如何将一个圆分成6等分(divide a circle into 6 equal parts)
方法1方法1/4:使用指南针
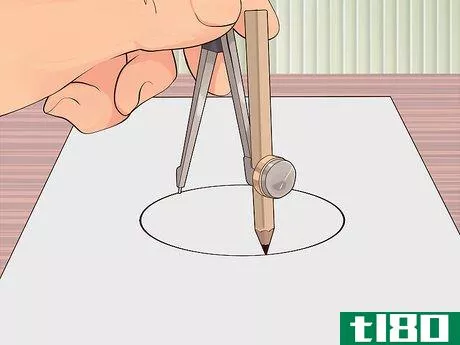
- 1用指南针画一个圆。将笔尖与针尖对齐。将指南针的指针放在纸上。将铅笔和针之间的距离设置为要绘制的圆的半径。将指南针旋转360°以完成该圆。确保铰链紧固,以便在绘图时不会滑动。还要确保铅笔牢固地放在笔架上,这样在画图时也不会移动。第一个圆是您要划分的主圆。
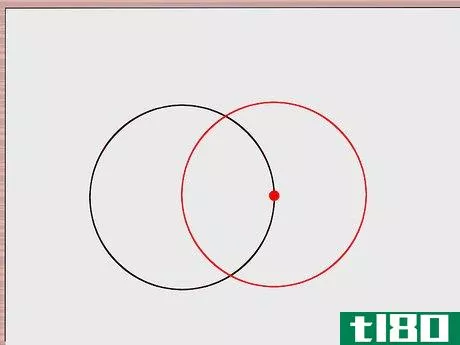
- 2画第二个圆,其中心是第一个圆的边。将罗盘指针放在主圆边缘的任意点上。保持针和铅笔之间的距离与第一个圆的距离相同。转动指南针完成第二个圆圈。第二个圆应与第一个圆重叠,边缘应穿过第一个圆的中心。如果针与铅笔之间的距离发生变化,则圆不会被等分。
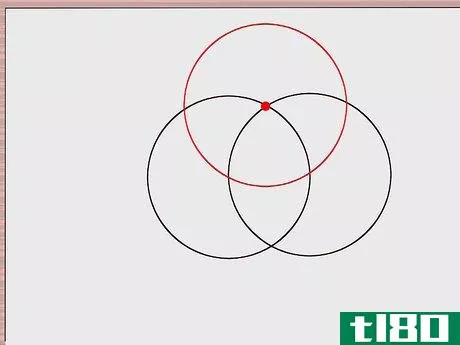
- 3使用第一个圆和第二个圆的交点绘制第三个圆。将打捆针放在第一个和第二个圆的交点处。有两个十字路口,您可以使用其中一个;这将是第三个圆的中心。使用指南针完成第三圈。同样,在绘制的每个圆上,保持指南针的距离相同。此时,您应该有三个重叠的圆。您应该注意到,两个外圆与第一个主圆的中心重叠。
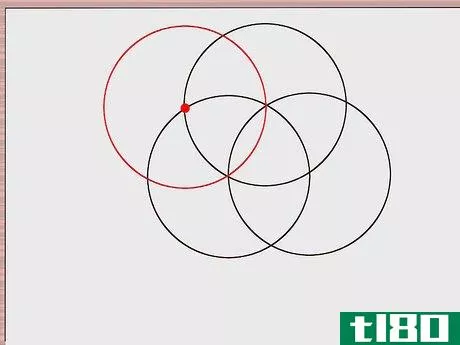
- 4使用主圆和第三个圆的交点绘制第四个圆。就像绘制第二个和第三个圆一样,使用第三个圆与主圆的交点作为圆心。请记住,顺时针绕圆走,将使用圆左侧的交点。将指南针放在该交点上,然后画第四个圆。绘制圆已经完成了一半。
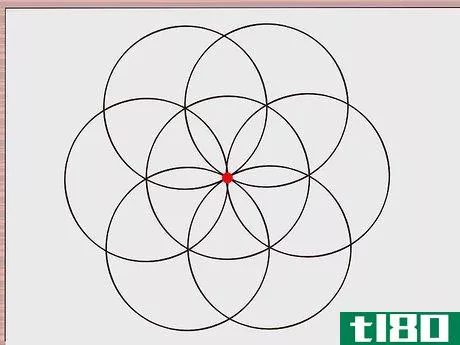
- 5使用每个圆的下一个交点再画三个圆。使用先前绘制的圆与主圆的交点作为中心,绘制下一个圆。继续接下来的三个圆,直到主圆周围总共有六个圆。原来圆圈的内部现在应该看起来像一朵6瓣的花。
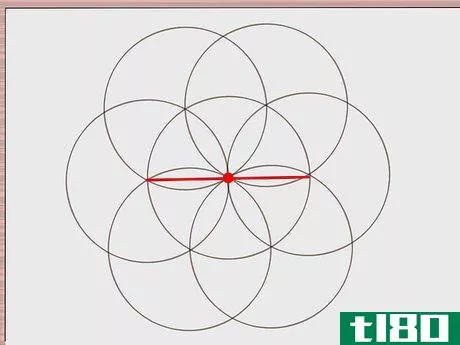
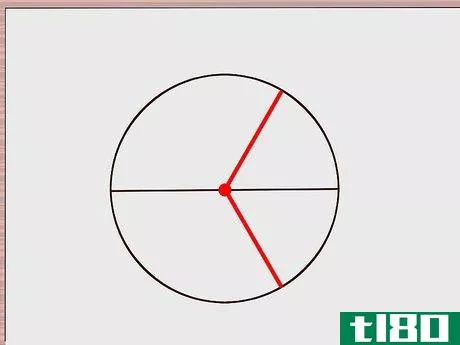
- 6用直尺沿圆心画一条直线。这是将圆划分为6个部分所需绘制的三条线中的第一条。每一条线,包括这一条,都应该穿过圆的确切中心,将你画的六个内部“花瓣”中的两个分成两半。
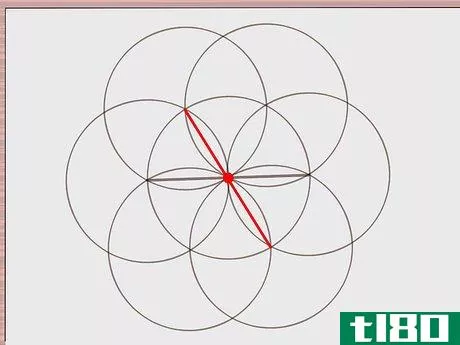
- 7从第一个花瓣顺时针方向画一条直线(或60度)。这条线将两个相对的花瓣一分为二,并穿过圆的确切中心。
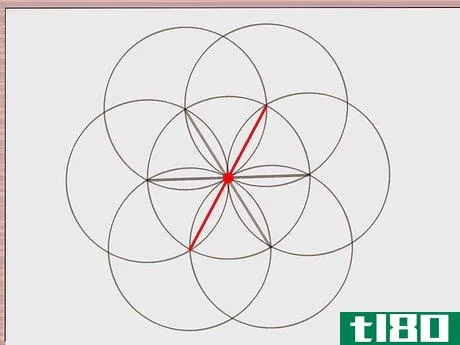
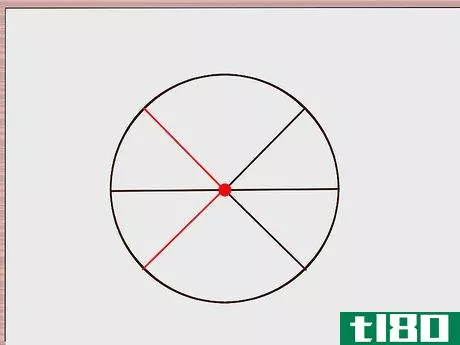
- 8从最后一个花瓣顺时针再画一条直线(或60度)。现在有一个圆被分成6等分。








方法2方法2/4:用眼睛划分一个圆
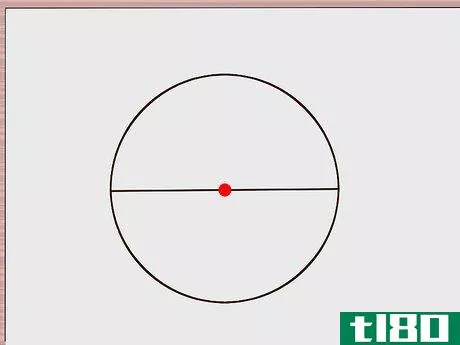
- 1画一条穿过圆心的线。分割圆的第一步是直接将其切成两半。沿圆的任意位置选择一个点,并通过圆的中心画一条线到另一端。圆现在被分成两个相等的部分。如果你想切馅饼或蛋糕,这种方法很有效。
- 2再画两条线,将圆的一半分成三分之一。接下来,要绘制两条线,将一半切割为三分之一。你可以把蛋糕的一半分成三等份来近似这一点。尽可能接近三个相等的零件。同样,这种方法只是一种近似方法。
- 3将这些线延伸到圆的另一半。继续这两条线,穿过圆的中心到圆的另一侧。如果操作正确,现在应将圆分为六个大致相等的部分。这种方法并不精确,但用肉眼可以很容易地将圆分成六等分。



方法3方法3/4:通过adobe illustrator分割
- 1启动Adobe Illustrator。如果桌面上有快捷方式,可以双击此图标打开应用程序。如果没有快捷方式,请使用“开始”菜单或搜索应用程序,然后从搜索栏打开它。
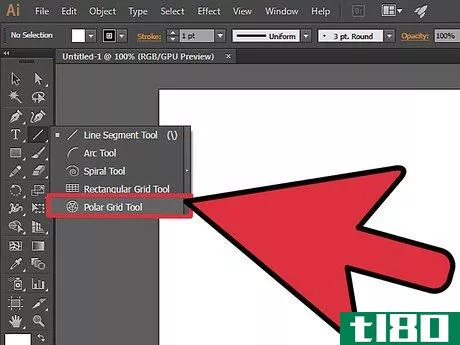
- 2定位极轴网工具。极轴网格工具是屏幕左侧工具栏中的选项之一。它位于工具的线段组下。它看起来有点像蜘蛛网;这是一个带分隔线的圆。要查看嵌套在线段下方的工具,请单击并按住“线段”工具,直到打开一个包含更多选项的窗口。单击“极轴网”工具将其激活。
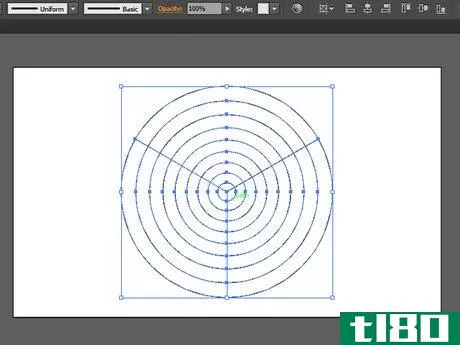
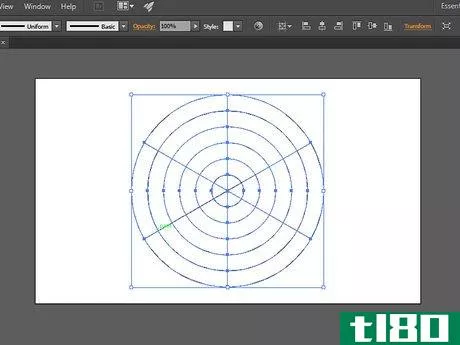
- 3单击并拖动以创建圆。在极轴网格工具处于活动状态的情况下,单击画布并拖动鼠标以创建圆。您应该看到一个圆出现,其中可能有较小的同心圆。这些可以稍后移除。拖动时,通过向内和向外拖动调整圆的大小,直到达到所需的大小。持有⇧ 按住Shift键可捕捉到一个完美的圆。继续保持⇧ 按住Shift键并在完成下一步之前不要释放鼠标单击。
- 4使用箭头键将其分成多个部分。拖动圆的同时,按向右箭头键,直到看到圆被分成6个相等的部分。如果不小心按键次数过多,只需按向左箭头键即可减少分区数。当圆达到您想要的大小并分成6等分时,您可以放开鼠标。如果过早松开鼠标,还有另一种方法:保持极轴网格工具处于活动状态(不要单击返回到黑色箭头),然后单击文档中的任何空格。将弹出一个选项菜单,您可以将分割数设置为6,并通过将该选项设置为0来删除同心分割线。




方法4方法4/4:使用adobe indesign分割
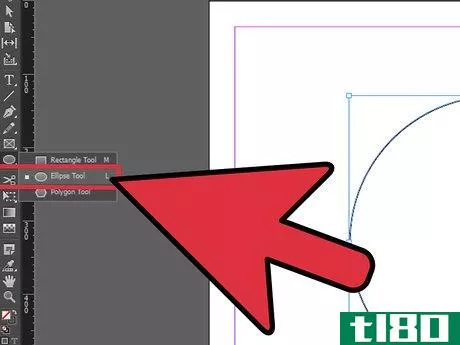
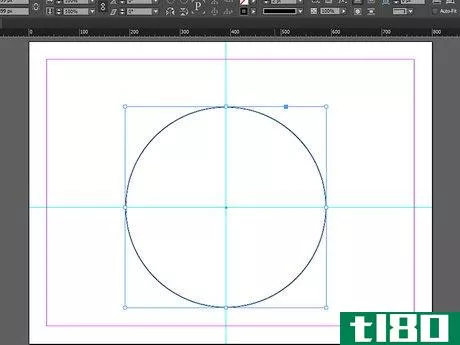
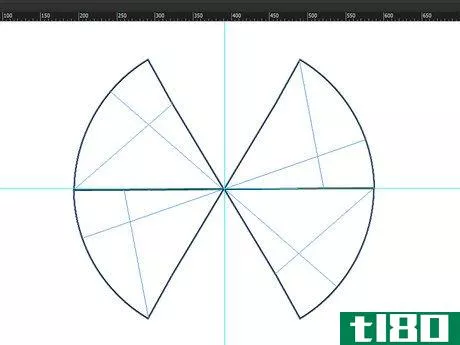
- 1定位椭圆工具并创建一个圆。椭圆工具是屏幕左侧工具栏的一部分。它是一个带阴影的椭圆。保住⇧ 按住Shift键并单击白色画布,然后将圆拖动到所需的大小。释放鼠标点击,然后释放⇧ 移动以形成一个完美的圆。
- 2将垂直和水平导轨穿过圆心。要放置垂直参考线,请单击垂直标尺并向右拖动到圆上。将导轨放置在圆的垂直中心点上。要放置水平参考线,请单击水平标尺并朝圆方向向下拖动。如果第一次没有正确放置参考线,可以再次单击它们并将其拖动到位。
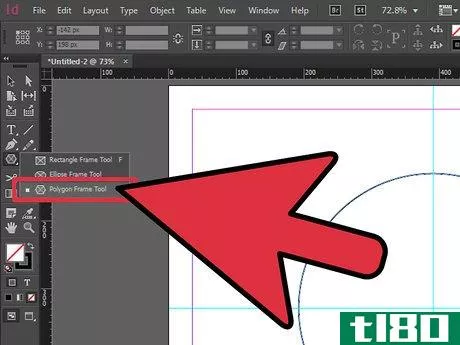
- 3定位多边形框架工具。“多边形框架”工具位于“矩形框架”工具组下方的左侧工具栏中。单击并按住矩形框架工具以显示下面的图标。该工具看起来像一个带有“X”的六边形。单击多边形框架工具以将其激活。现在它将是工具栏上显示的图标。
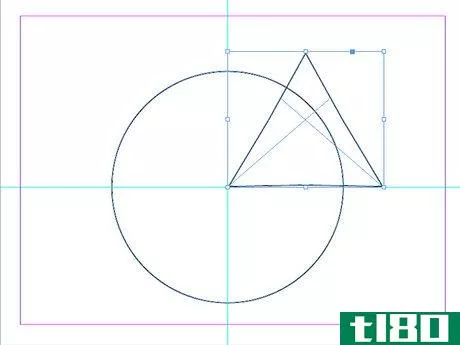
- 4使用多边形框架工具绘制等边三角形。选择多边形框架工具后,单击白色画布以打开“选项”对话框。将“边数”设置为3,然后单击“确定”。具有⇧ 按住Shift键,单击并拖动略长于圆半径的三角形。不释放⇧ 按住Shift键,直到松开鼠标单击。这将确保您创建了一个完美的等边三角形。
- 5将三角形与圆心对齐。确保选中工具栏上的黑色箭头,然后单击三角形。将其拖动到圆的中心,以便左下角捕捉到圆的中心。三角形的右侧应悬挂在圆外,三角形的底部和左侧与圆相交。
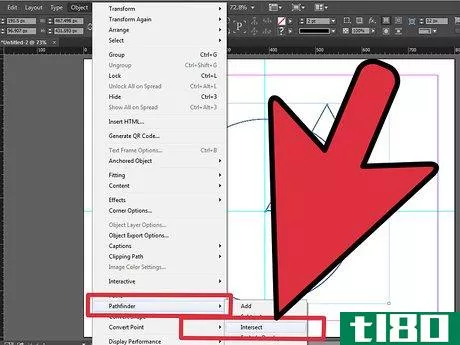
- 6用Intersect工具将圆和三角形连接成楔形。高亮显示三角形和圆。高亮显示两者后,找到嵌套在“对象”下的“相交”工具>;探路者。单击“相交”后,圆应消失,并显示楔形形状。这个楔子是圆的六分之一。
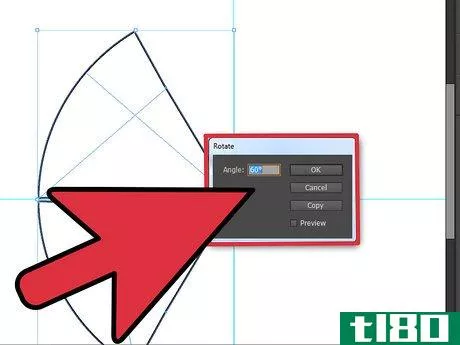
- 7复制并旋转楔块60°。高亮显示楔块并单击鼠标右键。单击“变换”>;旋转将角度设置为60°,然后单击“复制”。单击“复制”后,将显示第二个楔块,该楔块与原始楔块旋转60°。将第二个楔块与第一个楔块对齐。您将开始看到圆的形成。
- 8重复旋转和复制过程,直到有6个楔子。使用刚刚制作的第二个楔子,再次单击鼠标右键,然后旋转并复制第二个楔子。这将形成第三个楔子,您可以将其放置在第二个楔子旁边。对第三个、第四个和第五个楔子重复此操作,直到总共有六个楔子。将每个楔子与前一个楔子对齐,直到将一个完美的圆分为6个相等的部分。








- 发表于 2022-06-03 18:55
- 阅读 ( 40 )
- 分类:教育和通信
你可能感兴趣的文章
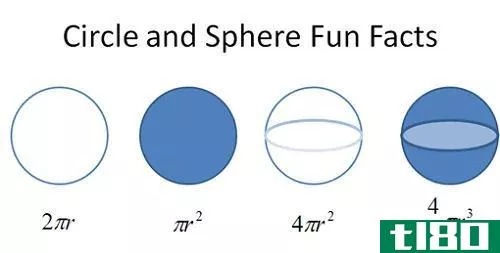
圆圈(circle)和球(sphere)的区别
我们所生活的地球可以让我们想起一个圆,尽管它并不完全是一个完美的圆,在这种情况下,人类所处的区域可以用一个球体来表示。因此,从地理学、地质学和大地测量学开始,圆和球的几何学在各个科学领域都有着广泛的应...
- 发布于 2021-06-25 03:41
- 阅读 ( 215 )
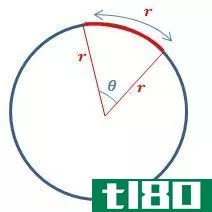
如何求角速度(find angular speed)
在本文中,我们将研究如何求角速度。在此之前,熟悉弧度是很重要的,弧度是我们用来测量角度的单位。 角度的弧度度量 In everyday situati***, we are used to measuring angles using degrees. We divide a circle into 360 porti***, and we define one...
- 发布于 2021-06-27 03:07
- 阅读 ( 302 )
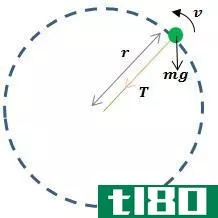
如何解决垂直圆周运动问题(solve vertical circular motion problems)
在本文中,我们将研究如何解决垂直圆周运动问题。解决这些问题的原理与解决向心加速度和向心力问题的原理相同。与水平圆不同的是,作用在垂直圆上的力随着它们的转动而变化。我们将考虑两种情况下物体在垂直...
- 发布于 2021-06-27 03:07
- 阅读 ( 413 )
圆圈(circle)和球(sphere)的区别
...是圆形对象。圆是二维图形,而球体是三维图形。 圆是一个圆形平面图形,其边界(圆周)由与固定点(中心)等距的点组成。圆存在于二维平面中。它是欧几里德几何的一个简单形状,其中,平面上的一组所有点与一个给定...
- 发布于 2021-07-13 19:14
- 阅读 ( 387 )
10扇令人叹为观止的彩色玻璃窗
...e complex that also includes a garden and museum, dedicated to 感恩节是如何庆祝的全世界。教堂的螺旋形外部由世界著名建筑师菲利普·约翰逊设计,迷人的内部螺旋形由73块彩色玻璃板组成,由法国艺术家加布里埃尔·卢瓦尔创作。 05 ...
- 发布于 2021-09-02 15:54
- 阅读 ( 519 )
阴阳的汉语意义
阴阳是一个平衡的哲学概念。Elizabeth Reninger在此描述了与此概念相关的符号: The image consists of a circle divided into two teardrop-shaped halves - one white and the other black. Within each half is contained a smaller circle of the opposite color. 阴阳字 阴...
- 发布于 2021-09-22 04:28
- 阅读 ( 299 )
如何何时使用圆图或饼图(when to use a circle or pie graph)
最喜欢的颜色的饼图 在最喜欢的颜色图中,32名学生有机会从红色、蓝色、绿色、橙色或其他颜色中进行选择。如果您知道以下答案是12、8、5、4和3,您应该能够使用这些答案选择最大的部门,并知道它代表选择红色的12...
- 发布于 2021-09-22 16:30
- 阅读 ( 132 )
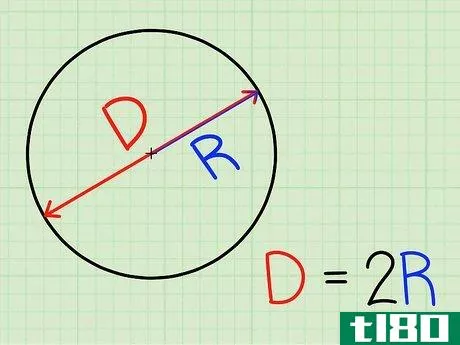
如何确定圆的几何图形(determine the geometry of a circle)
01 2007年 半径和直径 半径是从圆的中心点到圆的任何部分的一条线。这可能是与测量圆相关的最简单的概念,但可能是最重要的概念。 相反,圆的直径是从圆的一条边到另一条边的最长距离。直径是弦的一种特殊类型,...
- 发布于 2021-10-04 08:20
- 阅读 ( 301 )
如何计算圆的面积(calculate the area of a circle)
方法1方法1的4:用半径求面积 1确定圆的半径。半径是指从圆心到圆边的长度。你可以从任何方向测量,半径都是一样的。半径也是圆的直径的一半。直径是指通过圆心并连接圆的对边的线段。半径一般会提供给你。要测量到...
- 发布于 2022-03-11 16:38
- 阅读 ( 523 )
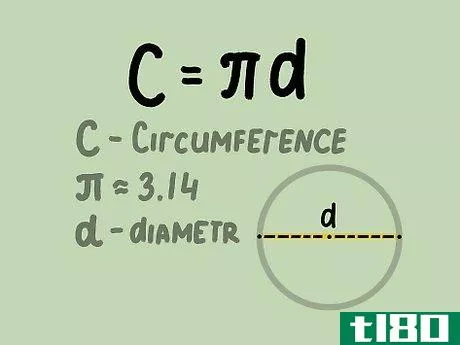
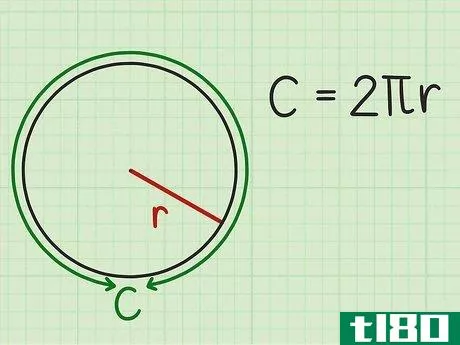
如何计算圆周率(calculate the circumference of a circle)
.step_widget{位置:相对}.step_widget .sd_thumb{display:none;width:auto;max-width:none;text-align:left;margin:0}.step_widget .sd_thumb:first-of-type{display:block;padding-bottom:18px}.step_widget .step_widget_separator{width:100%;left:0;position:absolute;border-bottom:1px solid#eee}。ste...
- 发布于 2022-03-11 16:51
- 阅读 ( 200 )