”调整为50%。将流量抖动控制更改为笔压力。把其他的都去掉或保持在0%这样:

现在这是一个美丽的预览,看看它-你几乎可以看到墙纸的形式只是在小预览框。
随着我们的画笔定义,它的时间到了创建实际壁纸的过程。
创建背景渐变和背景层
继续并在您的工作区中创建一个新层(如果您愿意,取消选中或删除用于创建基于椭圆的笔刷的层)。将此层标记为“背景”。你可以把一个纯色或渐变的背景,你的壁纸在这个新的层,但梯度是如此漂亮的成品。
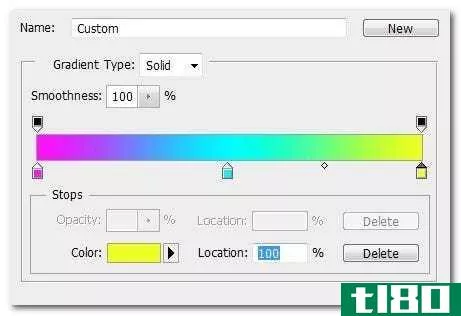
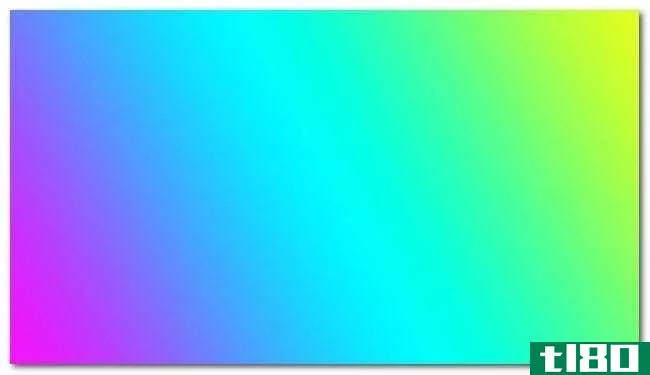
选择渐变工具(G),然后选择一个预设渐变或创建自己的渐变。预设没有我们想要的那种超亮彩虹效果,因此我们分别使用0%、50%和100%的255-0-252、0-252-255和240-255-0的渐变位置的种子值创建了一个新的渐变:

从画布的左下角到右上角以大约35度的角度应用,渐变如下所示:

画好画布后,是时候从第一个bokeh层开始了。创建一个名为“Bokeh Background”的新层。选择笔刷工具(B)。将笔刷颜色更改为纯白色。选择一个画笔大小,大约是画布垂直大小的三分之一到二分之一(在我们1920 x 1080画布的情况下,这意味着画笔大小大约为300-500像素)。我们今天播放的是大屏幕,所以是500像素。
下一步(以及随后的重复)完全是口味的问题。先用刷子轻一点,如果你愿意的话再重一点。记住,这不像使用一个标准的画笔,你可以点击X点,并立即得到反馈。我们已经创建了一个笔刷,有效地创建了一个非常广泛和非常可变的笔划。
从画笔从画布的一边到另一边开始,然后点击这里或那里添加更多的圆圈。我们发现从左到右再从右到左的两次连续传球都做得很好。下面是你的画布应该是什么样子,画几个圈:

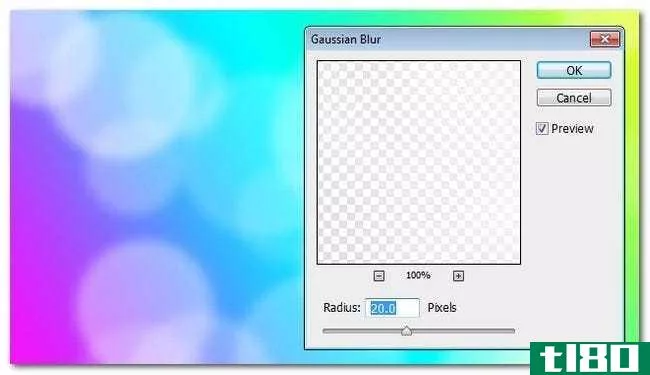
因为这是背景层,我们需要模糊它来开始建立深度感。当仍然在波基背景层,导航到过滤器->模糊->高斯模糊。值为20-30会产生一个令人愉快的背景模糊:

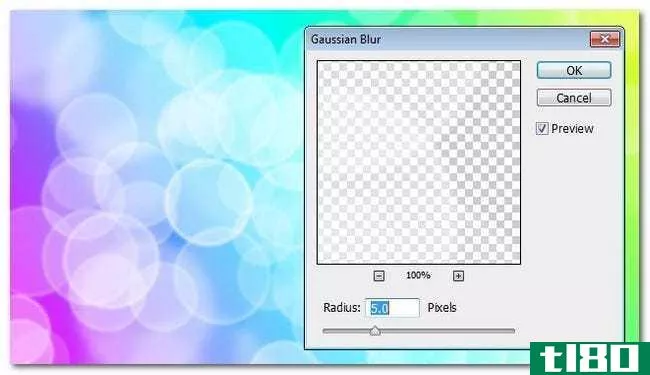
Now we need to repeat the process with a few **all tweaks. Create a new layer called “Bokeh Midground”. Decrease the size of the brush to **aller value (we dropped it from 500 pixels to 300 pixels). Again, make a pass over the canvas with the brush tool until you are satisfied with the number of circles. Apply the Gaussian Blur again, but this time adjust the blur to between 5-10 pixels: 
我们可以看到添加了第二层的壁纸真的成形了。现在是时候再上一层了。创建一个名为“Bokeh Foreground”的新层。将笔刷大小更改为更小的值(我们将其从300像素降至150像素)。在画布上重复刷一遍。重复高斯模糊,但将值降低到1-5像素。
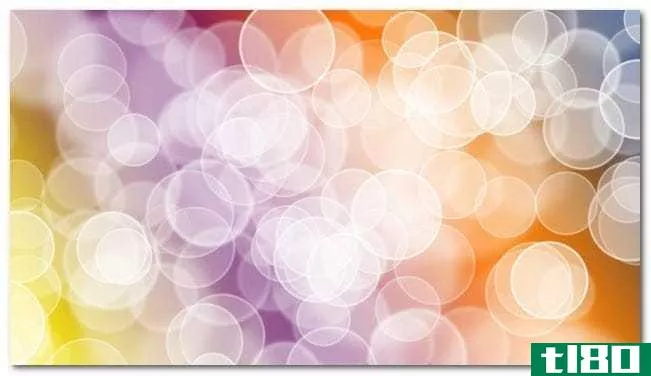
这是本教程的最后一步,一旦模糊了“Bokeh前景”层,您将获得最终产品:

这个工作流程的有趣之处在于,一旦你经历了一次,你就可以非常容易地一次又一次地快速浏览,创造出具有密集(或稀疏)圆形、明暗渐变和其他变化的新壁纸。
In fact, without even repeating the whole process, you can create a new layer over your old background layer, slap a new gradient down, and create a wallpaper with a whole new vibe: 
对于这样的项目,最终结果的可变性和随机性是乐趣的一部分。您可以随意尝试笔刷大小、设置和其他变量,以获得有趣和独特的结果–更好的是,在下面的评论中与您的读者分享它们。
- 发表于 2021-04-11 19:08
- 阅读 ( 182 )
- 分类:互联网
你可能感兴趣的文章
如何在photoshop中创建模糊的背景效果
...我要告诉你一个秘密:你可以用一个工具在两分钟内模仿Photoshop中模糊的背景效果。 ...
- 发布于 2021-03-12 06:56
- 阅读 ( 211 )
为什么要开始使用自定义photoshop工作区
...标准化的设置并不适用于所有人。这就是为什么每个使用Photoshop的人都应该使用一个定制的工作区。在本文中,我们将解释如何开始使用自定义adobephotoshop工作区。 ...
- 发布于 2021-03-19 03:48
- 阅读 ( 150 )
如何使用adobephotoshop创建3d按钮
你可以在adobephotoshop中创建很多非常有用的东西,从简单的相框到复杂的ui。你可以在Photoshop中创建的最有用的东西之一是3D按钮,如果你运行一个带有自定义界面的博客或网站,3D按钮就会派上用场。 ...
- 发布于 2021-03-19 14:33
- 阅读 ( 235 )
如何在adobephotoshop中使用自定义形状工具
有时——当你看到一个很酷的设计是在Photoshop中创建的——你可能想知道是用什么工具**的。你一定会发现这个设计是用Photoshop的自定义形状工具创建的。 ...
- 发布于 2021-03-20 16:40
- 阅读 ( 222 )
如何在adobe photoshop中创建自定义调色板
adobephotoshop是一个功能极其丰富的程序。无论是纹理,渐变,还是画笔,你都可以根据自己的需要来调整这个程序。 ...
- 发布于 2021-03-20 18:23
- 阅读 ( 218 )
如何在photoshop cc中创建纹理
AdobePhotoshopCC有很多工具可以帮助你设计更好的图像。其中之一是过滤器画廊,你可以创建纹理到你的心的内容。 ...
- 发布于 2021-03-21 09:52
- 阅读 ( 277 )
如何使用photoshop cc创建自定义渐变
Photoshop CC是创建渐变的一个很好的工具。通过简单地将两种颜色混合在一起,你可以给你的图像添加一些视觉上的“流行”。Photoshop有一些内置选项,但是如果你想从头开始创建渐变呢? ...
- 发布于 2021-03-21 13:23
- 阅读 ( 177 )
如何在photoshop中创建自定义sepia效果
... 在本教程中,我们将向您展示如何在Photoshop中创建自定义的深褐色效果。此外,我们将向您展示如何创建一个Photoshop动作,使过程更快,无论您是使用彩色还是黑白图像。 ...
- 发布于 2021-03-26 15:13
- 阅读 ( 247 )