如何使用html和css(use html and css)
第1部分第1部分,共3部分:理解html和css
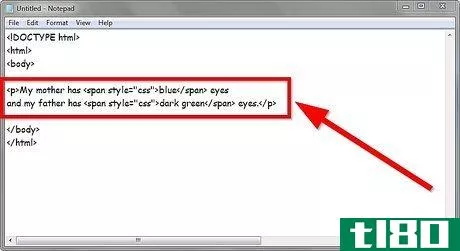
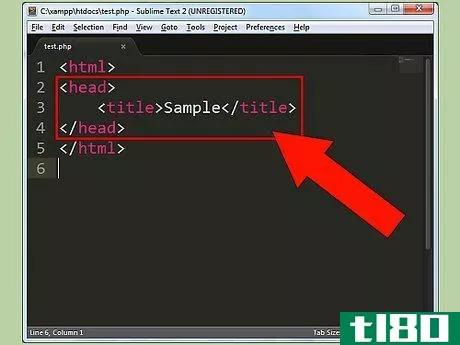
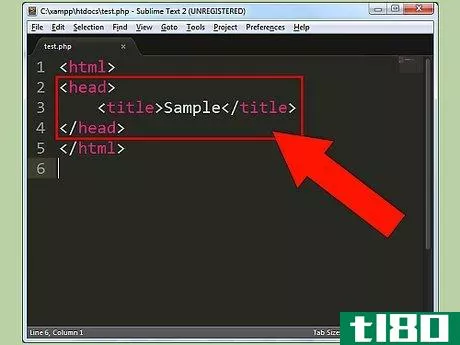
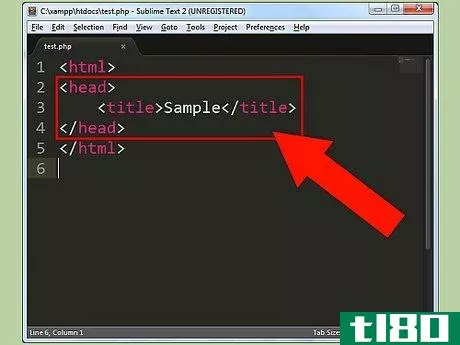
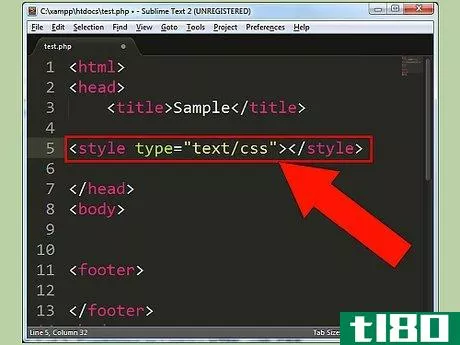
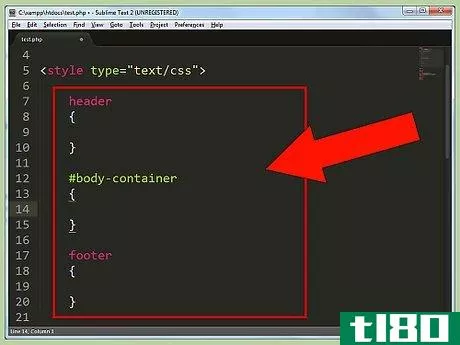
- 1将HTML结构分为三个部分。头标签是第一部分。它包含与网页目的和信息相关的所有数据。这包括元数据、标题、外部文件源等。几个网站还包含与网站流量分析、页面排名等相关的重要信息。所有这些都包含在该部分中。接下来是身体标签。这是网页结构的主要中心。这里提到了网站的线框或构建块。你在这里提到了元素和标签。根据你提到的顺序,元素会被放置在最终的网页中。例如,如果我们写一个表单标签,然后写一个图像标签;我们会发现我们的网页显示一个表单,下面是一个图像(当然,这些顺序和位置可以用高级CSS进行更改)。所以,如果你手头有一个设计,只需继续根据你的设计流程添加元素。网页的不同部分(左、右、中)必须进行相应处理。为此,我们有表标签或列表标签。学习HTML中可用的所有标记类型,并理解它们的实现。最后是足部。此部分通常包含网页页脚区域中可见的所有内容。然而,我们通常不单独包括这一点。相反,页脚内容被附加到正文本身
- 2了解CSS是如何影响的。W3C引入了CSS或级联样式表,以减少HTML文件大小,获得更清晰的代码,并将样式与HTML分开同步。这些文件只不过是包含在HTML head部分中的独立文件,它们包含HTML文档中各种元素的样式定义。CSS定义的样式代码包括字体行为、颜色、高度、宽度、显示样式等。它们还包括鼠标悬停和鼠标移出事件的行为定义。事实上,随着CSS3的最新加入,造型已经提升到了一个非常不同的水平。现在,您可以创建动画、变换和转换——所有这些都来自CSS代码。我们通常使用CSS来声明宽度、高度、颜色、字体等。这些是最常见的样式选项,帮助我们定义几个HTML元素的外观和位置。




第2部分第2部分,共3部分:将html与css结合或链接
- 一个非常常见且重要的问题是——样式表如何知道为特定对象放置什么样式?对于新手来说,这是一个非常重要的问题。好吧,有很多程序可以让你的CSS代码理解你想为你当前的风格访问哪个元素。
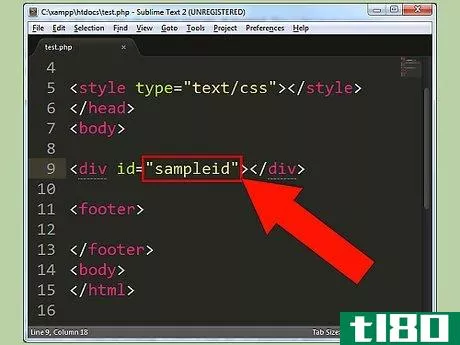
- 1如果需要,可以在类和ID的帮助下完成。这是最常见的程序,在整个互联网世界都被视为一个重要步骤。在HTML文档中,在声明元素时,只需添加属性“class”并为其指定特定名称。“id”也一样。现在在CSS文件中,只需写类名或id名并定义样式。该特定元素将自动派生样式定义。在用类名声明时,在CSS文件中,在前面添加一个点。对于ID,在名称前添加一个哈希。这就是语法。现在,最重要的部分。那么,类和ID之间有什么区别呢?如果它们共存,就不可能是相同的。是的,有很大的不同。在HTML文档中,可以用相同的类名命名任意多个元素。但ID必须专用于一个元素。因此,当我们需要对HTML页面上的多个项目使用相同的样式时,可以使用类,并使用ID专门为单个项目设置样式。
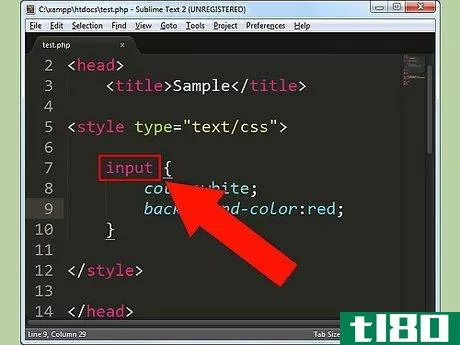
- 2通过标记名访问DOM(数据对象模型)元素或HTML元素。所以,如果我们想删除页面中所有图像标签的边框;我们只写“img”并声明“边界:无”。然而,这将适用于文档上的所有图像标签。你可能会想,有没有一种方法可以指向一个特定的元素(例如图像标签),但要使用它的元素名?是的,有办法。进入下一点。
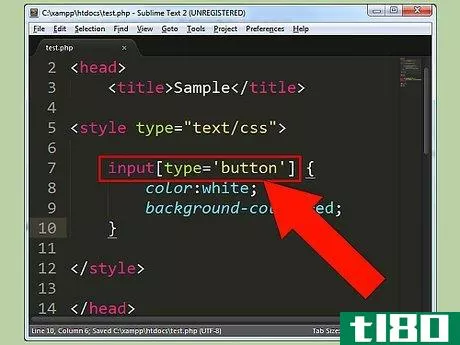
- 3通过标记名访问特定元素。但是,您需要遍历它们的所有父元素,直到它们。这有点难,是吗?可以让我们举个例子。假设我们有一个表单元素,然后在其中有一个输入元素。我们也有表单之外的输入元素,比如一些零散的元素。现在,如果我们遵循上面的观点,在输入元素上声明一些样式;这些样式应在表单内外的输入元素上实现。如果我们希望样式只在表单内部的元素上实现,我们可以这样做——表单输入{/*在这里声明样式*/}。所以,请注意我们是如何访问我们想要特别设置样式的输入元素的。首先是父元素,然后是主元素。这样,外部输入元素就会被丢弃。



第3部分第3/3部分:更进一步
- 给自己留出时间学习。要想成为一名编程老手可能需要很多时间。但这里有一些主题可以帮助您理解基本方法并快速设计标准HTML页面。
- 2学会正确打破网页设计结构。了解可用的标签,并了解如何使用它们将页面分解为最简单的结构。
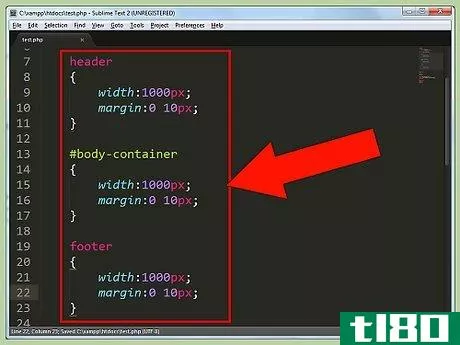
- 现在,CSS框模型非常重要。理解元素的宽度和高度是第一步。但在那之后,你必须学会如何通过填充和边距来调整间距。在某些情况下,保证金不适用。因此,必须使用填充,反之亦然。试着弄清楚它们到底是什么,以及它们是如何被使用的。
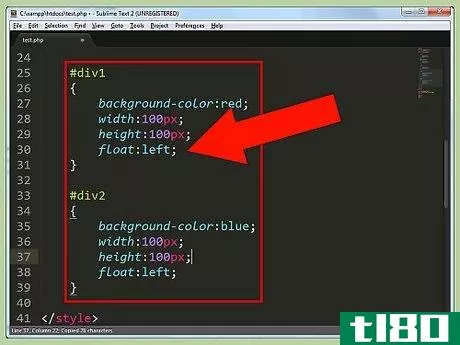
- 4学习浮动及其用法。CSS浮动是样式设计的另一个非常重要的方面。左右浮动内容在网站结构中起着重要作用。




- 始终使用CSS外部文件。尽量避免内联样式和头标记样式定义。这些会增加页面加载时间,降低网站运行速度。W3C已经将其标记为糟糕的编码标准
- 在学习阶段,尝试从W3C验证器验证代码——HTML和CSS。通过这种方式,你可以了解与互联网上的最佳标准相比,你犯了哪些错误。
- 发表于 2022-05-07 05:50
- 阅读 ( 40 )
- 分类:IT
你可能感兴趣的文章
什么是javascript?它是如何工作的?
...统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 303 )
部门(div)和跨度(span)的区别
...进行样式设置。 在下面的示例中,蓝色文本突出显示了如何将span元素嵌套为具有与其父元素不同属性的内联元素–段落p>: 要打开示例,请单击页面底部的图标。 在web浏览器中查看时,上面元素中的文本将以与段落不同的字...
- 发布于 2021-06-24 23:59
- 阅读 ( 280 )
如何使用deck.js在几分钟内创建一个引人注目的基于浏览器的演示文稿
...展(在这里学习基础知识)。在本文中,我们将向您展示如何使用上述步骤进行基本演示。如果你只懂基本的HTML,而不懂CSS,你应该可以跟着学。完成后,您将有一个演示文稿可以发布到网上供其他人查看。或者,您可以将其...
- 发布于 2021-07-22 21:22
- 阅读 ( 293 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 319 )
如何使用span和div html元素(use the span and div html elements)
...于使用类选择器而不是ID,部分原因是特定的ID选择器是如何使用的。但是,任何一个都是可以接受的,您甚至可以为div提供ID和类选择器。 分区还是分区? div元素与HTML5 section元素不同,因为它没有赋予所包含的内容任何语...
- 发布于 2021-09-04 22:39
- 阅读 ( 203 )
如何html(dhtml)用于创建交互式页面(html (dhtml) is used to create interactive pages)
动态HTML实际上并不是一种新的HTML规范,而是一种查看和控制标准HTML代码和命令的不同方式。 在考虑动态HTML时,您需要记住标准HTML的特性,特别是一旦从服务器加载页面,它将不会更改,直到服务器收到另一个请求。动态HT...
- 发布于 2021-09-04 23:13
- 阅读 ( 213 )
如何在css中使用z索引(use z-index in css)
...浏览器将按照它们在HTML中的显示顺序对其进行分层。 如何使用z索引 为堆栈中需要的每个元素指定不同的z索引值。例如,如果有五个不同的元素: 元素A-z-指数为-25 元素B-z指数为82 未设置元素C-z索引 元素D-z指数为10 元素E-...
- 发布于 2021-09-05 00:34
- 阅读 ( 187 )
如何将css文件添加到html(add a css file to html)
方法1方法1/2:向html添加外部样式表 1创建CSS文件。用“.CSS”文件类型准备并保存CSS文件。 2将你的CSS文件上传到你的网站。 3复制CSS文件的URL。URL可能看起来像www.yoursite。com/样式表。css。从链接(URL)中删除主域名是一种...
- 发布于 2022-03-02 22:21
- 阅读 ( 173 )
如何使用css集中网页内容(center web page content using css)
css代码示例 中心内容的css代码 支持wikiHow并解锁所有示例。 方法1方法1/1:以网页内容为中心 1打开记事本或类似的文本编辑应用程序。 2创建网站的基本HTML框架。 3在<头&gt&lt/头>标记添加以...
- 发布于 2022-03-13 07:45
- 阅读 ( 117 )
如何使用css更改网页文本字体和颜色(change a webpage text font and color using css)
步骤 1了解css如何与HTML协同工作。例如:<span style=“(css)”>文本&lt/span>几乎任何HTML标记都可以包含“style”,比如p或div,引号之间的是CSS部分。 2要更改文本字体,请使用css字体系列作为示例:&...
- 发布于 2022-03-13 17:35
- 阅读 ( 150 )